
次の jQuery コードは、テキスト ボックスをクリックしてそのすべてのテキストを選択する効果を実現できます。 ```JavaScript $(document).ready(function(){ $('input[type="text"]').click(function(){ $(this).select(); }); }); 「」 このコードは、テキスト ボックスがクリックされたときにトリガーされ、`select()` メソッドを使用してテキスト ボックス内のすべてのテキストを選択し、それによってすべてを選択する効果を実現します。
まだレベルをクリアしていないプレイヤーを助けるために、具体的なパズルの解決方法について学びましょう。コード `$("input:text").click(function(){}` を使用すると、テキスト入力ボックスをクリックして特定のアクションをトリガーできます。そうすることで、パズルをさらに探索して解明するのに役立ちます。
$(this).select();
}); サンプルコードは次のとおりです
1.HTML要素の作成
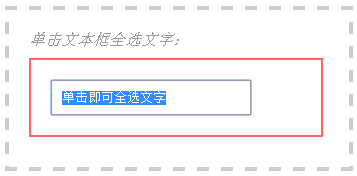
テキスト ボックスをクリックしてすべてのテキストを選択します:
¬ ‑
2. CSS スタイルを設定するだけです
div.box{幅:300px;パディング:20px;マージン:20px;ボーダー:4px 破線 #ccc;}
div.box スパン{色:#999;フォントスタイル:斜体;}
div.content{幅:250px;マージン:10px 0;パディング:20px;ボーダー:2px ソリッド #ff6666;}
input[type='text']{width:200px;height:35px;padding:5px 10px;border:1px Solid #ff9966;}3. jquery コードを記述します
$(関数(){
$(":text").click(function() {
$(this).select();
})
})4. 効果を観察します
5. 初期状態

6. テキストボックスをクリックした後

$('#checkedAll').click(function(){
if(this.checked){/*デフォルトが選択されているかどうかを判定*/
// $('[name=checkboxt]:checkbox').attr('checked',true);/*checked が true の場合、それがデフォルトの表示状態となり、true の場合、すべて選択機能が有効になります。実装済み*/
###// }それ以外{###/ $('[name=checkboxt]:checkbox').attr('checked',false);/*false は逆選択、つまり全選択関数を意味します*/
// }
//すべてを選択し、何も選択しない別の方法
$('[name=checkboxt]:checkbox').attr('checked',this.checked);/*checked が true の場合、それがデフォルトの表示状態です*/
});
//逆選択機能の実装
$('#checkedRev').click(function(){
$('[name=checkboxt]:checkbox').each(function(){
this.checked=!this.checked;
});
jquery 選択されたテキスト ボックス jquery テキスト ボックス スタイル jquery
Jquery は、タグ名、ID、クラスなどに基づいてさまざまな方法で要素を選択できます。
IDセレクター
# 一意に指定された ID を持つ要素を選択します。 id は HTML 要素の id 属性を指します。同じ ID 値はドキュメント内で 1 回のみ使用できます。
クラスセレクター
. セレクターは、指定されたクラスを持つ要素を選択します。 class は、HTML 要素の class 属性を指します。 ID セレクターとは異なり、クラス セレクターは複数の要素でよく使用されます。これにより、同じクラスの HTML 要素に特定のスタイルを設定できるようになります。
タグ名セレクター要素セレクターは、指定されたタグ名の要素を選択します。タグ名は、HTML タグの の間のテキストを指します。
タイトルがテキスト ボックスのスタイルに基づいてラベルを選択する場合、次のコードを通じてこれを実現できます。
\\たとえば、テキスト ボックスの class="text1" の場合、クラス セレクターを通じて選択されます。今すぐ:###
$(".text1")スタイルを変更するための Jquery メソッドには、css、addClass、removeClass などのメソッドが含まれます。
たとえば、テキスト ボックスの class="text1" のスタイルを変更する場合、Css メソッドを通じてこれを実現できます。
$(".text1").css({width:"70px",height:"20px",border:"1pxsolide grey"}); 要素にスタイルを直接追加して変更を行うこともできます。効果 :###
\*text2 スタイルがあります*\.text2{
幅:70ピクセル;高さ:20ピクセル;ボーダー:1ピクセルソリッドグレー;
}
\\次に、このクラスを直接追加します
$(".text1").addClass("text2");
\\既存のスタイルと新しいスタイルの間の競合が心配な場合は、新しいスタイルを追加するときに新しいスタイルを削除することができます。
$(".text1").addClass("text2").removeClass("text1");
以上がjqueryを使用してテキスト内のすべてのテキストを選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。