コード効率の向上: JS の組み込みオブジェクトを最大限に活用する

JS 組み込みオブジェクトを最大限に活用してコード効率を向上させます。特定のコード例が必要です。
インターネットの急速な発展と、ユーザーの要求の増大に伴い、 Web アプリケーションでは、効率的な JavaScript コードを作成することが特に重要になります。 JS 組み込みオブジェクトを最大限に活用することは、コード効率を向上させる効果的な方法です。この記事では、具体的なコード例を使用して、JS 組み込みオブジェクトを使用してコードを最適化する方法を紹介します。
- 配列メソッドの使用
Array は JS の組み込みオブジェクトの 1 つで、配列データを操作および処理するための便利なメソッドを多数提供します。以下は、一般的に使用される配列メソッドのサンプル コードです。
(1) forEach() メソッド: 配列内の各要素を走査し、指定された操作を実行します。
var numbers = [1, 2, 3, 4, 5];
numbers.forEach(function(number) {
console.log(number * 2);
});(2) map() メソッド: 各要素が元の配列に対する指定された操作の結果である新しい配列を作成します。
var numbers = [1, 2, 3, 4, 5];
var doubleNumbers = numbers.map(function(number) {
return number * 2;
});
console.log(doubleNumbers);(3) filter() メソッド: 指定された条件を満たす元の配列の要素を要素とする新しい配列を作成します。
var numbers = [1, 2, 3, 4, 5];
var oddNumbers = numbers.filter(function(number) {
return number % 2 !== 0;
});
console.log(oddNumbers);- オブジェクト メソッドの使用
Object は JS 組み込みオブジェクトの 1 つで、データを操作および処理するための一連のメソッドを提供します。以下は、一般的に使用されるオブジェクト メソッドのサンプル コードです。
(1) Keys() メソッド: オブジェクトのすべてのキーを含む配列を返します。
var person = {
name: 'John',
age: 30,
gender: 'male'
};
var keys = Object.keys(person);
console.log(keys);(2) value() メソッド: オブジェクトのすべての値を含む配列を返します。
var person = {
name: 'John',
age: 30,
gender: 'male'
};
var values = Object.values(person);
console.log(values);(3) assign() メソッド: 2 つ以上のオブジェクトのプロパティを新しいオブジェクトにマージします。
var person1 = {
name: 'John',
age: 30
};
var person2 = {
gender: 'male'
};
var mergedPerson = Object.assign({}, person1, person2);
console.log(mergedPerson);- 文字列メソッドの使用
String は JS 組み込みオブジェクトの 1 つで、文字列データを処理および操作するための一連のメソッドを提供します。以下は、一般的に使用される文字列メソッドのサンプル コードです。
(1) IndexOf() メソッド: 元の文字列内で指定された文字列が最初に出現する位置を返します。
var sentence = 'Hello, world!';
var position = sentence.indexOf('world');
console.log(position);(2) Split() メソッド: 指定された区切り文字に従って、元の文字列を配列に分割します。
var sentence = 'Hello, world!';
var words = sentence.split(',');
console.log(words);(3) replace() メソッド: 指定された文字列を元の文字列に置き換えます。
var sentence = 'Hello, world!';
var newSentence = sentence.replace('world', 'JavaScript');
console.log(newSentence);上記は、JS 組み込みオブジェクトを使用してコード効率を向上させる例のほんの一部であり、実際のアプリケーションで使用できる方法は他にもたくさんあります。 JS 組み込みオブジェクトを最大限に活用することで、コード ロジックを簡素化し、コードの可読性と実行効率を向上させることができます。継続的に蓄積し、実践的に学習することで、より効率的な JavaScript コードを作成できると信じています。
以上がコード効率の向上: JS の組み込みオブジェクトを最大限に活用するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7493
7493
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 小紅書、AIチャットボット「ダヴィンチ」のテストを開始
Jan 15, 2024 pm 12:42 PM
小紅書、AIチャットボット「ダヴィンチ」のテストを開始
Jan 15, 2024 pm 12:42 PM
小紅書は人工知能機能を追加することで製品の充実に取り組んでおり、国内メディアの報道によると、小紅書はメインアプリで「Davinci」と呼ばれるAIアプリケーションを社内でテストしているという。このアプリケーションは、旅行ガイド、グルメガイド、地理的および文化的知識、ライフスキル、個人の成長、心理的構築などを含む、インテリジェントな質疑応答などの AI チャット サービスをユーザーに提供できると報告されています。はトレーニングに Meta A 製品の LLAMA モデルを使用しており、この製品は今年 9 月からテストされています。小紅書もAIのグループ会話機能の社内テストを行っていたという噂がある。この機能では、ユーザーはグループチャットでAIキャラクターを作成または紹介し、会話やインタラクションを行うことができます 画像出典:T
 C++ コードの「エラー: ')' トークンの前に主式が必要です」問題を解決する
Aug 27, 2023 pm 12:28 PM
C++ コードの「エラー: ')' トークンの前に主式が必要です」問題を解決する
Aug 27, 2023 pm 12:28 PM
C++ コードの「error:expectedprimary-expressionbefore')'token」問題を解決する C++ プログラミングでは、「expectedprimary-expressionbefore')'token」などのエラー プロンプトが表示されることがあります。このエラーは通常、コード内で使用されている構文または式が間違っており、コンパイラーがコードの意味を理解できないことが原因で発生します。この記事では、
 win11のネットワーク接続が空白になるのはなぜですか?
Jan 11, 2024 pm 06:21 PM
win11のネットワーク接続が空白になるのはなぜですか?
Jan 11, 2024 pm 06:21 PM
ネットワーク接続方法を変更しようとしたときに、一部のユーザーが、切り替えプロセス中に開いたネットワーク アダプタが空であることを誤って発見し、切り替え操作を正常に完了できなくなりました。このようなジレンマに直面して、この問題をどのように解決すればよいでしょうか? win11 で空のネットワーク接続に何が起こっていますか? 1. ドライバーの問題: コンピューターに搭載されているネットワーク アダプター ドライバーは、現在の環境またはバージョンと互換性がないか、または互換性がないように見えます。解決策: 対応するネットワーク アダプター ドライバーをアップグレードまたは再インストールします。 2. ハードウェアの問題: ネットワーク アダプターのハードウェアに物理的な損傷があるか、完全な障害が発生している場合もあります。解決策: 元のネットワーク アダプター ハードウェアを交換します。 3. システム設定の問題: コンピューター上の Win11 システム設定エラーの解決策:
 Lenovo Win10 ファイアウォールをオフにする方法. Lenovo Win10 ファイアウォールをオフにする方法を紹介します。
Jul 13, 2023 pm 01:33 PM
Lenovo Win10 ファイアウォールをオフにする方法. Lenovo Win10 ファイアウォールをオフにする方法を紹介します。
Jul 13, 2023 pm 01:33 PM
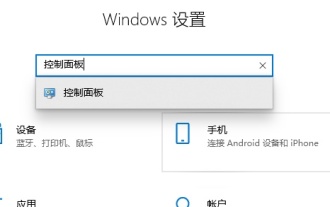
Lenovo Win10 ファイアウォールをオフにするにはどうすればよいですか?ファイアウォールは、ユーザーにより良い、より安全なコンピューター ネットワーク エクスペリエンスを提供します。最近、一部のユーザーから、Lenovo Win10 コンピューターでファイアウォールをオフにする方法について質問がありました。実際、その方法は非常に簡単です。エディターで操作方法を見てみましょう! Lenovo Win10 ファイアウォールをオフにする方法の紹介 1. [設定] をクリックし、[コントロール パネル] に入り、[コントロール パネル] を開きます。 2. 「Windows ファイアウォール」を見つけます。 3. 「Windows Defender ファイアウォールをオンまたはオフにする」をクリックします。 4. [閉じる] を選択して確認します。
 組み込みシステム開発における C++ マルチタスクおよびスケジューリング機能の実装スキル
Aug 27, 2023 pm 03:42 PM
組み込みシステム開発における C++ マルチタスクおよびスケジューリング機能の実装スキル
Aug 27, 2023 pm 03:42 PM
組み込みシステム開発における C++ マルチタスクおよびスケジューリング機能の実装スキル 組み込みシステムとは、他の機器に組み込まれて特定の機能として機能するコンピューター システムを指します。これらのシステムは通常、複数のタスクを同時に処理し、タスクの柔軟なスケジュールを実行する必要があります。組み込みシステム開発において、C++ は広く使用されているプログラミング言語であり、マルチタスクやスケジューリングのニーズを満たす多くの強力な機能を提供します。この記事では、組み込みシステムでマルチタスクとスケジューリングを実装するための C++ のテクニックをいくつか紹介し、コード例を通して説明します。
 コンピューターのCドライブがいっぱいのときにWin7システムをクリーンアップする方法
Jul 09, 2023 pm 04:05 PM
コンピューターのCドライブがいっぱいのときにWin7システムをクリーンアップする方法
Jul 09, 2023 pm 04:05 PM
win7 システムをしばらく実行した後、C ドライブのスペースがどんどん小さくなっていることがわかりました。C ドライブのスペースのサイズはシステムの速度に関係しています。 win7 システムの C ドライブが突然いっぱいになる状況に遭遇した場合、一部のユーザーはどうすればよいでしょうか? Windows 7コンピュータのCドライブをクリーンアップする方法を教えましょう。 1. Cドライブを右クリックし、「プロパティ」を選択すると以下の画面が表示されますので、「ディスク クリーンアップ」をクリックします。 2. 以下の画面が表示されたら、すべてを確認し、「OK」をクリックして、直接クリーニングします。 3. コンピュータを右クリックし、[プロパティ] - [システムの保護] の順にクリックし、[構成] をクリックして、[削除] を選択します。 4. タブを「詳細」に切り替えて、「設定」をクリックします。 5. 仮想メモリを設定し、「変更」をクリックします。 6. [すべてのドライブのページング ファイル サイズを自動的に管理する] チェック ボックスをオフにして、ドライブ C を選択し、[ページング ファイルなし] を選択して、仮想メモリ設定を次のように設定します。
 Windows 7 コントロール パネルを開く場所 Windows 7 コントロール パネルの開始部分の詳細な紹介
Jul 09, 2023 pm 12:45 PM
Windows 7 コントロール パネルを開く場所 Windows 7 コントロール パネルの開始部分の詳細な紹介
Jul 09, 2023 pm 12:45 PM
多くのユーザーは、Windows 7 コントロール パネルをどこで開くのか知りません。実際、Windows 7 コンピュータのコントロール パネルを開くのは非常に簡単です。まず、マウスを右クリックしてコンピュータのプロパティ ページを開きます。 Windows 7 のコントロール パネルを開くと、コンピューターの操作をより快適で便利にするための一連の設定を行うことができます。 Windows 7 コントロール パネルの開き方の詳細 1. コンピューターのデスクトップ アイコンを右クリックします。 2. [プロパティ] をクリックします。 3. コンピューターのプロパティが属するディレクトリで [コントロール パネル] をクリックします。 4. コントロール パネルの設定ページを開くことができます。
 JavaScript 関数テンプレート エンジン: HTML を動的に生成するための強力なツール
Nov 18, 2023 pm 12:41 PM
JavaScript 関数テンプレート エンジン: HTML を動的に生成するための強力なツール
Nov 18, 2023 pm 12:41 PM
JavaScript 関数テンプレート エンジン: HTML を動的に生成する強力なツール。フロントエンド開発では、HTML を動的に生成することが一般的な要件です。たとえば、ユーザーが入力した情報に基づいて検索結果を表示したり、Web サイトから受信したデータに基づいてページを動的にレンダリングしたりすることができます。背景など従来のフロントエンド開発では、通常、文字列の連結を使用して動的な HTML コードを生成します。ただし、この方法には、可読性が低い、エラーが発生しやすい、メンテナンスが難しいなど、多くの制限があります。 JavaScript 関数テンプレート エンジンは非常に優れています




