HTML5 ガイド-5. Web ストレージを使用してキーと値のペアを保存する_html5 チュートリアルのヒント
このレッスンの内容は、キーと値のペアのデータをブラウザーに保存するために使用される Web ストレージを紹介することです。Web ストレージは以前の Cookie と同様に機能しますが、より優れたものであり、より大きなデータを保存できます。 Web ストレージにはローカル ストレージとセッション ストレージの 2 種類があり、同じ実装メカニズムを使用しますが、可視性とライフサイクルが異なります。
1. ローカル ストレージを使用します
ローカル ストレージにアクセスするには、Storage オブジェクトを使用します。ストレージには、次のプロパティがあります。メソッド:
clear(): 保存されたキーと値のペアのデータをクリアします。
getItem(
key(
length: キーと値のペアの数を返します。
removeItem(
[
Storage オブジェクトを使用すると、キーと値のペアのデータを文字列の形式で保存できます。つまり、setItem メソッドを使用してキーと値のペアを追加すると、キーと値のペアがすでに存在する場合は、それが保存されます。運用が更新されます。次の例を見てみましょう:
;
| アイテム数: |
|---|
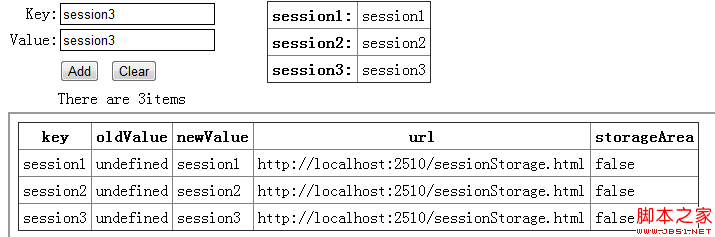
<script> <br>var button = document.getElementsByTagName('button'); <br>for (var i = 0; i <br> ; i ) { <br>buttons[i].onclick = handleButtonPress; <br>} <br>function handleButtonPress(e) { <br>switch (e.target.id) { <br>case 'add': <br>var key = document.getElementById('key').value; <br>var value = document.getElementById('value').value; <br>localStorage.setItem(key, value); <br>case 'clear': <br>localStorage.clear(); <br>break; <br>} <br>function displayData(); = document.getElementById ('data'); <br>tableElement.innerHTML = ''; <br>var itemCount = localStorage.length; <br>document.getElementById('count').innerHTML = <br> (var i = 0; i < itemCount; i ) { <br />var key = localStorage.key(i); <br />var val = localStorage.getItem(key); <br />tableElement.innerHTML = '< tr><br />' キー ':</th><td>' '<br />} <br />} <br /> <br /><br /><br /><br /><strong>実行結果を見てみましょう</strong>: <br /> <p><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201301/201301071600355.png" class="lazy" alt="" /></p> <br />ユーザーが削除しない限り、ブラウザーは localStorage を通じて作成したデータを削除できません。 <br /><strong>2. ストレージ イベントをリッスンする </strong> <br />たとえば、2 つの Chrome ブラウザを開いて同じ URL アドレスにアクセスすると、ローカル ストレージに保存されたデータが表示されます。ページ ページ上で作成されたローカル ストレージは、別のページからも参照できます。ただし、別のブラウザ (Firefox など) を使用して同じ URL アドレスを開いた場合、ソースが異なるため、ローカル ストレージは表示されません。 Storage イベントは、ストレージ コンテンツの変更を監視するために使用されます。 <br />key: 変更されたキー値を返します。 <br />newValue: キー値が変更される前の値を返します。 : 変更されたキー値の新しい値を返します。<br />url: 変更された URL アドレスを返します。<br />storageArea: 変更されたストレージ オブジェクト (ローカル ストレージまたはセッション ストレージ) を返します。 <br />以下の例を見てみましょう: <br /><br /><br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode116'));">コードをコピーします<u></u></span>コードは次のとおりです:</div></div> <div class="msgborder" id="phpcode116"> <!DOCTYPE HTML> <br><head> <br><style> -collapse: 折りたたむ; } <br>th, td{padding: 4px;} <br></head> <br><body> data" border=" 1"> <br><tr> <br><th>key</th> <br><th>oldValue</th> <br><th>newValue</ th> <br> <th>th> <br></th> <br></table> 🎜>var tableElement = document.getElementById('data'); <br>window.onstorage = function (e) { <br>var row = '<tr>''; <br>row = '<td>' e.key '</td>'; <br>row = '<td>' e.oleValue '</td>'; <br>row = '<td>' /td>'; <br>行 = '<td>' e.url '</td>'; (e.storageArea == localStorage) td></tr>; <br>tableElement.innerHTML = row; <br></body> <br></html> 🎜><br> 例 1 でストレージを追加、削除、および変更したデータは、例 2 ページに表示されます。例 2 は Chrome ブラウザでは正常に実行されますが、Firefox は応答しません。他のブラウザはテストされていません。 <br><br>実行結果<br>: <br> <br><br><br> <br>3. セッション ストレージを使用する <br>セッション ストレージはローカル ストレージと同じように使用されますが、アクセスが現在のページに限定されており、ページが閉じられるとセッション ストレージにアクセスされます。 <br><br><br><br><br>コードをコピーします<strong></strong><br>コードは次のとおりです:<p></p> <div class="msgborder" id="phpcode117"> <br><!DOCTYPE HTML> <br> <br> <br><title>例</title> <br> <br>本体> *{float: left;} <br>table{border-collapse: Collapse;margin-left: 50px;} <br>th, td{padding: 4px;} <br>th{text-align: right;} <br>input{border: 薄い黒の実体;padding: 2px;} <br>label{min-width: 50px;display: inline-block;text-align: right;} <br>#countmsg, #buttons{margin-左: 50px;マージン-上: 5px;マージン-下: 5px;} <br></style> <br></head> <br> <br><div> <br><div> <br><label>キー:</label><input id="key" placeholder="Enter Key" /></div> <br><div> <br><label>値:</label><input id="value" placeholder="値を入力" /></div> <br><div id="ボタン"> <br><button id="add">追加</button> <br><button id="clear">Clear</button> <br> </div> <br><p id="countmsg"><span id="count"></span>項目</p>があります。 <br> </div> <br><table id="data" border="1"> <br><tr> <br><th>アイテム数:</th> <br><td id="count">-</td> <br></tr> <br></table> <br><iframe src="storage.html" width="500" height="175"></iframe> <br> <br>displayData(); <br>var button = document.getElementsByTagName("button"); <br>for (var i = 0; i <buttons.length i></buttons.length>buttons[i].onclick = handleButtonPress; <br>} <br>function handleButtonPress(e) { <br>switch (e.target.id) { <br>case 'add': <br>var key = document.getElementById("key").value; <br>var value = document.getElementById("value").value; <br>sessionStorage.setItem(キー, 値); <br>休憩; <br>ケース 'クリア': <br>sessionStorage.clear(); <br>休憩; <br>} <br>displayData(); <br>} <br>function displayData() { <br>var tableElement = document.getElementById('data'); <br>tableElement.innerHTML = ''; <br>var itemCount = sessionStorage.length; <br>document.getElementById('count').innerHTML = itemCount; <br>for (var i = 0; i <itemcount i></itemcount>var key = sessionStorage.key(i); <br>var val = sessionStorage.getItem(key); <br>tableElement.innerHTML = "<tr><th>" キー「:</th><td>」 val "</td></tr>"; <br>} <br>} <br></script>
运行效果:

例 3 では何らかの変更が行われ、例 2 のトップ面は変更されません。これらのデータは同じセッション内のローカル ストレージにのみ存在し、セッション終了後のデータも保存されます。したがって、ローカル ストレージは長期化されたセッションのストレージとして使用されます。
Web ストレージと Cookie の領域: Web ストレージの概念と Cookie に似ており、領域の容量は、より多くのデータを保存するためのものです。Cookie のサイズこれは制限されており、新しいページを要求するたびに Cookie シティが送信され、無形式でバンドルが浪費され、さらに Cookie は有効なドメインを指定する必要があり、ドメインを越えて使用することはできません。 setItem、getItem、removeItem、clear などのメソッドがあり、Cookie はフロントエンド発行者自身で setCookie をカプセル化する必要があります。また、Web ストレージには各ドメイン (子ドメインを含む) ごとに独立した保存空間があり、それぞれの保存空間は完全に独立しています。 ただし、Cookie も不可能または強力です。Cookie の機能は、HTTP 認証の一部として存在し、サーバーと通信することですが、Web ストレージは単にデータをローカルに「保存」するためのものです。
ソースコードダウンロード

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 34
34
 151
151
 ファーウェイは革新的なMEDストレージ製品を来年発売予定:ラック容量は10PBを超え、消費電力は2kW未満
Mar 07, 2024 pm 10:43 PM
ファーウェイは革新的なMEDストレージ製品を来年発売予定:ラック容量は10PBを超え、消費電力は2kW未満
Mar 07, 2024 pm 10:43 PM
このウェブサイトは3月7日、ファーウェイのデータストレージ製品ラインの社長である周岳峰博士が最近MWC2024カンファレンスに出席し、特にウォームデータ(WarmData)とコールドデータ(ColdData)用に設計された新世代のOceanStorArctic磁電ストレージソリューションをデモンストレーションしたと報じた。ファーウェイのデータストレージ製品ラインの社長である周岳峰氏は、一連の革新的なソリューションをリリースした 画像出典: このサイトに添付されているファーウェイの公式プレスリリースは次のとおりです: このソリューションのコストは磁気テープのコストより 20% 低く、そのコストは磁気テープのコストよりも 20% 低くなります。消費電力はハードディスクよりも90%低いです。外国のテクノロジーメディアのblocksandfilesによると、ファーウェイの広報担当者も磁気電子ストレージソリューションに関する情報を明らかにした:ファーウェイの磁気電子ディスク(MED)は磁気ストレージメディアの主要な革新である。初代ME
 Vue3+TS+Vite 開発スキル: データを暗号化して保存する方法
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 開発スキル: データを暗号化して保存する方法
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 開発のヒント: データを暗号化して保存する方法 インターネット技術の急速な発展に伴い、データ セキュリティとプライバシー保護がますます重要になっています。 Vue3+TS+Vite 開発環境では、データをどのように暗号化して保存するかが、すべての開発者が直面する必要がある問題です。この記事では、開発者がアプリケーションのセキュリティとユーザー エクスペリエンスを向上させるのに役立つ、一般的なデータ暗号化とストレージのテクニックをいくつか紹介します。 1. データ暗号化 フロントエンド データ暗号化 フロントエンド暗号化は、データ セキュリティを保護するための重要な部分です。よく使われる
 Windows 11 でキャッシュをクリアする方法: 画像付きの詳細なチュートリアル
Apr 24, 2023 pm 09:37 PM
Windows 11 でキャッシュをクリアする方法: 画像付きの詳細なチュートリアル
Apr 24, 2023 pm 09:37 PM
キャッシュとは何ですか?キャッシュ (カシェイと発音) は、頻繁に要求されるデータや命令を保存するために使用される特殊な高速ハードウェアまたはソフトウェア コンポーネントであり、Web サイト、アプリケーション、サービス、およびシステムのその他の側面をより高速に読み込むために使用できます。 。キャッシュにより、最も頻繁にアクセスされるデータがすぐに利用できるようになります。キャッシュ ファイルはキャッシュ メモリとは異なります。キャッシュ ファイルとは、複数のプログラムで必要になる可能性がある、PNG、アイコン、ロゴ、シェーダーなどの頻繁に必要なファイルを指します。これらのファイルは物理ドライブ領域に保存され、通常は隠されています。一方、キャッシュ メモリは、メイン メモリや RAM よりも高速なメモリのタイプです。 CPUに近く、RAMに比べて高速なため、データアクセス時間が大幅に短縮されます。
 Ubuntu での Git インストール プロセス
Mar 20, 2024 pm 04:51 PM
Ubuntu での Git インストール プロセス
Mar 20, 2024 pm 04:51 PM
Git は、高速で信頼性が高く、適応性に優れた分散バージョン管理システムです。分散型の非線形ワークフローをサポートするように設計されており、あらゆる規模のソフトウェア開発チームに最適です。各 Git 作業ディレクトリは、すべての変更の完全な履歴を備えた独立したリポジトリであり、ネットワーク アクセスや中央サーバーがなくてもバージョンを追跡できます。 GitHub は、分散リビジョン管理のすべての機能を提供する、クラウド上でホストされる Git リポジトリです。 GitHub は、クラウド上でホストされる Git リポジトリです。 CLI ツールである Git とは異なり、GitHub には Web ベースのグラフィカル ユーザー インターフェイスがあります。これは、他の開発者との共同作業や、スクリプトへの変更の追跡などのバージョン管理に使用されます。
 sessionStorage を正しく使用して機密データを保護する方法
Jan 13, 2024 am 11:54 AM
sessionStorage を正しく使用して機密データを保護する方法
Jan 13, 2024 am 11:54 AM
sessionStorage を正しく使用して機密情報を保存する方法には、特定のコード サンプルが必要です。Web 開発でもモバイル アプリケーション開発でも、ユーザーのログイン資格情報や ID 番号などの機密情報を保存して処理する必要があることがよくあります。フロントエンド開発では、sessionStorage の使用が一般的なストレージ ソリューションです。ただし、sessionStorage はブラウザベースのストレージであるため、保存されている機密情報が悪意を持ってアクセスされ、使用されないように、いくつかのセキュリティ問題に注意を払う必要があります。
 PHP と swoole はどのようにして効率的なデータのキャッシュとストレージを実現するのでしょうか?
Jul 23, 2023 pm 04:03 PM
PHP と swoole はどのようにして効率的なデータのキャッシュとストレージを実現するのでしょうか?
Jul 23, 2023 pm 04:03 PM
PHP と swoole はどのようにして効率的なデータのキャッシュとストレージを実現するのでしょうか?概要: Web アプリケーション開発では、データのキャッシュとストレージは非常に重要な部分です。 PHP と swoole は、データをキャッシュして保存するための効率的な方法を提供します。この記事では、PHP と swoole を使用して効率的なデータ キャッシュとストレージを実現する方法を紹介し、対応するコード例を示します。 1. swoole の紹介: swoole は、PHP 言語用に開発された高性能の非同期ネットワーク通信エンジンです。
 人工知能テーブルを 1 つの記事で理解する: MindsDB から始める
Apr 12, 2023 pm 12:04 PM
人工知能テーブルを 1 つの記事で理解する: MindsDB から始める
Apr 12, 2023 pm 12:04 PM
この記事は WeChat 公開アカウント「情報時代に生きる」から転載したものであり、著者は情報時代に生きています。この記事を転載するには、情報時代の暮らしの公開アカウントまでご連絡ください。データベース操作に慣れている学生にとって、美しい SQL ステートメントを作成し、データベースから必要なデータを見つける方法を見つけることは日常的な操作です。機械学習に精通している学生にとって、データの取得、データの前処理、モデルの構築、トレーニング セットとテスト セットの決定、トレーニングされたモデルを使用して将来についての一連の予測を行うことは、日常的な操作でもあります。では、2 つのテクノロジーを組み合わせることはできるでしょうか?データはデータベースに保存されており、予測は過去のデータに基づく必要があることがわかります。データベース内の既存のデータを通じて将来のデータをクエリすると、次のようになります。
 PHP 配列を使用したデータのキャッシュとストレージの方法とテクニック
Jul 16, 2023 pm 02:33 PM
PHP 配列を使用したデータのキャッシュとストレージの方法とテクニック
Jul 16, 2023 pm 02:33 PM
PHP 配列を使用してデータのキャッシュとストレージを実装するための方法とテクニックインターネットの発展とデータ量の急速な増加に伴い、データのキャッシュとストレージは開発プロセス中に考慮しなければならない問題の 1 つになりました。広く使用されているプログラミング言語として、PHP はデータのキャッシュとストレージを実装するための豊富なメソッドとテクニックも提供します。中でも、データのキャッシュとストレージに PHP 配列を使用するのは、シンプルで効率的な方法です。 1. データ キャッシュ データ キャッシュの目的は、データベースまたはその他の外部データ ソースへのアクセス数を減らし、それによってパフォーマンスを向上させることです。




