HTML5 9 での SVG 2D の概要 - マスクとマスク要素の導入と適用_html5 チュートリアル スキル
SVG がサポートするマスク
SVG はさまざまなマスク効果をサポートしており、これらの機能を使用して、多くのクールな効果を作成できます。中国語でマスクを「マスク」と呼ぶか「マスク」と呼ぶかですが、ここでは区別しません。
SVG でサポートされているマスク タイプ:
1. クリッピング パス (クリッピング パス)
クリッピング パスは、パス、テキスト、または基本的なグラフィックで構成されるグラフィックです。クリッピング パス内のすべてのグラフィックが表示され、クリッピング パスの外側にあるすべてのグラフィックは非表示になります。
2.マスク/マスク
マスクは、一連の形状を定義し、それらを前景オブジェクトと背景を組み合わせるために使用できる半透明のメディアとして使用するコンテナーです。
クリッピング パスと他のマスクの重要な違いは、クリッピング パスが 1 ビット マスクであることです。これは、クリッピング パスで覆われたオブジェクトが完全に透明である (クリッピング パス内に位置し、表示されている) か、または完全に不透明 (クリッピング パスの外側で非表示)。マスクでは、さまざまな位置の透明度を指定できます。
ウィンドウのクリップ パス - オーバーフローとクリップのプロパティ
HTML 要素の overflow 属性と Clip 属性は、要素のコンテンツのクリッピング動作を共同で設定します。同様に、SVG でもこれら 2 つの属性を使用できます。
overflow =可視 | 非表示 | スクロール | 継承
オーバーフロー属性は、要素の内容が要素の境界線を越えた場合の動作を定義します。
この属性は、新しいウィンドウ (svg、シンボル、イメージ、foreignObject)、パターン、マーカー要素を作成できる要素に使用できます。この属性の値の意味は次のとおりです:
表示: コンテンツがすでに要素の境界線の外側にある場合でも、すべてのコンテンツを表示します。これがデフォルト値です。
非表示: クリッピング パスを超えたコンテンツを非表示にします。クリッピングパスはclipプロパティで指定します。
スクロール: スクロール バーの形式を使用して、余分なコンテンツを表示します。
auto: ブラウザー定義の動作を使用します。これは信頼性が低いようです。
この属性は基本的に CSS2 の同じ名前の属性と同じですが、SVG では処理プロセスがいくつか異なります。
1. オーバーフロー属性は、新しいウィンドウの作成以外の要素 (svg、シンボル、イメージ、外部オブジェクト)、パターンおよびマーカー要素以外の要素は効果がありません。
2. クリッピングパスはウィンドウに対応し、新しいウィンドウが作成されると、新しいクリッピングパスが作成されます。デフォルトのクリッピング パスはビューポートの境界です。
clip =
この属性は、新しいウィンドウ (svg、シンボル、イメージ、foreignObject)、パターン、マーカー要素を作成できる要素に使用できます。このプロパティには、同じ名前の CSS2 プロパティと同じパラメータがあります。 auto は、クリッピング パスがウィンドウの境界線と一致していることを意味します。グラフィックスをパラメータとして使用する場合(トリミング四角形の上下左右の値を設定する場合)、ユーザー座標値(つまり、単位のない座標)を使用できます。例:
P { クリップ:rect(5px , 10px, 10px, 5px);
ここで、デフォルト (オーバーフローとクリップの両方にデフォルト値があります) では、クリッピング パスはウィンドウの境界線と一致していることに注意してください。 viewBox と prepareAspectRatio が設定されている場合、通常は、一部の表示効果が同じであることを保証するために、クリッピング パスの 4 つの辺を viewBox の 4 つの辺にマップする必要があります (もちろん、それらがすべてデフォルト値である場合)設定する必要はありません)。
オブジェクトのクリッピング パス - ClipPath 要素
クリッピング パスは、clipPath 要素を使用して定義され、clip-path 属性を使用して参照されます。
clipPath には、パス要素、テキスト要素、基本的なグラフィック要素 (円など)、および use 要素を含めることができます。 use 要素の場合は、パス、テキスト、または基本グラフィック要素を直接参照する必要があり、他の要素を参照することはできません。
クリッピング パスは単なる 1 ビットのマスク レイヤであり、パスはそれに含まれるすべての要素の結合であることに注意してください。このコレクション内のオブジェクトは表示できますが、この範囲にないオブジェクトは表示されません。特定の決定点が範囲内にあるかどうかを判断するアルゴリズムは、「clip-rule」属性で指定されます。
グラフィック オブジェクトの場合、クリッピング パスは、独自のクリップ パスで設定されたクリッピング パスと、すべての外部要素のクリッピング パス (クリップ パスとオーバーフローで設定されたクリッピング パスを含む) の和集合と等しくなります。いくつかの点に注意してください:
1. ClipPath 要素自体は、clipPath によって定義されたクリッピング パスを外部ノードから継承しません。
2.clipPath要素自体でclip-path属性を設定できます。その結果、2 つのパスが交差します。
3. ClipPath 要素の子要素は、clip-path 属性を設定できます。その効果は 2 つのパスの結合です。
4. 空のクリッピング パスにより、要素内のすべてのコンテンツが切り取られます。
いくつかの重要な属性を見てみましょう:
clipPathUnits = "userSpaceOnUse(Default value) | objectBoundingBox"
この属性は、clipPath で使用される座標を定義します。要素システム、これら 2 つの値はよく知られており、現在のクリッピング パスと境界ボックスのスケール値を参照する要素のユーザー座標系です。
clipPath 要素は直接レンダリングされることはなく、clip-path を通じて参照されるため、clipPath 要素の表示属性を設定しても効果はありません。
clip-path = "
言うまでもなく、この属性はクリッピングを参照するために使用されますpath では、すべてのコンテナ要素、基本グラフィック要素、clipPath 要素がこの属性を使用できることに注意してください。
clip-rule = "nonzero(デフォルト値) |evenodd |inherit"
この属性は、どのポイントがクリッピング パス内のポイントに属するかを決定するために使用されます。単純な閉じた形状の場合、これは簡単に判断できますが、内部に穴のある複雑な形状の場合は違いが生じます。この属性の値は、fill-rule の値と同じ意味を持ちます:
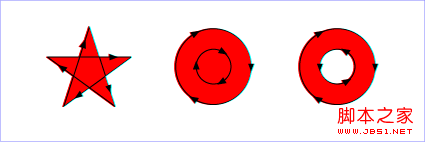
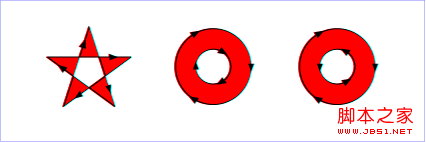
非ゼロ: この値に使用されるアルゴリズムは次のとおりです: 決定される点から任意の方向にラインを放出し、その後、その方向を計算します。グラフと線分の交点 ; 計算結果は0から始まり、交点の線分が右から左に進むごとに1ずつ減ります。 1; すべての交点を計算した後、この計算の結果が 0 に等しくない場合、その点はグラフ内にあり、塗りつぶす必要があります。値が 0 に等しい場合、その点はグラフの外側にあり、塗りつぶす必要はありません。埋める必要がある。以下の例を見てください:

Evenodd: この値に使用されるアルゴリズムは、決定される点から任意の方向に線を開始し、グラフと線分の交点の数を計算します。が奇数の場合は、グラフ内の点を変更する必要があります。数値が偶数の場合、点はグラフィックの外側にあるため、塗りつぶす必要はありません。以下の例を見てください:

clip-rule 属性は、clipPath 要素の内部グラフィック要素でのみ使用できます。たとえば、次の設定は機能します:
要素がそうでない場合は機能しませんクリップパス内。たとえば、次の設定は機能しません:
< ;/clipPath>
最後にクリッピング パスの小さな例を見てみましょう:
<パスd="M 10, 10 L 10,20 L 20,20 L 20,10 Z" Clip-rule="evenodd" />
長方形の左上隅にある 10*10 の領域のみが表示されます。
マスク - マスク要素
SVG では、レンダリングされたオブジェクトを背景に結合するために、レンダリングされたオブジェクトのマスクとして任意のグラフィック要素または g 要素を指定できます。 。
マスクはmask要素で定義します。マスクを使用する場合は、オブジェクトのmask属性でマスクを参照するだけです。
マスク要素には、任意のグラフィック要素とコンテナ要素 (g など) を含めることができます。
実際、マスクの効果は誰もが知っています。基本的に、マスク内の各ポイントの色と透明度に基づいて最終的な透明度が計算され、オブジェクトをレンダリングするときに、これをオブジェクト上で異なる透明度でマスクします。マスク層はマスクのブロッキング効果を反映します。オブジェクトのレンダリングでは、マスク上の点の透明度に従ってマスク内の部分のみがレンダリングされ、マスク内にない部分は表示されません。以下の例を見てください:
xmlns="http://www.w3.org/2000/svg" xmlns:xlink ="http://www.w3.org/1999/xlink">
マスクされたテキスト

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 SVG を使用して画像モザイク効果を実現する方法について話しましょう
Sep 01, 2022 am 11:05 AM
SVG を使用して画像モザイク効果を実現する方法について話しましょう
Sep 01, 2022 am 11:05 AM
Javascriptを使用せずにSVGを使用して画像モザイク効果を実現するにはどうすればよいですか?以下の記事で詳しく解説していますので、お役に立てれば幸いです。
 svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svg は、画像処理ソフトウェア、オンライン変換ツール、Python 画像処理ライブラリを使用して jpg 形式に変換できます。詳細な紹介: 1. 画像処理ソフトウェアには Adobe Illustrator、Inkscape、GIMP が含まれます; 2. オンライン変換ツールには CloudConvert、Zamzar、Online Convert などが含まれます; 3. Python 画像処理ライブラリなどがあります。
 vue3+vite で svg アイコンを使用する方法の詳細な分析
Apr 28, 2022 am 10:48 AM
vue3+vite で svg アイコンを使用する方法の詳細な分析
Apr 28, 2022 am 10:48 AM
svg 画像はプロジェクトで広く使用されていますが、次の記事では vue3 + vite で svg アイコンを使用する方法を紹介します。
 北京大学制作:テクスチャ品質とマルチビューの一貫性を備えた最新SOTA、2分で1枚の画像の3D変換を実現
Jan 10, 2024 pm 11:09 PM
北京大学制作:テクスチャ品質とマルチビューの一貫性を備えた最新SOTA、2分で1枚の画像の3D変換を実現
Jan 10, 2024 pm 11:09 PM
写真を 3D に変換するのにかかる時間はわずか 2 分です。また、質感の品質が高く、複数の視野角で一貫性が高い種類でもあります。どの種であっても、入力時のシングルビュー画像はこんな感じです: 2分後には3D版が完成します: △ 上、Repaint123 (NeRF); 下、Repaint123 (GS) 新しい手法は Repaint123 と呼ばれます。中心となるアイデアは 2D を組み合わせることであり、拡散モデルの強力な画像生成機能と再描画戦略のテクスチャ位置合わせ機能を組み合わせて、複数のビューにわたって高品質で一貫した画像を生成します。さらに、この研究では、重複領域に対する可視性を考慮した適応型再ペイント強度法も導入しています。 Repaint123は、これまでの多視点ずれが大きい、テクスチャの劣化、生成の遅さなどの問題点を一気に解決しました。現在のアイテム
 VUE3 入門チュートリアル: Vue.js プラグインを使用して SVG を操作する
Jun 16, 2023 am 09:48 AM
VUE3 入門チュートリアル: Vue.js プラグインを使用して SVG を操作する
Jun 16, 2023 am 09:48 AM
最新の Web フロントエンド開発の継続的な発展に伴い、実際の開発で広く使用されるテクノロジがますます増えています。その中でも、Vue.js は現在最も人気のある JavaScript フレームワークの 1 つであり、MVVM モデルに基づいており、豊富な API とコンポーネント ライブラリを提供し、応答性が高く、再利用可能で効率的な Web アプリケーションの開発を容易にします。 Vue.js3 の最新バージョンは、古いバージョンよりも優れたパフォーマンスと豊富な機能を備えており、幅広い注目と研究を集めています。この記事では、
 SVGを使用してファビコンにロゴを追加する方法の詳細な説明
Sep 07, 2022 am 10:30 AM
SVGを使用してファビコンにロゴを追加する方法の詳細な説明
Sep 07, 2022 am 10:30 AM
SVGを使用してファビコンにロゴを追加するにはどうすればよいですか?以下の記事ではSVGを使ってロゴ入りファビコンを生成する方法をご紹介しますので、ご参考になれば幸いです。
 vue3+vite2でsvgメソッドを使用する方法
May 11, 2023 pm 05:55 PM
vue3+vite2でsvgメソッドを使用する方法
May 11, 2023 pm 05:55 PM
1. vite-plugin-svg-icons をインストールします。fast-glob 関連の依存関係もインストールする必要があります。そうでない場合、vite が npmrundev を実行すると、Cannotfindmodule'fast-glob' エラーが報告されます。npmifast-glob@3.x-Dnpmivite- plugin-svg. -icons@2.x-D 2. src/components/svgIcon の下に新しいコンポーネントindex.vueimport{computed}from'vue';cons を作成します。
 SVGファイルをHTML5キャンバスに描画する
Sep 15, 2023 pm 03:09 PM
SVGファイルをHTML5キャンバスに描画する
Sep 15, 2023 pm 03:09 PM
Canvas 要素に HTMLImageElements を描画するには、drawImage() メソッドを使用します。このメソッドは、src="mySVG.svg" を使用して Image 変数を定義し、ロード時にdrawImage を使用します。 varmyImg=newImage();myImg.onload=function(){ ctx.drawImage(myImg,0,0);}img.src="http://www.example.com/files/sample.svg";




