svgを使用して動的なtooltip_javascriptテクニックを作成する
昨夜svgを使って動的ツールチップを作る方法を見たので、今日思いつきでやってみたら、無事に作ることができました。原理も理解できて、とても勉強になりました!次に、svg についてもっと学ぶ必要があります。これは良いことです。
私たちは、次のような、通常は苦労するいくつかの詳細を実行する方法にも注意を払いました。
<article> <section id="sound1"> </section> <section id="sound2"> </section> </article>
記事のタグの長さは 600 ピクセル、セクションはそれぞれ 300 ピクセルで、display:inline-block に設定すると、次の効果になります。

article{
width:600px;
margin:200px;
font-size:0;
}
article section{
display:inline-block;
width:300px;
font-size:14px;
position:relative;
}
さらに、SVG Web 画像の場合、画像スタイルを変更できるように、その形式はおおよそ次のとおりです (例):
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 17.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="600px" height="300px" viewBox="0 0 600 300" enable-background="new 0 0 600 300" xml:space="preserve"> <polygon points="89.571,6.648 513.333,6.648 590.25,75.342 553.002,215.306 313.065,273.358 300,293.352 288.876,272.71 48.936,215.306 9.75,75.342 "/> </svg>
そこで、ajax を使用してこの画像をロードしました。
html dom:
// 質問 2: SVG 画像をインポートするにはどうすればよいですか? SVG 全体をインポートすることは不可能なので、変更や編集が不便です
// ヒント 2: js を使用して をロードします
$('svg[data-src]').each(function(index, svg) {
var src = $(svg).data('src'); //data用于获取data-*属性的路径
$.ajax({
url: src,
dataType: 'xml',
success: function(content) {
var doc = content.documentElement;
$(doc).attr({
width: $(svg).attr('width'),
height: $(svg).attr('height')
});
$(svg).after(doc).remove();
}
})
});
stroke-dasharray を使用します (破線のストローク。ストローク全体の効果を実現するために、サイズに合わせて調整を続けることができます) stop-dashoffset (破線の間隔。ストロークの効果なしで SVG 全体に調整します)、そして、トランジションを使用してこのアニメーションを実装します
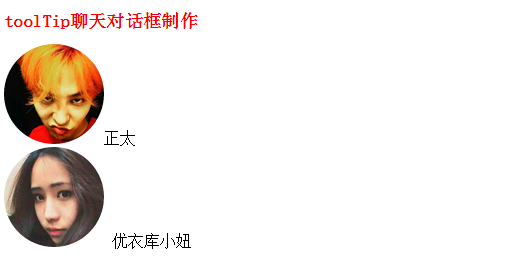
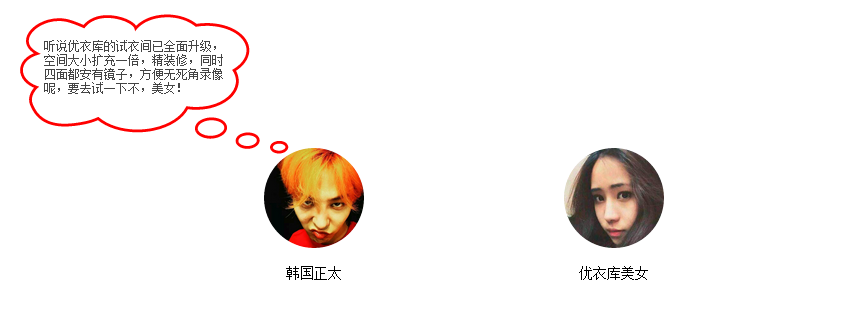
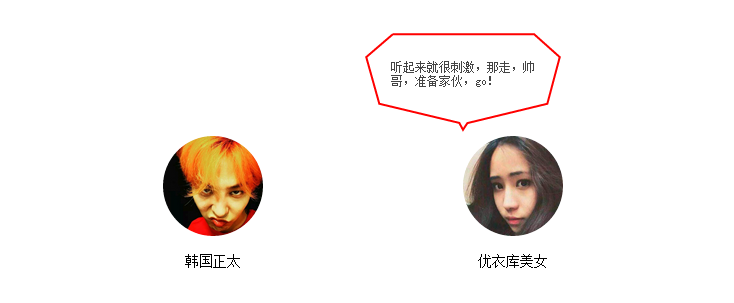
最終的な効果 (図に示すように、オンライン デモはなく、アニメーション効果を生成することはできませんが、以下に掲載されているコードを直接コピーし、2 つの SVG 画像とアバターをダウンロードして使用します)

 コードは次のとおりです:
コードは次のとおりです:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>toolTip聊天对话框制作</title>
<meta charset="utf-8"/>
<meta name="keywords" content="" />
<meta name="description" content="" />
<script type="text/javascript" src="jquery.js"></script>
<style type="text/css">
h1{
color:red;
font-size:18px;
}
article{
width:600px;
margin:200px;
font-size:0;
}
article section{
/*问题一:对于display:inline-block;会出现两个section无法并排排列,由于使用此属性会将article与section之间的空白处渲染成空格,于是无法并排*/
/*技巧一: 父元素设置 font-size:0;清除空白*/
display:inline-block;
width:300px;
font-size:14px;
position:relative;
}
.text-center{
text-align:center;
}
#sound1,#sound2{
cursor:pointer;
}
#sound1 img,#sound2 img{
width:100px;
height:100px;
border-radius:100%;
}
.sound_1,.sound_2{
position:absolute;
top:-104px;
width:200px;
height:100px;
box-sizing: border-box;
opacity:1;
}
.sound_2{
padding:28px;
}
.sound_1{
padding: 25px 68px 25px 30px;
left: -150px;
top: -134px;
width: 280px;
height: 140px;
}
.sound_1 svg ,.sound_2 svg{
position:absolute;
top:0;
left:0;
}
.sound_1 p,.sound_2 p{
position:relative;
margin:0;
color:#444;
font-size:12px;
}
.sound_1 svg path, .sound_2 svg polygon{
fill:#fff;/*填充的颜色*/
stroke:red;/*描边的颜色*/
stroke-width: 6px;/*边的宽度*/
}
.sound_1 svg #path1 {
transform: scale(0, 0);
transform-origin: center;
opacity: 0;
transition-duration: .3s;
transition-delay: 0;
}
.sound_1 svg #path2 {
transform: scale(0, 0);
transform-origin: center;
opacity: 0;
transition-duration: .3s;
transition-delay: .1s;
}
.sound_1 svg #path3 {
transform: scale(0, 0);
transform-origin: center;
opacity: 0;
transition-duration: .3s;
transition-delay: .2s;
}
.sound_1 svg #path4 {
transform: scale(0, 0);
transform-origin: center;
opacity: 0;
transition-duration: .3s;
transition-delay: .25s;
}
.sound_1 p {
transition: .2s .35s;
opacity: 0;
transform: translate(0, -10px);
}
#sound1:hover .sound_1 svg #path1,#sound1:hover .sound_1 svg #path2,#sound1:hover .sound_1 svg #path3,#sound1:hover .sound_1 svg #path4{
transform: scale(1, 1);
opacity: 1;
transition-delay: 0;
}
#sound1:hover .sound_1 p{
opacity: 1;
transform: translate(0, 0);
}
/*问题三:对于图片的描边动画效果,这里又怎么个好的方法,只针对svg图像*/
/*技巧三:使用stroke-dasharray(虚线描边,可以不断尝试,使其调至适应大小,实现描边的效果)stroke-dashoffset(虚线间隔,调至整个svg没有描边的效果),然后使用transition实现这个动画 */
.sound_2 svg polygon{
stroke-dasharray: 1500;
stroke-dashoffset: 1500;
fill-opacity: 0;
transition: .6s;
}
.sound_2 p {
transition: .4s;
transform: scale(-0.5);
opacity: 0;
transform: translate(0, -10px);
}
#sound2:hover .sound_2 svg polygon{
stroke-dashoffset: 0;
fill-opacity: 1;
}
#sound2:hover .sound_2 p {
transform: scale(0);
opacity: 1;
transform: translate(0, 0);
}
</style>
</head>
<body>
<h1>toolTip聊天对话框制作</h1>
<article>
<section id="sound1">
<div class="text-center"><img src="nan.jpg" /></div>
<p class="text-center">韩国正太</p>
<div class="sound_1">
<svg data-src="bubble1.svg" width="280" height="140"></svg>
<p>听说优衣库的试衣间已全面升级,空间大小扩充一倍,精装修,同时四面都安有镜子,方便无死角录像呢,要去试一下不,美女!</p>
</div>
</section>
<section id="sound2">
<div class="text-center"><img src="nv.jpg" /> </div>
<p class="text-center">优衣库美女</p>
<div class="sound_2">
<svg data-src="bubble2.svg" width="200" height="100"></svg>
<p>听起来就很刺激,那走,帅哥,准备家伙,go!</p>
</div>
</section>
</article>
<script type="text/javascript">
$(document).ready(function() {
// 问题二:对于svg图像我们要如何引入,不可能将整个svg都引入吧,不便于修改编辑
// 技巧二:使用js进行加载
$('svg[data-src]').each(function(index, svg) {
var src = $(svg).data('src'); //data用于获取data-*属性的路径
$.ajax({
url: src,
dataType: 'xml',
success: function(content) {
var doc = content.documentElement;
$(doc).attr({
width: $(svg).attr('width'),
height: $(svg).attr('height')
});
$(svg).after(doc).remove();
}
})
});
})
</script>
</body>
</html>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 SVG を使用して画像モザイク効果を実現する方法について話しましょう
Sep 01, 2022 am 11:05 AM
SVG を使用して画像モザイク効果を実現する方法について話しましょう
Sep 01, 2022 am 11:05 AM
Javascriptを使用せずにSVGを使用して画像モザイク効果を実現するにはどうすればよいですか?以下の記事で詳しく解説していますので、お役に立てれば幸いです。
 svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svg は、画像処理ソフトウェア、オンライン変換ツール、Python 画像処理ライブラリを使用して jpg 形式に変換できます。詳細な紹介: 1. 画像処理ソフトウェアには Adobe Illustrator、Inkscape、GIMP が含まれます; 2. オンライン変換ツールには CloudConvert、Zamzar、Online Convert などが含まれます; 3. Python 画像処理ライブラリなどがあります。
 vue3+vite で svg アイコンを使用する方法の詳細な分析
Apr 28, 2022 am 10:48 AM
vue3+vite で svg アイコンを使用する方法の詳細な分析
Apr 28, 2022 am 10:48 AM
svg 画像はプロジェクトで広く使用されていますが、次の記事では vue3 + vite で svg アイコンを使用する方法を紹介します。
 VUE3 入門チュートリアル: Vue.js プラグインを使用して SVG を操作する
Jun 16, 2023 am 09:48 AM
VUE3 入門チュートリアル: Vue.js プラグインを使用して SVG を操作する
Jun 16, 2023 am 09:48 AM
最新の Web フロントエンド開発の継続的な発展に伴い、実際の開発で広く使用されるテクノロジがますます増えています。その中でも、Vue.js は現在最も人気のある JavaScript フレームワークの 1 つであり、MVVM モデルに基づいており、豊富な API とコンポーネント ライブラリを提供し、応答性が高く、再利用可能で効率的な Web アプリケーションの開発を容易にします。 Vue.js3 の最新バージョンは、古いバージョンよりも優れたパフォーマンスと豊富な機能を備えており、幅広い注目と研究を集めています。この記事では、
 SVGを使用してファビコンにロゴを追加する方法の詳細な説明
Sep 07, 2022 am 10:30 AM
SVGを使用してファビコンにロゴを追加する方法の詳細な説明
Sep 07, 2022 am 10:30 AM
SVGを使用してファビコンにロゴを追加するにはどうすればよいですか?以下の記事ではSVGを使ってロゴ入りファビコンを生成する方法をご紹介しますので、ご参考になれば幸いです。
 vue3+vite2でsvgメソッドを使用する方法
May 11, 2023 pm 05:55 PM
vue3+vite2でsvgメソッドを使用する方法
May 11, 2023 pm 05:55 PM
1. vite-plugin-svg-icons をインストールします。fast-glob 関連の依存関係もインストールする必要があります。そうでない場合、vite が npmrundev を実行すると、Cannotfindmodule'fast-glob' エラーが報告されます。npmifast-glob@3.x-Dnpmivite- plugin-svg. -icons@2.x-D 2. src/components/svgIcon の下に新しいコンポーネントindex.vueimport{computed}from'vue';cons を作成します。
 SVGファイルをHTML5キャンバスに描画する
Sep 15, 2023 pm 03:09 PM
SVGファイルをHTML5キャンバスに描画する
Sep 15, 2023 pm 03:09 PM
Canvas 要素に HTMLImageElements を描画するには、drawImage() メソッドを使用します。このメソッドは、src="mySVG.svg" を使用して Image 変数を定義し、ロード時にdrawImage を使用します。 varmyImg=newImage();myImg.onload=function(){ ctx.drawImage(myImg,0,0);}img.src="http://www.example.com/files/sample.svg";
 vue3+vue-cli4でsvgを使用する方法
May 11, 2023 pm 05:58 PM
vue3+vue-cli4でsvgを使用する方法
May 11, 2023 pm 05:58 PM
1. svg-sprite-loadernpminstallsvg-sprite-loader--save-dev をインストールします。 2. src/components/svgIcon の下に新しいコンポーネントを作成します。index.vueimport{computed}from"@vue/reactivity";exportdefault{name:"baseSvgIcon" 、props:{iconClass:{type:String},className:{type:String},},setup




