HTML5 ガイド-6. オフライン アクセス用のオフライン Web アプリケーションの作成方法_html5 チュートリアルのヒント
ウェブアプリケーション
オフライン
今日の内容は、オフライン Web アプリケーションの作成方法に関するものです。その利点は、ブラウザーが指定された Web リソースをダウンロードできるため、ユーザーはオフラインでも通常どおりサイトを使用できることです。
1. マニフェストを定義します
マニフェストを使用して、オフラインでアクセスする必要があるリソースをリストします。マニフェスト自体はテキスト ファイルであることが多く、その後に必要なリソースが 1 行に 1 つずつリストされます。ファイルには固定の命名規則はなく、接尾辞の要件もありません。唯一の要件は、接尾辞が text/cache-manifest の MIME タイプを使用してサーバー側で定義されている必要があることです。
iis 7 サーバーの場合は、以下の手順に従います :
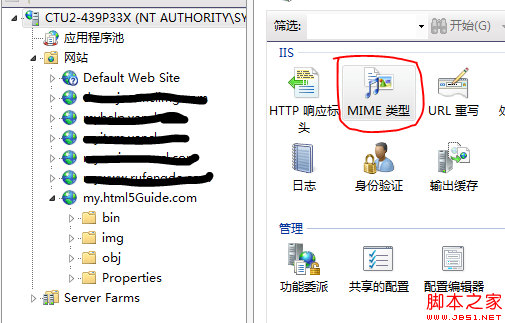
1. たとえば、サフィックスが .appcache の場合、iis7 を開いてルート ノードを選択します (この方法では、すべてのサイトが構成を継承することになります。または、単一のサイトに対して構成することもできます)。
2. 右側の MIME タイプをダブルクリックします。
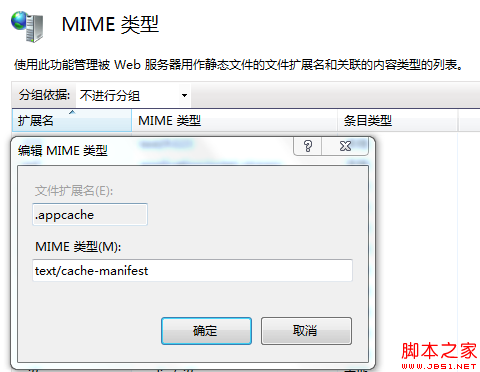
 3. 右クリックして MIME タイプを追加し、設定を完了します。
3. 右クリックして MIME タイプを追加し、設定を完了します。
 サーバーが構成され、マニフェスト ファイルが追加されました。
サーバーが構成され、マニフェスト ファイルが追加されました。
キャッシュ マニフェストコードをコピーしますコードは次のとおりです:
manifestFile .html次に、以下の例を見てみましょう。
img/1.jpg
img/2.jpg
img/3.jpg
コードをコピーコードは次のとおりです。
< ;img alt="" id="imgtarget" src="img/1.jpg" />
< script>
var button = document.getElementsByTagName('button');
for (var i = 0; i
}
function handleButtonPress(e) {
document.getElementById('imgtarget').src = 'img/' e.target.id '.jpg';
}


