Excel縦棒グラフの作成手順を詳しく解説
EXCELでヒストグラムを作成する方法
まずピボットテーブルを作成してから、このグラフを作成します。
A が名前、B が年齢だとします。合計100行。
1. セル A1:B100 を選択し、[データ] - [ピボット テーブルとピボット チャート] を実行し、作成するレポートの種類として [ピボット テーブル] を選択し、[次へ] をクリックすると、選択された領域は「Sheet1!$」になります。 A$1:$B$100」を選択し、「次へ」をクリックし、「完了」をクリックします。
項目「名前」をピボット テーブルの行領域にドラッグし、項目「年齢」をピボット テーブルの列領域にドラッグします (図 1 を参照)。
年齢項目のセルにマウスカーソルを置き、「ピボットテーブル」ツールバーの「ピボットテーブル」-「詳細データのグループ化と表示」-「結合」を選択します(図2参照)。
3.「開始時刻」に 10 を入力し、「終了時刻」に 60 を入力し、「ステップ サイズ」に 10 を入力して、「OK」をクリックします。
つまり、10 歳から 60 歳までの人の数を数え、年齢グループとして 10 歳を使用します。 (図 3 に示すように)
4. [ピボット テーブル] ツールバーで、[グラフ ウィザード] アイコンをクリックして、必要なグラフを取得します。 (図 4 に示すように)
Excel ソフトウェアを使用してパレート図を作成する方法
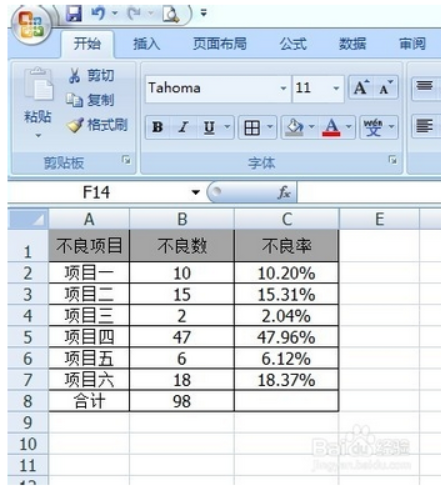
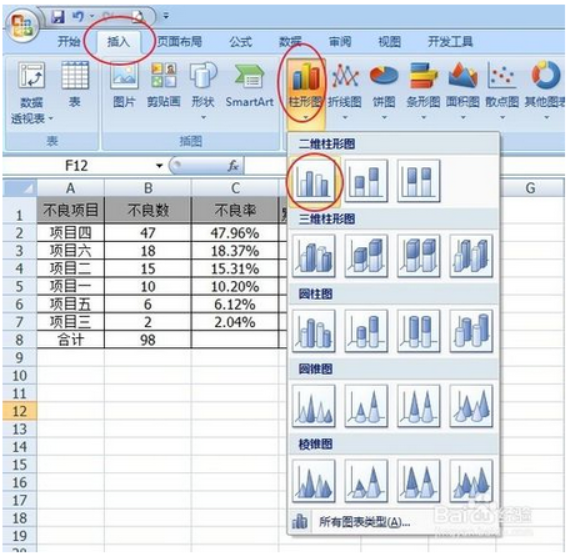
1. 下図のように、各不良品の個数をカウントし、各不良品の不良率を求めることができます。ただし、現時点では非常に乱雑に見え、配置図よりもはるかに直感的ではありません。

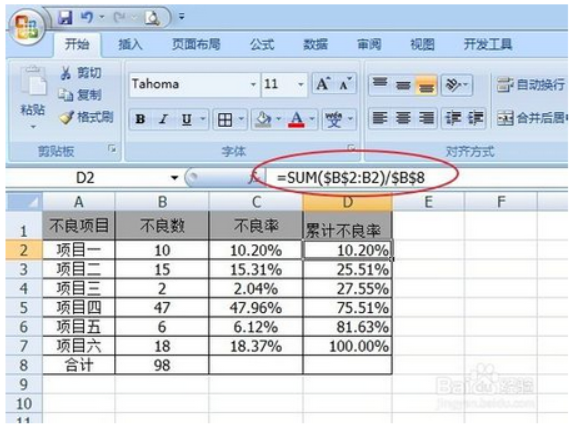
2. 次に、以下に示すように、累積不良率 (つまり、各不良品の不良率を品目ごとに累積します) を計算します。注: 最初の項目と合計の数値は「絶対参照」を使用する必要がありますが、この時、いちいち計算せずに直接ドロップダウンすることもできます。


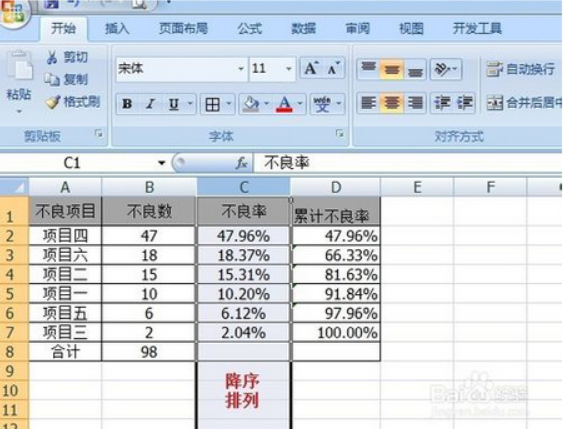
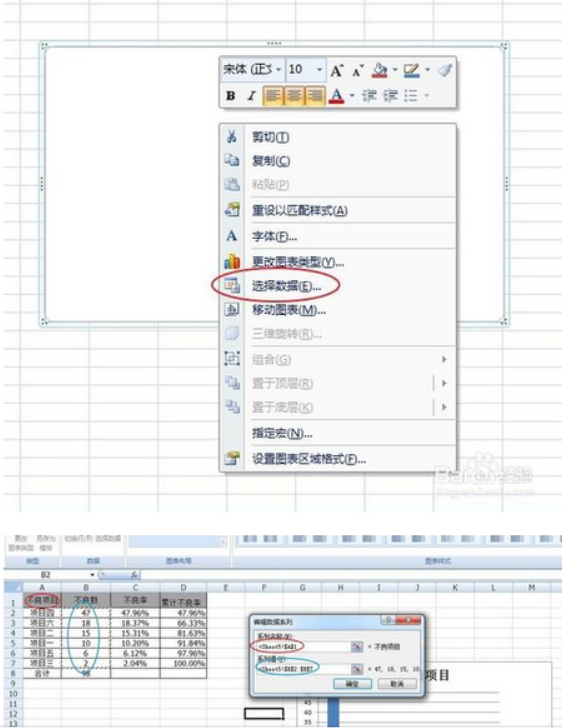
 5. 空白のグラフ領域を選択し、右クリックして [データの選択] を選択し、[系列名] と [系列値] を選択し (対応する入力ボックスで対応するデータ内容を選択します)、[水平 (カテゴリ) 軸] をクリックします。 「タブ」の「編集」をクリックし、横軸の内容を選択します(ここでは項目4~項目3を選択します)。
5. 空白のグラフ領域を選択し、右クリックして [データの選択] を選択し、[系列名] と [系列値] を選択し (対応する入力ボックスで対応するデータ内容を選択します)、[水平 (カテゴリ) 軸] をクリックします。 「タブ」の「編集」をクリックし、横軸の内容を選択します(ここでは項目4~項目3を選択します)。
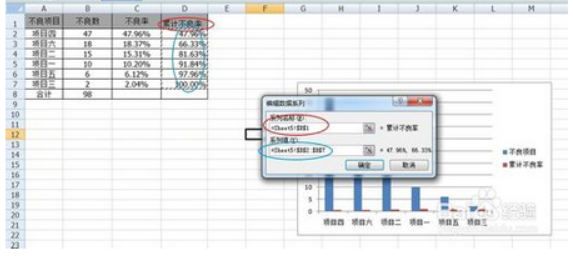
 6. 手順 5 を押して累積不良率を追加します:「データの選択」-「追加」。
6. 手順 5 を押して累積不良率を追加します:「データの選択」-「追加」。
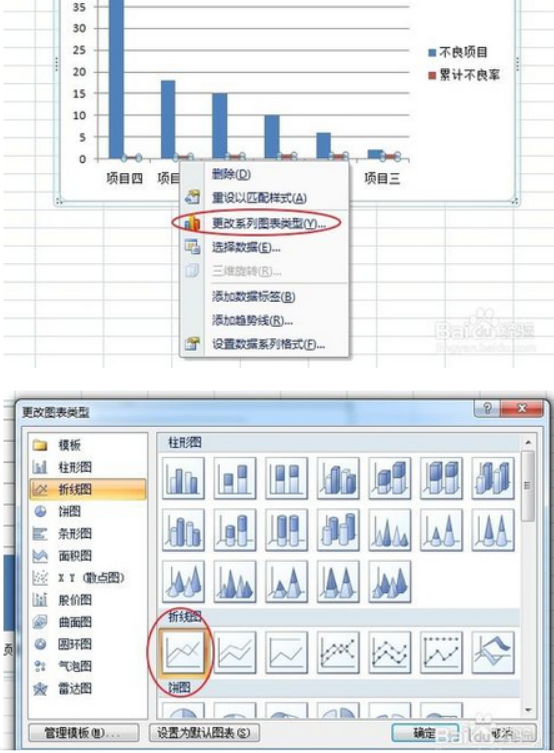
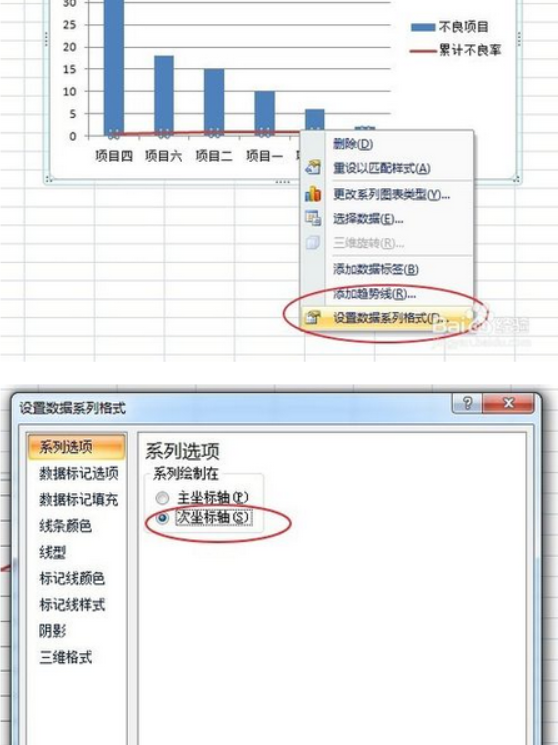
 7. 累積不良率を追加した後、累積不良率のヒストグラムを選択し、右クリック - 「系列グラフの種類の変更」 - 「折れ線グラフ」を選択します。
7. 累積不良率を追加した後、累積不良率のヒストグラムを選択し、右クリック - 「系列グラフの種類の変更」 - 「折れ線グラフ」を選択します。
 8. 累積不良率の折れ線グラフを選択し、右クリック→「データ系列形式の設定」を選択し、折れ線グラフの座標軸として「第2軸」を選択します。選択後、軸領域を選択し、右クリック→「軸形式の設定」で軸形式を変更します(たとえば、累積不良率の最大値は100%)。
8. 累積不良率の折れ線グラフを選択し、右クリック→「データ系列形式の設定」を選択し、折れ線グラフの座標軸として「第2軸」を選択します。選択後、軸領域を選択し、右クリック→「軸形式の設定」で軸形式を変更します(たとえば、累積不良率の最大値は100%)。
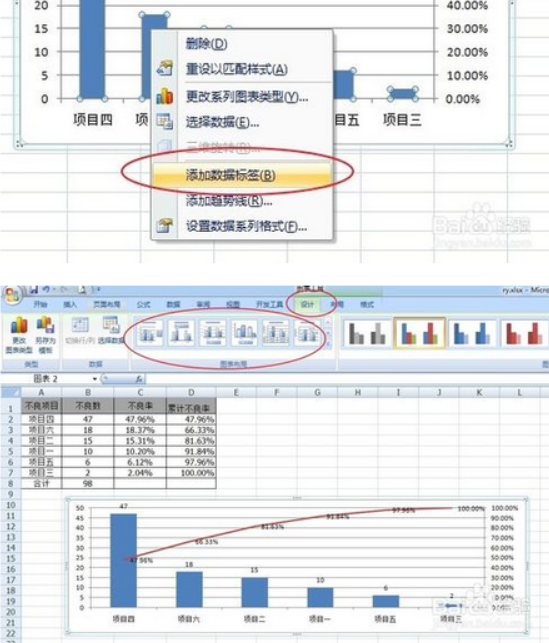
####9. この時点で、配置図は概ね完成しました。 
10. パレート図の最後の例。 
以上がExcel縦棒グラフの作成手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1660
1660
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1260
1260
 29
29
 1233
1233
 24
24
 Excelでテーブルの名前を変更しない場合は、今日の開始日です
Apr 15, 2025 am 12:58 AM
Excelでテーブルの名前を変更しない場合は、今日の開始日です
Apr 15, 2025 am 12:58 AM
クイックリンク なぜテーブルはExcelで名前を付けなければならないのですか Excelでテーブルに名前を付ける方法 Excelテーブルの命名ルールとテクニック デフォルトでは、ExcelのテーブルはTable1、Table2、Table3などと呼ばれます。ただし、これらのタグに固執する必要はありません。実際、そうしなければ、それはより良いでしょう!このクイックガイドでは、Excelで常にテーブルの名前を変更する必要がある理由を説明し、これを行う方法を示します。 なぜテーブルはExcelで名前を付けなければならないのですか Excelでテーブルを命名する習慣を開発するのに時間がかかるかもしれませんが(通常はこれをしない場合)、次の理由は今日説明しています
 ハッシュサインがExcel式で何をするかを知る必要があります
Apr 08, 2025 am 12:55 AM
ハッシュサインがExcel式で何をするかを知る必要があります
Apr 08, 2025 am 12:55 AM
Excel Overflow Range Operator(#)により、オーバーフロー範囲のサイズの変化に対応するために、式を自動的に調整できます。この機能は、WindowsまたはMac用のMicrosoft 365 Excelでのみ使用できます。 一意、countif、sortbyなどの一般的な関数をオーバーフロー範囲演算子と組み合わせて使用して、動的なソート可能なリストを生成できます。 Excelフォーミュラのポンドサイン(#)は、オーバーフロー範囲演算子とも呼ばれます。これは、あらゆる結果をオーバーフロー範囲で検討するようプログラムに指示します。したがって、オーバーフロー範囲が増加または減少したとしても、#を含む式はこの変更を自動的に反映します。 MicrosoftExcelの一意の値をリストしてソートする方法
 Excel Table Stylesを変更し、テーブルのフォーマットを削除する方法
Apr 19, 2025 am 11:45 AM
Excel Table Stylesを変更し、テーブルのフォーマットを削除する方法
Apr 19, 2025 am 11:45 AM
このチュートリアルでは、すべてのテーブル機能を維持しながら、Excelテーブルスタイルをすばやく適用、変更、削除する方法を示します。 Excelテーブルを正確に見せたいですか?読んでください! Excelテーブルを作成した後、最初のステップは通常です
 Excelでこぼれた配列をフォーマットする方法
Apr 10, 2025 pm 12:01 PM
Excelでこぼれた配列をフォーマットする方法
Apr 10, 2025 pm 12:01 PM
フォーミュラ条件付きフォーマットを使用して、Excelのオーバーフローアレイを処理する Excelでのオーバーフローアレイの直接フォーマットは、特にデータの形状やサイズが変化する場合に問題を引き起こす可能性があります。フォーミュラベースの条件付き書式設定ルールにより、データパラメーターが変更されたときに自動フォーマットが可能になります。列参照の前にドル記号($)を追加すると、データ内のすべての行にルールを適用できます。 Excelでは、セルの値または背景に直接フォーマットを適用して、スプレッドシートを読みやすくすることができます。ただし、Excel式が値のセット(Overflow Arraysと呼ばれる)を返すと、直接フォーマットを適用すると、データのサイズまたは形状が変更された場合に問題が発生します。 ピボトビーフォーミュラのオーバーフロー結果を備えたこのスプレッドシートがあるとします。
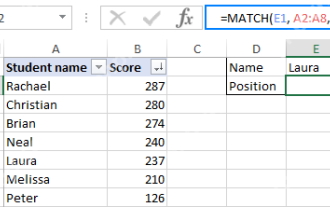
 式の例を備えたExcelマッチ機能
Apr 15, 2025 am 11:21 AM
式の例を備えたExcelマッチ機能
Apr 15, 2025 am 11:21 AM
このチュートリアルでは、式の例を備えたExcelで一致関数を使用する方法について説明します。また、VlookupとMatchを使用して動的な式を作成することにより、ルックアップ式を改善する方法も示しています。 Microsoft Excelでは、さまざまなルックアップ/Refがあります
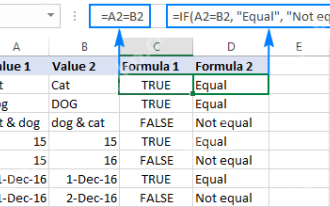
 Excel:一致のために2つのセルの文字列を比較します(ケース非感受性または正確)
Apr 16, 2025 am 11:26 AM
Excel:一致のために2つのセルの文字列を比較します(ケース非感受性または正確)
Apr 16, 2025 am 11:26 AM
チュートリアルでは、ケースに依存しない一致と正確な一致について、Excelのテキスト文字列を比較する方法を示しています。特定の文字の値、文字列の長さ、または発生数、a 2つのセルを比較するために、多くの式を学びます。