 ウェブフロントエンド
ウェブフロントエンド
 H5 チュートリアル
H5 チュートリアル
 HTML5 13 での SVG 2D の概要 — SVG と Canvas、長所と適用可能なシナリオの分析_html5 チュートリアル スキル
HTML5 13 での SVG 2D の概要 — SVG と Canvas、長所と適用可能なシナリオの分析_html5 チュートリアル スキル
HTML5 13 での SVG 2D の概要 — SVG と Canvas、長所と適用可能なシナリオの分析_html5 チュートリアル スキル
ここまで、SVG と Canvas の主な機能をまとめました。これらはすべて HTML5 でサポートされている 2D グラフィックス表示テクノロジであり、すべてベクター グラフィックスをサポートしています。次に、これら 2 つのテクノロジーを比較し、それぞれの強みと適用可能なシナリオを分析してみましょう。
まず、2 つのテクノロジーの顕著な特徴を分析しましょう。以下の表を参照してください。
| Canvas | SVG |
|---|---|
| 基于像素(动态 .png) | 基于形状 |
| 单个 HTML 元素 | 多个图形元素,这些元素成为 DOM 的一部分 |
| 仅通过脚本修改 | 通过脚本和 CSS 修改 |
| 事件模型/用户交互颗粒化 (x,y) | 事件模型/用户交互抽象化 (rect, path) |
| 图面较小时、对象数量较大 (>10k)(或同时满足这二者)时性能更佳 | 对象数量较小 (<10k)、图面更大(或同时满足这二者)时性能更佳 |
上記の比較からわかるように、Canvas はピクセル操作において大きな利点を持っており、SVG の最大の利点はその便利な対話性と操作性です。 Canvas の使用はキャンバスのサイズ (実際にはピクセル数) に大きく影響されますが、SVG の使用はオブジェクトの数 (要素の数) に大きく影響されます。 Canvas と SVG では、変更方法も異なります。 Canvas オブジェクトが描画されると、スクリプトや CSS を使用して変更することはできません。 SVG オブジェクトはドキュメント オブジェクト モデルの一部であるため、スクリプトと CSS を使用していつでも変更できます。
実際、Canvas はピクセルベースのリアルタイム モードのグラフィック システムです。オブジェクトを描画した後、オブジェクトが再度必要になった場合は、SVG を再描画する必要があります。描画後にオブジェクトを再描画する必要がある場合、オブジェクト情報を変更する必要があります。この根本的な違いにより、さまざまなアプリケーション シナリオが生まれます。
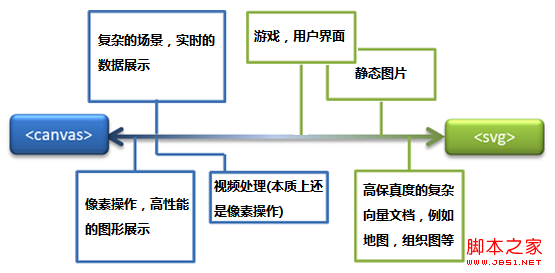
これは、次の一般的なアプリケーションでも経験できます。
忠実度の高いドキュメント
この点は、拡大縮小時に歪みなくドキュメントを閲覧したり、高品質のドキュメントを印刷したりするには、通常、マップ サービスなどの SVG が好まれます。 。
静的画像リソース
SVG は、アプリケーションや Web ページの画像、大きな画像や小さな画像など、単純な画像によく使用されます。 SVG は DOM にロードするか、画像を作成する前に少なくとも解析する必要があるため、パフォーマンスは若干低下しますが、Web ページのレンダリングのコスト (数ミリ秒程度) と比較すると、この効率は大幅に向上します。損失は極めて小さいです。
ファイル サイズの点では (ネットワーク トラフィックを評価する目的で)、SVG 画像のサイズは PNG 画像のサイズとあまり変わりません。ただし、画像形式としての SVG はスケーラブルであるため、開発者が画像をより大きなスケールで使用したい場合、またはユーザーが高 DPI 画面を使用している場合、SVG を使用することは非常に良い選択です。
ピクセル操作
Canvas を使用すると、要素の対応する情報を保持せずに高速な描画速度を得ることができます。特にピクセル操作を処理する必要がある場合、パフォーマンスが向上します。このタイプのアプリケーションは基本的に Canvas テクノロジーを選択します。
ライブ データ
キャンバスは、非対話型のリアルタイム データ視覚化に最適です。リアルタイムの気象データなど。
チャートとグラフ
関連するグラフやチャートを描画するには SVG または Canvas を使用できますが、操作性を重視したい場合は間違いなく SVG が最適な選択です。インタラクティブ性が必要ない場合は、SVG が最適です。パフォーマンスを考慮すると、Canvas の方が適しています。
2 次元ゲーム
ほとんどのゲームは低レベル API を使用して開発されるため、Canvas は受け入れられやすいです。しかし実際には、ゲーム シーンを描画する場合、Canvas は図形の描画と配置を繰り返し行う必要がありますが、SVG はメモリに保持され、関連する属性の変更が非常に簡単であるため、SVG も良い選択です。
小さなゲームボード上にいくつかのオブジェクトを含むゲームを作成する場合、Canvas と SVG の間にパフォーマンスの違いはほとんどありません。ただし、より多くのオブジェクトが作成されると、Canvas コードは大幅に大きくなります。 Canvas ゲームは、ゲームがループするたびに Canvas オブジェクトを再描画する必要があるため、速度が低下します。
ユーザー インターフェイスのデザイン
インタラクティブ性が優れているため、SVG は間違いなく優れています。 SVG の保存モードのグラフィック表示を利用して、本文内の HTML のようなマークアップですべてのユーザー インターフェイスの詳細を作成できます。各 SVG 要素とサブ要素は個別のイベントに応答できるため、複雑なユーザー インターフェイスを非常に簡単に作成できます。一方、Canvas では、より複雑なコード シーケンスに従って、ユーザー インターフェイスの各部分の作成方法を指定する必要があります。従う必要がある順序は次のとおりです:
• コンテキストを取得します。
•絵を描き始めます。
•各線と各塗りの色を指定します。
• 形状を定義します。
•描画を終了します。
さらに、Canvas はキャンバス全体のイベントのみを処理できます。より複雑なユーザー インターフェイスの場合は、キャンバス上でクリックした位置の座標を決定する必要があります。 SVG は、各子要素のイベントを個別に処理できます。
次の 2 つの例は、canvas と svg の技術的な利点をそれぞれ示しています。
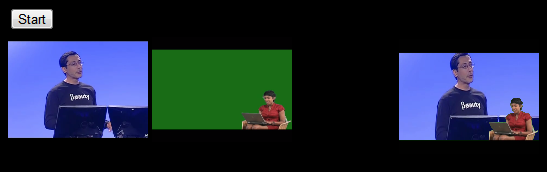
グリーン スクリーンなどのキャンバスの一般的なアプリケーション: http://samples.msdn.microsoft.com/workshop/samples/graphicsInHTML5/canvasgreenscreen.htm
レンダリングは次のとおりです:

ページを開くと、ページのソースコードが表示されます。
このアプリケーションは、2 つのビデオから別のビデオにピクセルを読み書きします。コードでは、2 つのビデオ、2 つのキャンバス、および最終キャンバスを使用します。ビデオを一度に 1 フレームずつキャプチャし、2 つの別々のキャンバスに描画して、データを読み取れるようにします:
ctxSource1.drawImage(video1, 0, 0, videoWidth, videoHeight);
ctxSource2.drawImage(video2, 0, 0, videoWidth, videoHeight);
したがって、次のステップでは、描画された各イメージのデータを取得して、個々のピクセルを検査できるようにします。
コードを取得すると、緑色のスクリーンのピクセル配列を参照し、緑色のピクセルを検索し、見つかった場合、コードはすべての緑色のピクセルを背景シーンのピクセルに置き換えます。 :
r = currentFrameSource1.data[i * 4 0];
g = currentFrameSource1.data[i * 4 1 ];
b = currentFrameSource1.data[i * 4 2];
// これが緑色のピクセルのように見える場合は、それを置き換えます:
if ( (r >= 0 && r = 74 && g = 0 && b {
xelIndex = i * 4;
currentFrameSource1.data[pixelIndex] = currentFrameSource2.data[pixelIndex];
currentFrameSource1.data[pixelIndex 1] = currentFrameSource2.data[pixelIndex] 1];
currentFrameSource1.data[pixelIndex 2] = currentFrameSource2.data[pixelIndex 2];
currentFrameSource1.data[pixelIndex 3] = currentFrameSource2.data[pixelIndex 3];
}
}
最後に、ピクセル配列がターゲット キャンバスに書き込まれます:
ユーザーインターフェイスなどの svg の典型的なアプリケーション
< ;h1>
SVG ユーザー インターフェイス
< ;svg height="200" width="200" >
金色の円形ユーザー インターフェイスをクリックします
この例は単純ですが、ユーザー インターフェイスのすべての機能が含まれていますこの例から、 svg の便利な対話性が改めてわかります。
実用的なリファレンス: 
http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx 開発センター:
https://developer.mozilla.org/en/SVG人気のリファレンス:
http://www.chinasvg.com/公式ドキュメント:
http://www.w3.org/TR/SVG11/

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインには、1. シンプルで使いやすい API を備え、カスタムの矢印効果を作成できる Fabric.js、2. 矢印を描画する機能を提供し、さまざまな矢印を作成できる Konva.js が含まれます。スタイル; 3. 豊富なグラフィックス処理機能を提供し、さまざまな矢印効果を実現できる Pixi.js; 4. 矢印のスタイルやアニメーションを簡単に作成および制御できる Two.js; 5. さまざまな矢印効果を作成できる Arrow.js ; 6. 大まかな.jsでは、手描きの矢印などが作成できます。
 キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバス時計の詳細には、時計の外観、目盛り、デジタル時計、時針、分針、秒針、中心点、アニメーション効果、その他のスタイルなどが含まれます。詳細な紹介: 1. 時計の外観、キャンバスを使用して時計の外観として円形の文字盤を描画し、文字盤のサイズ、色、境界線などのスタイルを設定できます; 2. 目盛り線、目盛り線を描画します。位置; 3. デジタル時計、現在の時と分を示すために文字盤にデジタル時計を描くことができます; 4. 時針、分針、秒針など。
 svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svg は、画像処理ソフトウェア、オンライン変換ツール、Python 画像処理ライブラリを使用して jpg 形式に変換できます。詳細な紹介: 1. 画像処理ソフトウェアには Adobe Illustrator、Inkscape、GIMP が含まれます; 2. オンライン変換ツールには CloudConvert、Zamzar、Online Convert などが含まれます; 3. Python 画像処理ライブラリなどがあります。
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa
 html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas のバージョンには、html2canvas v0.x、html2canvas v1.x などが含まれます。詳細な紹介: 1. html2canvas v0.x (html2canvas の初期バージョン) 最新の安定バージョンは v0.5.0-alpha1 です。これは、多くのプロジェクトで広く使用され、検証されている成熟したバージョンです。2. html2canvas v1.x、これは html2canvas の新しいバージョンです。
 uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
キャンバスを使用して uniapp でチャートやアニメーション効果を描画する方法には、特定のコード例が必要です。 1. はじめに モバイル デバイスの普及に伴い、モバイル端末上でさまざまなチャートやアニメーション効果を表示する必要があるアプリケーションがますます増えています。 uniapp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、キャンバスを使用してチャートやアニメーション効果を描画する機能を提供します。この記事では、uniapp がキャンバスを使用してチャートやアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 2.キャンバス
 tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas 属性には、bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand 属性などが含まれます。詳しい紹介
 ゲーム開発におけるキャンバスの強力な役割と応用を探る
Jan 17, 2024 am 11:00 AM
ゲーム開発におけるキャンバスの強力な役割と応用を探る
Jan 17, 2024 am 11:00 AM
ゲーム開発におけるキャンバスの力と応用を理解する 概要: インターネット技術の急速な発展に伴い、Web ゲームはプレイヤーの間でますます人気が高まっています。 Web ゲーム開発の重要な部分として、キャンバス テクノロジーがゲーム開発に徐々に登場し、その強力なパワーと応用性を示しています。この記事では、ゲーム開発におけるキャンバスの可能性を紹介し、具体的なコード例を通じてその応用例を示します。 1. Canvas テクノロジの概要 Canvas は HTML5 の新しい要素で、これにより次のことが可能になります。



