HTML5 SVG 2D 入門 4—Stroke と Fill_html5 のチュートリアル スキル
先ほどはさまざまな図形、テキスト、画像をまとめました。次に、キャンバスについて説明したのと同じように、色の処理、つまり塗りつぶしと境界線の効果をまとめます。キャンバスのように一貫しています。これらの属性は要素内に属性として記述することも、CSS に保存することもできます (キャンバスとは異なります)。
塗りつぶしの色 - 塗りつぶし属性
この属性は、設定された色を使用してグラフィックの内部を塗りつぶします。使用方法は非常に簡単です。この属性を直接使用します。例を見てください:
上の例では、赤と青のエッジを持つ長方形が描画されます。いくつかの点に注意してください:
1. fill 属性が指定されていない場合、デフォルトで黒の塗りつぶしが使用されます。塗りつぶしをキャンセルしたい場合は、これを none に設定する必要があります。
2. fill-opacity で塗りつぶしの透明度を設定できます。値の範囲は 0 ~ 1 です。
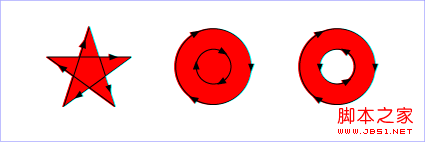
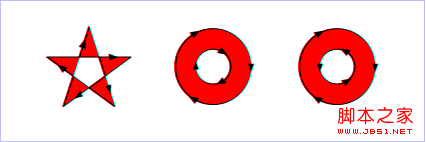
3. fill-rule 属性はもう少し複雑です。この属性は、点が充填範囲に属するかどうかを判断するためのアルゴリズムを定義します。値の継承に加えて、次の 2 つの値があります。 nonzero: この値に使用されるアルゴリズムは次のとおりです。決定する点から任意の方向に線を開始し、グラフと線分の交点の方向を計算します。結果は 0 から始まり、すべての交点の線分が左から右の場合は、線分が右から左の交点ごとに 1 を加算します。この計算の結果が 0 に等しくない場合は、点がグラフィック内にある場合は塗りつぶす必要があり、値が 0 に等しい場合は、グラフィックの外側にあるため塗りつぶす必要はありません。以下の例を見てください:


境界線の色 - ストローク属性
この属性は、設定された値を使用してグラフィックの境界線を描画します。使い方も非常に簡単で、色の値を割り当てるだけです。注: 1.
ストローク 属性が指定されていない場合、デフォルトではグラフィック境界線は描画されません。 2. エッジの透明度を設定できます。値の範囲は 0 ~ 1 です。
実際には、エッジの状況はグラフ内よりも少し複雑です。これは、エッジには色に加えて定義する必要がある「形状」もあるためです。
線の端点 - ストロークラインキャップ属性
この属性は、線分の端点のスタイルを定義します。この属性では を使用できます。 butt、square、round
3 つの値。例を見てください:
 このコードは、異なるスタイルの線の終点を使用して 3 つの線を描画します。
このコードは、異なるスタイルの線の終点を使用して 3 つの線を描画します。
左の写真から、3 つのスタイルの違いが簡単にわかります。
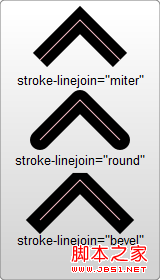
線接続 - ストローク-ライン結合属性
この属性は、3 つの miter、round、bevel
値を使用できます。 。例を見てください:

左の写真から、3 つのスタイルの違いが簡単にわかります。
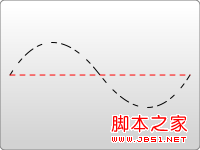
仮想線と実線 - ストローク-dasharray 属性
この属性は、線分に使用する仮想線と実線を設定できます。例を見てください:

この属性は一連の数値を設定しますが、これらの数値はカンマで区切る必要があります。
属性にはもちろんスペースを含めることができますが、スペースは区切り文字として機能しません。各数字
は実線セグメントの長さを定義し、描画、非描画の順に循環します。
左側の例で描かれた線は、5 単位のスペースを残した 5 単位の実線です。
さらに 5 単位の実線を描きます...このように続けます。
これらの一般的に使用される属性に加えて、次の属性も設定できます:
ストローク-miterlimit: これは、キャンバスでのマイター効果を処理します。線を描くときと描かないときの接続。
ストローク-ダッシュオフセット: この属性は、破線の描画を開始する位置を設定します。
CSSを使ってデータを表示する
HTML5ではDIV CSSの考え方が強化されているため、データ表示部分もCSSに任せることができます。通常の HTML 要素と比較すると、background-color と border が fill とストロークに置き換えられただけです。他のほとんどのものはほぼ同じです。簡単な例を見てみましょう:
#MyRect:hover {
ストローク: black;
fill: blue;
}
とてもシンプルですね。
実用的なリファレンス:
スクリプト インデックス: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
開発センター: https://developer.mozilla.org/en/SVG
人気のリファレンス: http://www.chinasvg.com/
公式ドキュメント: http://www.w3.org/TR/SVG11/

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 Microsoft Wordで画像を透明に見せる方法
May 29, 2023 pm 02:01 PM
Microsoft Wordで画像を透明に見せる方法
May 29, 2023 pm 02:01 PM
画像の透明度を変更したり、画像を背景にフェードインしたりすることは、Microsoft Word を使用して行うこともできます。色や透明度を調整したり、背景効果を適用したりできます。この記事では、Word で画像を透明にすることがいかに簡単でシンプルであるかを説明します。画像を透明に見せる方法 ステップ 1: Microsoft Word を開き、上部にある [挿入] オプションをクリックします。 ステップ 2: [図形] ドロップダウン メニューをクリックし、選択した図形を選択します。ここでは長方形を選択してみます。ステップ 3: 長方形を描いてワードページ上の領域を選択し、その領域を右クリックします。ステップ 4: 表示されるオプションから [塗りつぶし] ドロップダウン メニューをクリックし、[画像] を選択して画像を追加します。ステップ 5: 「在庫」をクリックします
 SVG を使用して画像モザイク効果を実現する方法について話しましょう
Sep 01, 2022 am 11:05 AM
SVG を使用して画像モザイク効果を実現する方法について話しましょう
Sep 01, 2022 am 11:05 AM
Javascriptを使用せずにSVGを使用して画像モザイク効果を実現するにはどうすればよいですか?以下の記事で詳しく解説していますので、お役に立てれば幸いです。
 PS ショートカット キーを使用して入力することはできません
Feb 19, 2024 am 09:18 AM
PS ショートカット キーを使用して入力することはできません
Feb 19, 2024 am 09:18 AM
デジタル時代の発展に伴い、画像処理ソフトウェアは私たちの生活や仕事に欠かせないものになりました。中でもAdobe社が開発したPhotoshop(略称PS)は最も有名な画像処理ソフトの一つであり、強力な機能と柔軟な操作性でユーザーに根強い人気を誇っています。ただし、PS を使用すると、ショートカット キー「Fill」が正常に使用できなくなり、ユーザー エクスペリエンスに問題が生じるとの報告が一部のユーザーからありました。ショートカット キーは、面倒なマウス クリック操作を回避するためにソフトウェアに用意されている素早い操作方法です。
 svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svg は、画像処理ソフトウェア、オンライン変換ツール、Python 画像処理ライブラリを使用して jpg 形式に変換できます。詳細な紹介: 1. 画像処理ソフトウェアには Adobe Illustrator、Inkscape、GIMP が含まれます; 2. オンライン変換ツールには CloudConvert、Zamzar、Online Convert などが含まれます; 3. Python 画像処理ライブラリなどがあります。
 PowerPoint の図形に画像を挿入する方法
Apr 17, 2023 pm 02:28 PM
PowerPoint の図形に画像を挿入する方法
Apr 17, 2023 pm 02:28 PM
PowerPoint の図形に画像を挿入する方法 図形への画像の挿入は、プレゼンテーション内で目立つ視覚要素を作成するのに役立ちます。矢印、ハート、十字架などの形状が考えられますが、これらの形状にはそれぞれ目的や感情があり、イメージにパンチを加えるのに役立ちます。 PowerPoint の図形に画像を挿入する方法がわからない場合は、次の手順に従ってください。 PowerPoint プレゼンテーションを開きます。リボンの「挿入」タブをクリックします。図形をクリックします。希望の形状を選択し、スライド上に描画します。次に、描画した図形を選択し、リボン バーの [図形の書式設定] タブを選択します。形状の塗りつぶしをクリックします。図形からドロップダウン メニューを塗りつぶす
 vue3+vite で svg アイコンを使用する方法の詳細な分析
Apr 28, 2022 am 10:48 AM
vue3+vite で svg アイコンを使用する方法の詳細な分析
Apr 28, 2022 am 10:48 AM
svg 画像はプロジェクトで広く使用されていますが、次の記事では vue3 + vite で svg アイコンを使用する方法を紹介します。
 VUE3 入門チュートリアル: Vue.js プラグインを使用して SVG を操作する
Jun 16, 2023 am 09:48 AM
VUE3 入門チュートリアル: Vue.js プラグインを使用して SVG を操作する
Jun 16, 2023 am 09:48 AM
最新の Web フロントエンド開発の継続的な発展に伴い、実際の開発で広く使用されるテクノロジがますます増えています。その中でも、Vue.js は現在最も人気のある JavaScript フレームワークの 1 つであり、MVVM モデルに基づいており、豊富な API とコンポーネント ライブラリを提供し、応答性が高く、再利用可能で効率的な Web アプリケーションの開発を容易にします。 Vue.js3 の最新バージョンは、古いバージョンよりも優れたパフォーマンスと豊富な機能を備えており、幅広い注目と研究を集めています。この記事では、
 北京大学制作:テクスチャ品質とマルチビューの一貫性を備えた最新SOTA、2分で1枚の画像の3D変換を実現
Jan 10, 2024 pm 11:09 PM
北京大学制作:テクスチャ品質とマルチビューの一貫性を備えた最新SOTA、2分で1枚の画像の3D変換を実現
Jan 10, 2024 pm 11:09 PM
写真を 3D に変換するのにかかる時間はわずか 2 分です。また、質感の品質が高く、複数の視野角で一貫性が高い種類でもあります。どの種であっても、入力時のシングルビュー画像はこんな感じです: 2分後には3D版が完成します: △ 上、Repaint123 (NeRF); 下、Repaint123 (GS) 新しい手法は Repaint123 と呼ばれます。中心となるアイデアは 2D を組み合わせることであり、拡散モデルの強力な画像生成機能と再描画戦略のテクスチャ位置合わせ機能を組み合わせて、複数のビューにわたって高品質で一貫した画像を生成します。さらに、この研究では、重複領域に対する可視性を考慮した適応型再ペイント強度法も導入しています。 Repaint123は、これまでの多視点ずれが大きい、テクスチャの劣化、生成の遅さなどの問題点を一気に解決しました。現在のアイテム




