 ウェブフロントエンド
ウェブフロントエンド
 H5 チュートリアル
H5 チュートリアル
 html5 キャンバス描画チュートリアル (4) — 閉じられていないパスとグラデーション塗りつぶしの方法_html5 チュートリアルのスキル
html5 キャンバス描画チュートリアル (4) — 閉じられていないパスとグラデーション塗りつぶしの方法_html5 チュートリアルのスキル
html5 キャンバス描画チュートリアル (4) — 閉じられていないパスとグラデーション塗りつぶしの方法_html5 チュートリアルのスキル
描画には通常、塗りつぶしとストロークの 2 つの方法があります。前回の記事でストロークの方法について説明しました。この記事では、Canvas でグラフィックを塗りつぶす方法について説明します。
塗りつぶしは fill() で、とても簡単ですよね?そして、ストロークスタイルがストロークスタイルを表すのと同じように、fillStyle は塗りつぶしスタイルを表します。
ctx.fillStyle = 'Color'; デフォルトの塗りつぶしスタイルは不透明な黒です
質問: 閉じられていないパスを塗りつぶすことはできますか?
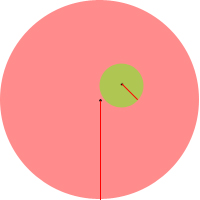
はい。キャンバスは、現在のパスの終点から始点に直接接続し、塗りつぶします。写真に示すように:

しかし、最後の段落がストロークされていないことがわかります。
前回の記事では 4 本の線で正方形を描画しましたが、canvas はそれほど悪くはなく、直接長方形を描画する機能さえありません。 fillRect() を使用して四角形を直接塗りつぶすことができます:
ctx.fillRect(x,y,width,height);
ここでの x と y は、長方形の左上隅の始点の座標を指します。 、 覚えて。
fillRect に関して言えば、StrokeRect について言及する必要があります。ご想像のとおり、これは四角形を直接ストロークすることを意味します。
fillText とストロークテキストもあります。それらの機能については、ここでは説明しません。
キャンバス塗りつぶしのグラデーションカラー
キャンバスでは、グラデーションカラーも線形グラデーションと放射状グラデーションの2種類に分けられ、作成方法も独立しています。まず、線形グラデーションを作成する方法を見てみましょう。
線形グラデーションの作成 = createLinearGradient - ほら、これでも非常に簡単な言葉です。彼の構文は次のとおりです:
createLinearGradient(x1,y1,x2,y2) には 4 つのパラメーターがあります。とても複雑そうに見えますが、実際にはこれは非常に単純です。前にも述べたように、平面世界の点は x 座標と y 座標によって決定されるからです。したがって、x1 と y1 は直線勾配の始点座標を表し、x2 と y2 は終点座標を表します。
この利点は、斜めの線形グラデーションを作成する場合に非常に便利であることは明らかです。ただし、最初に水平方向の線形グラデーションを作成してみましょう。
var Linear = ctx.createLinearGradient(100,100,200,100); グラデーションができたようなので塗りつぶしてもいいでしょうか? ————このグラデーションは空で色がありません。
グラデーションバーに色を追加する方法は addColorStop (位置、色) ですが、この addColorStop はブラシに追加されるのではなく、グラデーションを保持する前の変数に追加されることに注意してください。
var Linear = ctx.createLinearGradient(100,100,200,100 );
linear.addColorStop(0,'#fff');
linear.addColorStop(1,'#333');
ここでは 3 つの addColorStop を使用しました。これは、グラデーション バーに 3 色を追加することを意味します。
注
: addColorStop の位置パラメータは常に 0 ~ 1 の数値であり、パーセンテージを示す小数点以下 2 桁までの可能性があります。 「3px」などのパラメータを受け取ることはできません。 この時点で、グラデーション カラーを塗りつぶすことができますが、最初に定義されたグラデーションを fillStyle に割り当てる必要があります。
linear.addColorStop(1,'#333');
ctx.fillStyle = Linear; //塗りつぶしスタイルにグラデーションを割り当てる
ctx.fillRect(100,100,100,100) );
ctx.ストローク();

上記のコードに示すように、fillRect とストロークRect は独立したパスを描画します。fillRect の後にストロークを呼び出しても、描画されたばかりの四角形はストロークされません。これは、ストロークRect にも当てはまります。
テスト後、非常に厄介な問題が見つかりました。それは、線形グラデーションの座標が Canvas 範囲全体に対して相対的であるということです。たとえば、ここでは、線形グラデーションの開始点が 100,100 である場合、0,0 で四角形を描画し、それをこのグラデーションで塗りつぶすと、グラデーションの範囲が単純に四角形を超えるため、塗りつぶしがないことがわかります。範囲。
これは本当に不正な設定です。
質問: 色はグラデーションの開始点の前と終了点の後に塗りつぶされますか?
はい。開始点の前の色が開始色となり、終了点の後の色が常に終了色になります。
終了カラーの終了方法は、終了カラーの後に透明な終了カラーを塗りつぶすことができます。例:
linear.addColorStop (0.99,' #333');
linear.addColorStop(1,'rgba(51,51,51,0)');
先ほどの計画に従ってビルドします試してみる傾いた線形グラデーション。 createLinearGradient のパラメータを変更するだけです。
var Linear = ctx.createLinearGradient(100,100,200,200);
効果は次のとおりです:

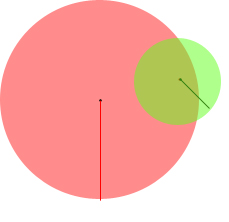
createRadialGradient(x1,y1,r1,x2,y2,r2) ただし、x1,y1,x2,y2 はそのままです。同じ始点と終点を表しますが、ここでの始点と終点はどちらも円であり、x、yは円の中心の座標です。したがって、r1 と r2 はそれぞれ開始円の半径と終了円の半径になります。写真に示すように:

私の印象では、放射状のグラデーションは円であり、円の中心が始点、円の半径が終点であるように思えます。しかし、キャンバス内の放射状のグラデーションは、実際には始点が円であり、終点が円であり、私の理解とは異なります。
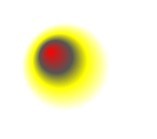
最も単純なものから始めます。まず、非常に規則的な放射状のグラデーションを作成します。つまり、グラデーション円の中心がグラデーションの開始点になります。規則的な放射状の勾配のため、中心は円の中心となるため、偏向を避けるように努める必要があります。では、終了円の中心と開始円の中心を一致させましょう。
var radio = ctx.createRadialGradient (55, 55,10,55,55,55); //一致する円の中心座標
radial.addColorStop(0,'#fff');
radial.addColorStop(0.5,'#ff0');
radial.addColorStop(0.9,'#555');
radial.addColorStop(1,'#f00');
ここでは、放射状グラデーションの開始円と終了円の中心座標を同じに設定し、開始円の半径は 10、終了円の半径は 55 に設定しています。最終的に描画される放射状グラデーションの範囲幅と高さが 110 の円です。グラデーションの範囲は終点の円の範囲に基づいていることに注意してください。  (終了円の範囲外にまだ色があることがわかります。この色が終了色です。ただし、radial.addColorStop(1.5,'#0f0'); を使用して定義しようとすると、グラデーションの範囲外の色を指定してもエラーが発生します)。
(終了円の範囲外にまだ色があることがわかります。この色が終了色です。ただし、radial.addColorStop(1.5,'#0f0'); を使用して定義しようとすると、グラデーションの範囲外の色を指定してもエラーが発生します)。
開始円の半径を終了円の半径に近づけて非常に大きくしましょう:
他のカラーストップは変更されず、グラフィックは次のようになります。

つまり、キャンバス内の放射状グラデーションの開始色は開始円の範囲外から描画され、開始円全体の色が開始色となります。
開始円の半径を 0 に設定し、放射状グラデーションの「変化の中心」は実際には点になります。
ほとんどの場合、あまり正式な放射状グラデーションは必要ありません。代わりに、以下の図のように、変化の中心をオフセットする必要があります。
 このとき、キャンバスの放射状グラデーションの 2 つの円の利点が現れます。開始点の円と終了点の円の中心が一致しない限り、変化の中心も移動します:
このとき、キャンバスの放射状グラデーションの 2 つの円の利点が現れます。開始点の円と終了点の円の中心が一致しない限り、変化の中心も移動します:
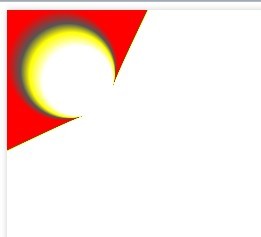
多くの人は破壊的な精神を持って生まれます。たとえば、ここでは、終了円の半径は常に開始円よりも大きくなりますが、これが逆だったらどうなるでしょうか。



これは、始点円と終点円が部分的にのみ重なっている場合に発生します。したがって、通常の放射状グラデーションが必要な場合は、一方の円がもう一方の円を完全に包み込むようにしてください。
また、fillStyleにグラデーションを代入できるので、ストロークスタイルにもグラデーションを代入することができます。効果はわかりますね。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 キャンバスを使用している学校はどこですか?
Aug 18, 2023 pm 05:59 PM
キャンバスを使用している学校はどこですか?
Aug 18, 2023 pm 05:59 PM
Canvas を使用している学校には、スタンフォード大学、MIT、コロンビア大学、カリフォルニア大学バークレー校などが含まれます。詳細な紹介: 1. スタンフォード大学は、主要なオンライン学習プラットフォームとして Canvas を使用しています。スタンフォード大学の教師と学生は、Canvas を使用してコースの内容を管理および伝達し、オンライン ディスカッション、課題の提出、試験などの機能を通じて学習します。2. マ州Polytechnic Institute と MIT もオンライン学習管理システムとして Canvas を使用しており、Canvas プラットフォームを通じてコース管理を行っています。3. コロンビア大学など。
 PPTでグラデーションカラーの3次元円柱を作成する操作プロセス
Mar 26, 2024 pm 04:21 PM
PPTでグラデーションカラーの3次元円柱を作成する操作プロセス
Mar 26, 2024 pm 04:21 PM
1. PPT を開き、メイン インターフェイスに入ります。 2. 「ここをクリックしてタイトルとサブタイトルを追加します」の 2 つの入力ボックスを削除します。 3. [挿入] メニューをクリックし、[整形] ツールを選択します。 4. 基本形状の円柱を見つけてクリックし、円柱を描画します。 5. 「書式」をクリックし、「図形の塗りつぶし」を選択します。 6. グラデーションをクリックし、開いたドロップダウン メニューで他のグラデーションをクリックします。 7. [グラデーション塗りつぶし] を選択し、プリセット カラーの長い黄色の砂をクリックして、[閉じる] をクリックします。 8. PPT で長い黄砂の勾配シリンダーを作成しました。
 キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインには、1. シンプルで使いやすい API を備え、カスタムの矢印効果を作成できる Fabric.js、2. 矢印を描画する機能を提供し、さまざまな矢印を作成できる Konva.js が含まれます。スタイル; 3. 豊富なグラフィックス処理機能を提供し、さまざまな矢印効果を実現できる Pixi.js; 4. 矢印のスタイルやアニメーションを簡単に作成および制御できる Two.js; 5. さまざまな矢印効果を作成できる Arrow.js ; 6. 大まかな.jsでは、手描きの矢印などが作成できます。
 html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas のバージョンには、html2canvas v0.x、html2canvas v1.x などが含まれます。詳細な紹介: 1. html2canvas v0.x (html2canvas の初期バージョン) 最新の安定バージョンは v0.5.0-alpha1 です。これは、多くのプロジェクトで広く使用され、検証されている成熟したバージョンです。2. html2canvas v1.x、これは html2canvas の新しいバージョンです。
 キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバス時計の詳細には、時計の外観、目盛り、デジタル時計、時針、分針、秒針、中心点、アニメーション効果、その他のスタイルなどが含まれます。詳細な紹介: 1. 時計の外観、キャンバスを使用して時計の外観として円形の文字盤を描画し、文字盤のサイズ、色、境界線などのスタイルを設定できます; 2. 目盛り線、目盛り線を描画します。位置; 3. デジタル時計、現在の時と分を示すために文字盤にデジタル時計を描くことができます; 4. 時針、分針、秒針など。
 tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas 属性には、bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand 属性などが含まれます。詳しい紹介
 uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
キャンバスを使用して uniapp でチャートやアニメーション効果を描画する方法には、特定のコード例が必要です。 1. はじめに モバイル デバイスの普及に伴い、モバイル端末上でさまざまなチャートやアニメーション効果を表示する必要があるアプリケーションがますます増えています。 uniapp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、キャンバスを使用してチャートやアニメーション効果を描画する機能を提供します。この記事では、uniapp がキャンバスを使用してチャートやアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 2.キャンバス
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa



