データストレージ効率を向上させるためのローカルストレージの 5 つの異なる方法の比較分析

データ ストレージ効率の向上: ローカル ストレージの 5 つの異なる方法の比較分析
はじめに:
今日の情報爆発の時代において、データの保存と管理は特に重要になっています。重要。 Web 開発では、さまざまなページやセッションで使用するためにデータを保存する必要があることがよくあります。広く使用されているデータ保存方法の 1 つは、ローカルストレージを使用することです。
Localstorage は、HTML5 が提供するローカル ストレージ メカニズムで、ブラウザーにデータを永続的に保存できます。これはキーと値のペアのストレージに基づいており、文字列、数値、ブール値などの単純なデータ型のストレージをサポートします。次に、データ ストレージの効率を向上させるためにローカルストレージを使用する 5 つの異なる方法の比較分析を実行します。
1. 単一のキーと値のペアのストレージ
localstorage を使用する最も簡単な方法は、データを単一のキーと値のペアとして保存することです。サンプル コードは次のとおりです。
// 存储数据
localStorage.setItem("name", "John");
// 读取数据
var name = localStorage.getItem("name");
console.log(name); // 输出: Johnこのメソッドは、単一のデータ項目を保存するのに適しており、非常にシンプルで直感的です。ただし、複数のデータ項目を保存する必要がある場合、ローカルストレージの使用は非効率的になります。
2. オブジェクト ストレージ
単一のキーと値のペアによる方法の欠点を解決するために、複数のデータ項目を 1 つのオブジェクトにカプセル化してローカルストレージに保存できます。サンプルコードは次のとおりです。
// 存储数据
var user = {
name: "John",
age: 20,
gender: "male"
};
localStorage.setItem("user", JSON.stringify(user));
// 读取数据
var storedUser = JSON.parse(localStorage.getItem("user"));
console.log(storedUser.name); // 输出: John複数のデータ項目を 1 つのオブジェクトに統合することで、データの管理とアクセスがより便利になります。ただし、データ項目が多い場合やデータ構造が複雑な場合、このアプローチではコードが長くなり、保守が困難になる可能性があります。
3. 配列の保存
オブジェクト メソッドに加えて、データ項目を配列として保存することもできます。サンプル コードは次のとおりです。
// 存储数据
var fruits = ["apple", "banana", "orange"];
localStorage.setItem("fruits", JSON.stringify(fruits));
// 读取数据
var storedFruits = JSON.parse(localStorage.getItem("fruits"));
console.log(storedFruits); // 输出: ["apple", "banana", "orange"]配列モードを使用したデータの保存は、データの順序を維持する必要がある場合や、走査操作が必要なシナリオに適しています。欠点は、キーを使用してデータ項目に直接アクセスできず、インデックス値を介してのみアクセスできることです。
4. バッチストレージ
大量のデータを保存する必要がある場合、setItem を単独で呼び出して保存するとパフォーマンスが低下します。現時点では、バッチ ストレージを使用して、データを大きなオブジェクトにカプセル化して保存できます。
// 存储数据
var data = {
key1: value1,
key2: value2,
// ...
};
localStorage.setItem("data", JSON.stringify(data));
// 读取数据
var storedData = JSON.parse(localStorage.getItem("data"));
console.log(storedData); // 输出: { key1: value1, key2: value2, ... }バッチ保存方式は、データ量が多い場合や全データに頻繁にアクセスする必要がある場合に適しており、アクセス効率の向上やコードの簡素化が可能です。
5. サードパーティ ライブラリを使用する
ネイティブのローカルストレージに加えて、より高度なデータ ストレージ メカニズムを提供するサードパーティ ライブラリが多数あります。たとえば、IndexedDB を使用すると、より複雑なクエリやインデックス機能を実装でき、PouchDB を使用して、データ同期やオフライン アクセスなどの高度な機能を実装できます。プロジェクトのニーズに合ったサードパーティ ライブラリを選択すると、データをより柔軟に保存および管理できるようになります。
結論:
この記事では、単一のキーと値のペアのストレージ、オブジェクト ストレージ、配列ストレージ、バッチ ストレージ、サードパーティ ライブラリの使用を含む、ローカルストレージの 5 つの異なる使用方法を比較分析します。さまざまなアプリケーション シナリオやニーズに応じて、データ ストレージの効率を向上させるために最適な方法を選択できます。
ただし、ローカルストレージには多くの利点がありますが、ストレージ容量の制限、同一オリジンの制限など、いくつかの制限もあることに注意してください。実際のアプリケーションでは、これらの要素を総合的に考慮して、最適なストレージ ソリューションを選択する必要があります。同時に、データのセキュリティを向上させるために、保存されるデータを暗号化することをお勧めします。
つまり、大量データの時代においては、データの保存効率を向上させることが非常に重要です。ローカルストレージの使用方法を合理的に選択することで、データをより効率的に保存および管理でき、プロジェクト開発とユーザー エクスペリエンスをより適切にサポートできます。
以上がデータストレージ効率を向上させるためのローカルストレージの 5 つの異なる方法の比較分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 Windows 11 でアプリまたはプロセスの生産性モードをオンまたはオフにする方法
Apr 14, 2023 pm 09:46 PM
Windows 11 でアプリまたはプロセスの生産性モードをオンまたはオフにする方法
Apr 14, 2023 pm 09:46 PM
Windows 11 22H2 の新しいタスク マネージャーは、パワー ユーザーにとって有益です。実行中のプロセス、タスク、サービス、ハードウェア コンポーネントを監視するための追加データにより、より優れた UI エクスペリエンスが提供されるようになりました。新しいタスク マネージャーを使用している場合は、新しい生産性モードに気づいたかもしれません。それは何ですか? Windows 11 システムのパフォーマンスの向上に役立ちますか?確認してみましょう! Windows 11 の生産性モードとは何ですか?生産性モードはタスク マネージャーのタスクの 1 つです
 JPAとMyBatisの機能・性能の比較分析
Feb 19, 2024 pm 05:43 PM
JPAとMyBatisの機能・性能の比較分析
Feb 19, 2024 pm 05:43 PM
JPA と MyBatis: 機能とパフォーマンスの比較分析 はじめに: Java 開発では、永続化フレームワークが非常に重要な役割を果たします。一般的な永続化フレームワークには、JPA (JavaPersistenceAPI) や MyBatis などがあります。この記事では、2 つのフレームワークの機能とパフォーマンスを比較分析し、具体的なコード例を示します。 1. 機能の比較: JPA: JPA は JavaEE の一部であり、オブジェクト指向のデータ永続化ソリューションを提供します。アノテーションまたはXが渡されます
 2時間で人間を超える! DeepMind の最新 AI が 26 の Atari ゲームをスピードランします
Jul 03, 2023 pm 08:57 PM
2時間で人間を超える! DeepMind の最新 AI が 26 の Atari ゲームをスピードランします
Jul 03, 2023 pm 08:57 PM
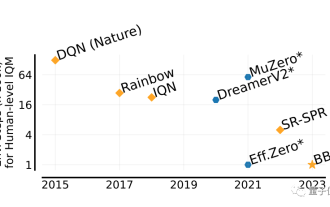
DeepMind の AI エージェントが再び稼働します。注目してください、BBF という名前のこの男は、わずか 2 時間で 26 個の Atari ゲームをマスターしました。彼の効率は人間と同等であり、すべての先任者を上回っています。ご存知のとおり、AI エージェントは強化学習を通じて問題を解決するのに常に効果的ですが、最大の問題は、この方法が非常に非効率で、探索に長い時間がかかることです。画像 BBF によってもたらされた画期的な進歩は、効率の点にあります。フルネームが Bigger、Better、Faster と呼ばれるのも不思議ではありません。さらに、トレーニングは 1 枚のカードだけで完了でき、必要な計算能力も大幅に削減されます。 BBF は Google DeepMind とモントリオール大学によって共同提案され、データとコードは現在オープンソースです。到達可能な最高の人間
 Vivox100 と Vivox100Pro のどちらがあなたに適していますか?詳細な比較分析。
Mar 23, 2024 pm 01:12 PM
Vivox100 と Vivox100Pro のどちらがあなたに適していますか?詳細な比較分析。
Mar 23, 2024 pm 01:12 PM
スマートフォンの普及に伴い、ヘッドホンは人々の生活に欠かせないアクセサリーとなりました。数あるヘッドホンブランドの中でも、Vivox100とVivox100Proは大きな注目を集めています。それで、Vivox100 と Vivox100Pro のどちらがあなたに適していますか?次に、外観デザイン、音質性能、消費電力、コストパフォーマンスなどの観点から詳細な比較分析を行っていきます。外観デザインに関しては、Vivox100 と Vivox100Pro には明らかな違いがあります。 V
 PyCharm リモート開発実践ガイド: 開発効率の向上
Feb 23, 2024 pm 01:30 PM
PyCharm リモート開発実践ガイド: 開発効率の向上
Feb 23, 2024 pm 01:30 PM
PyCharm は、コードの作成、デバッグ、プロジェクト管理のために Python 開発者によって広く使用されている強力な Python 統合開発環境 (IDE) です。実際の開発プロセスでは、ほとんどの開発者は、開発効率を向上させる方法、チームメンバーと開発にどのように協力するかなど、さまざまな問題に直面します。この記事では、開発者がリモート開発で PyCharm をより効果的に使用し、作業効率を向上させるのに役立つ、PyCharm のリモート開発の実践的なガイドを紹介します。 1. PyChでの準備作業
 Vue プロジェクト開発におけるデータ キャッシュとローカル ストレージ エクスペリエンスの共有
Nov 03, 2023 am 09:15 AM
Vue プロジェクト開発におけるデータ キャッシュとローカル ストレージ エクスペリエンスの共有
Nov 03, 2023 am 09:15 AM
Vue プロジェクト開発におけるデータ キャッシュとローカル ストレージのエクスペリエンスの共有 Vue プロジェクトの開発プロセスでは、データ キャッシュとローカル ストレージは 2 つの非常に重要な概念です。データ キャッシュによりアプリケーションのパフォーマンスが向上し、ローカル ストレージによりデータの永続的なストレージが実現されます。この記事では、Vue プロジェクトでデータ キャッシュとローカル ストレージを使用する際の経験と実践方法をいくつか共有します。 1. データ キャッシュ データ キャッシュは、後ですぐに取得して使用できるように、データをメモリに保存することです。 Vue プロジェクトでは、一般的に使用される 2 つのデータ キャッシュ方法があります。
 ビッグ データ シナリオにおける MySQL ストレージ エンジンの選択: MyISAM、InnoDB、および Aria の比較分析
Jul 24, 2023 pm 07:18 PM
ビッグ データ シナリオにおける MySQL ストレージ エンジンの選択: MyISAM、InnoDB、および Aria の比較分析
Jul 24, 2023 pm 07:18 PM
ビッグ データ シナリオにおける MySQL ストレージ エンジンの選択: MyISAM、InnoDB、および Aria の比較分析 ビッグ データ時代の到来により、従来のストレージ エンジンでは、高い同時実行性と大量のデータに直面してビジネス ニーズを満たすことができないことがよくあります。最も人気のあるリレーショナル データベース管理システムの 1 つである MySQL のストレージ エンジンの選択は特に重要です。この記事では、ビッグ データ シナリオで MySQL によって一般的に使用されるストレージ エンジンである MyISAM、InnoDB、および Aria の比較分析を行い、次のことを行います。
 AI描画で遊ぶStable Diffusionのプライベート展開
Mar 12, 2024 pm 05:49 PM
AI描画で遊ぶStable Diffusionのプライベート展開
Mar 12, 2024 pm 05:49 PM
StableDiffusion はオープンソースの深層学習モデルで、主な機能はテキスト記述を通じて高品質な画像を生成することであり、グラフ生成、モデルの結合、モデルのトレーニングなどの機能をサポートしています。このモデルの操作インターフェイスは次の図に示されています。画像の生成方法. 以下は、水を飲む鹿の画像を作成するプロセスの紹介です. 画像を生成する際には、プロンプトワードとネガティブプロンプトワードに分けられます. プロンプトワードを入力する際には、それを説明する必要があります希望するシーン、オブジェクト、スタイル、色を明確に説明してください。たとえば、単に「鹿が水を飲む」と言うのではなく、「小川があり、鬱蒼とした木の隣にあり、その小川の隣に鹿が水を飲んでいます」と言うと、否定的なプロンプトの言葉が逆の方向になります。例:建物も人も橋も柵もありません。また、説明が曖昧すぎると不正確な結果が生じる可能性があります。




