今日から HTML5 に関する新しいシリーズのコースを開始します。これは、「HTML5 の決定版ガイド」からの私の学習メモです。誰もが学ぶのに良い、または有意義な内容であると思われる章を整理します。
要素は独自の属性を定義できます。たとえば、a タグはローカル属性と呼ばれます。同様に、グローバル属性を使用してすべての要素に共通の動作を設定できます。もちろん、個々の要素にグローバル属性を設定することもできますが、これにはあまり意味がありません。以下にこれらのグローバル プロパティを 1 つずつ紹介します。
次の例は Chrome ブラウザで正常に実行されますが、一部の例は Firefox では実行できません。そのため、Chrome ブラウザを優先 HTML5 ブラウザとして使用することをお勧めします。ブラウザーの互換性の問題に焦点を当てるのではなく、学習と実装に焦点を当てました。 HTML5 はまだ改善されており、人気が高まっているため、主流のブラウザでのサポートがさらに強化され、その頃にはブラウザの互換性の問題も大幅に改善されると思います。
1.accesskey
accesskey 属性を使用すると、ページ上の要素を選択できるように 1 つ以上のキーボード ショートカットを設定できます。次の例を見てみましょう:
🎜>
名前:
パスワード: <入力タイプ="パスワード" name ="パスワード" accesskey="p"/>
;
この例では、キーの組み合わせを使用してページ上の要素を選択できます。 Windows など オペレーティング システムでは、alt XXX を使用して要素を選択できます。
動作効果:
2.class
この属性についてはこれ以上は言いません。これは要素をグループ化する機能で、さまざまなグループに異なる表示効果を設定するためによく使用されます。要素。 
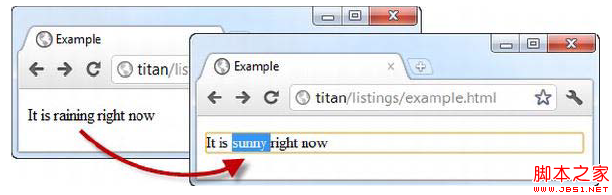
3.contenteditable
これは html5 の新しい属性です。ユーザーが要素のコンテンツを編集できるようにするには、contenteditable 属性を追加します。ユーザーに編集を許可しません。
コードをコピー
true"> ;今雨が降っています
4.contextmenu
contextmenu を使用すると、ユーザーは HTML 要素の右クリック メニューを設定でき、ユーザーがトリガーするとメニューがポップアップします。この属性をサポートするブラウザはまだありません。
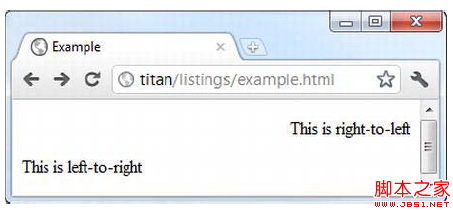
5.dir 
dir 属性は、HTML 要素のテキストの配置を定義し、ltr (左から右) と rtl (右から左) の 2 つの値をサポートします。
コードをコピーコードは次のとおりです。

6. draggable draggable は html5 で html 要素のドラッグ&ドロップ機能を実装する属性です。詳しくは次の講座で紹介します。
7.dropzone dropzone も html5 における html 要素のドラッグ&ドロップ機能を実装する属性です。以下の講座で詳しく紹介します。
8.hidden HTML 要素を非表示にするこの属性については、誰もがよく知っているはずです。
9.id この属性は、HTML 要素に一意の識別子を設定するため、HTML ページ内に存在することはできません。
10.lang lang は、HTML 要素のコンテンツに使用される言語を指定します。 lang の値は有効な ISO 言語コードである必要があります。詳細については、http://tools.ietf.org/html/bcp47 を参照してください。処理言語はかなり複雑で技術的な問題であることに注意してください。
例<br><body> en"> ;こんにちは - お元気ですか?</p> <br><p lang="fr">Bonjour - コメント êtes-vous?</> <br><p lang="es 「> ほらー¿ cómo estás?</p> <br></body> <br><br><br><br>11.spellcheck </div>
<br>場合によっては、HTML 要素のテキスト コンテンツのスペルが正しいかどうかをブラウザーでチェックできます。この属性は、HTML 要素が編集可能な場合にのみ意味を持ちます。 <strong><br></strong><br><br><div class="msgheader">コードをコピー<div class="right">
<span style="CURSOR: pointer" onclick="copycode(getid('phpcode159'));"><u>コードは次のとおりです。</u></span> </div><!DOCTYPE HTML> </div> <html> <div class="msgborder" id="phpcode159"><head> <br></head> <br><body> true"> ;これはスペルが間違っているテキストです</textarea> <br></body> <br></html> <br><br><br>効果: (Chrome を使用すると望ましい効果が得られませんでした) 、いいえ、理由はわかりません) <br>
<br><br>
</div>
<br><br>12.style<p> <img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201301/2013010716480626.png" class="lazy" alt="">この属性は、HTML 要素の CSS スタイルを設定するため、あまり導入する必要はありません。 </p>
<br>13.tabindex<strong> </strong>tabindex を使用すると、タブ キーを使用して HTML 要素のアクセス順序を定義できます。 tabindex が -1 に設定されている場合、ユーザーがタブ キーを使用したときに html 要素は選択されません。 <br><br><strong></strong><br><br>コードをコピー<br><div class="msgheader">
<div class="right">コードは次のとおりです。<span style="CURSOR: pointer" onclick="copycode(getid('phpcode160'));"><u> </u><!DOCTYPE HTML> </span> </div> </div> <div class="msgborder" id="phpcode160"> <br> <br> ><ラベル>名前: <input type="text" name="name" tabindex="1"/></label> <br><label> : <input type="text" name="city" tabindex="-1"/></label><br><label>国: <input type= "text" name="country" tabindex="2"/><br /></p><br /><input type="submit" tabindex="3"/> >< /form> <br></html> <br><br><br>
<br><br><br>
<br>14.title <br><br>title は HTML 要素の追加情報を提供でき、プロンプト情報を表示するためによく使用されます。 <br><br>
</div>
<br><br><p>コードをコピー<img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201301/2013010716480627.png" class="lazy" alt=""></p>
<strong>コードは次のとおりです。<br></strong> <br><!DOCTYPE HTML> <br> <html> <div class="msgheader"><head> <div class="right"></head> <span style="CURSOR: pointer" onclick="copycode(getid('phpcode161'));"><body> Apress Publishing" href="http://apress.com">Apress サイトにアクセス</a> <u></body> </u></html> </span>
</div>
<br>効果: <br>
<p><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201301/2013010716480628.png" class="lazy" alt=""></p>
<br>今日のレッスンは以上です。この内容が皆さんのお役に立てば幸いです。 <br>デモのダウンロード アドレス: <a target="_blank" href="http://xiazai.jb51.net/201301/yuanma/Html5Guide_jb51.rar">Html5Guide.rar</a>
</div>
</div> </div>
</div>
<div style="display: flex;">
<div class="wzconBq" style="display: inline-flex;">
<span>関連ラベル:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/ja/search?word=attributes" target="_blank">attributes</a> <a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/ja/search?word=global" target="_blank">global</a> <a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/ja/search?word=グローバルプロパティ" target="_blank">グローバルプロパティ</a> </div>
</div>
<!-- <div style="display: inline-flex;float: right; color:#333333;">ソース:php.cn</div>
-->
</div>
<div class="wzconOtherwz">
<a href="https://www.php.cn/ja/faq/6509.html" title="CSS を使用して三角形を作成する CSS3 を使用して 3D 四面体の原理とコードを作成する (html5 演習)_html5 チュートリアル スキル">
<span>前の記事:CSS を使用して三角形を作成する CSS3 を使用して 3D 四面体の原理とコードを作成する (html5 演習)_html5 チュートリアル スキル</span>
</a>
<a href="https://www.php.cn/ja/faq/6513.html" title="html5 での Canvas 学習ノート 2 - ブラウザが Canvas_html5 チュートリアル スキルをサポートしているかどうかを確認する">
<span>次の記事:html5 での Canvas 学習ノート 2 - ブラウザが Canvas_html5 チュートリアル スキルをサポートしているかどうかを確認する</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">このウェブサイトの声明</div>
<div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">著者別の最新記事</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796771332.html">LLMSの仕組み:トレーニング後、ニューラルネットワーク、幻覚、推論への事前トレーニング</a>
</div>
<div>2025-02-26 03:58:14</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796771322.html">ブロックチェーンとAIを組み合わせてアートを生成しました。次に何が起こったのか。</a>
</div>
<div>2025-02-26 03:38:10</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796771315.html">高度なプロンプトエンジニアリング:思考チェーン(COT)</a>
</div>
<div>2025-02-26 03:17:10</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796771302.html">SQLiteでの検索拡張生成</a>
</div>
<div>2025-02-26 02:49:09</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796771274.html">独自のnode.js APIを構築するためにLLM駆動のボイラープレートを使用する方法</a>
</div>
<div>2025-02-26 01:08:13</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796771258.html">2024年のコーディングのためのLLMS:価格、パフォーマンス、そして最高の戦い</a>
</div>
<div>2025-02-26 00:46:10</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796771227.html">ビジョン言語モデルを促します</a>
</div>
<div>2025-02-25 23:42:08</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796771219.html">大手言語モデルの応答の信頼性を測定する方法</a>
</div>
<div>2025-02-25 22:50:13</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796771209.html">人生の幻想</a>
</div>
<div>2025-02-25 21:54:11</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796771201.html">科学者は人間の思考を反映する大きな言語モデルに真剣に取り組む</a>
</div>
<div>2025-02-25 20:45:11</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">最新の問題</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796781054.html">HTML5でドラッグアンドドロップの動作をカスタマイズするにはどうすればよいですか?</a>
</div>
<div>2025-03-18 14:18:31</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796781053.html">インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?</a>
</div>
<div>2025-03-18 14:17:34</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796781052.html">Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?</a>
</div>
<div>2025-03-18 14:16:27</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796781050.html">Webワーカーとメインスレッド間で通信するにはどうすればよいですか?</a>
</div>
<div>2025-03-18 14:07:32</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ja/faq/1796781049.html">HTML5の共有バックグラウンド処理に共有ワーカーを使用するにはどうすればよいですか?</a>
</div>
<div>2025-03-18 14:06:34</div>
</li>
</ul>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>関連トピック</div>
<a href="https://www.php.cn/ja/faq/zt" target="_blank">詳細>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ja/faq/exceldbllsj"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214295968820.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Excel の 2 つの列のデータの類似点と相違点を比較する" /> </a>
<a target="_blank" href="https://www.php.cn/ja/faq/exceldbllsj" class="title-a-spanl" title="Excel の 2 つの列のデータの類似点と相違点を比較する"><span>Excel の 2 つの列のデータの類似点と相違点を比較する</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ja/faq/win10wddntbdc"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212172479038.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Win10 マイ コンピュータ アイコンの取得チュートリアル" /> </a>
<a target="_blank" href="https://www.php.cn/ja/faq/win10wddntbdc" class="title-a-spanl" title="Win10 マイ コンピュータ アイコンの取得チュートリアル"><span>Win10 マイ コンピュータ アイコンの取得チュートリアル</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ja/faq/sortpxhsyf"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214114161978.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="sortソート関数の使い方" /> </a>
<a target="_blank" href="https://www.php.cn/ja/faq/sortpxhsyf" class="title-a-spanl" title="sortソート関数の使い方"><span>sortソート関数の使い方</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ja/faq/linuxrhazdyjq"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212100742946.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Linuxでプリンタードライバーをインストールする方法" /> </a>
<a target="_blank" href="https://www.php.cn/ja/faq/linuxrhazdyjq" class="title-a-spanl" title="Linuxでプリンタードライバーをインストールする方法"><span>Linuxでプリンタードライバーをインストールする方法</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ja/faq/androidzxxzzm"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214064367640.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Androidの権限制限を解除する方法" /> </a>
<a target="_blank" href="https://www.php.cn/ja/faq/androidzxxzzm" class="title-a-spanl" title="Androidの権限制限を解除する方法"><span>Androidの権限制限を解除する方法</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ja/faq/excelcfx"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214280640743.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Excelの重複アイテムフィルターの色" /> </a>
<a target="_blank" href="https://www.php.cn/ja/faq/excelcfx" class="title-a-spanl" title="Excelの重複アイテムフィルターの色"><span>Excelの重複アイテムフィルターの色</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ja/faq/smsyh"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214375984819.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="最適化とは何ですか" /> </a>
<a target="_blank" href="https://www.php.cn/ja/faq/smsyh" class="title-a-spanl" title="最適化とは何ですか"><span>最適化とは何ですか</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ja/faq/sqlsjkxf"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213564760490.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="SQLデータベースを修復する方法" /> </a>
<a target="_blank" href="https://www.php.cn/ja/faq/sqlsjkxf" class="title-a-spanl" title="SQLデータベースを修復する方法"><span>SQLデータベースを修復する方法</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ja/faq/pythonzappend"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213480219932.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Pythonで追加を使用する方法" /> </a>
<a target="_blank" href="https://www.php.cn/ja/faq/pythonzappend" class="title-a-spanl" title="Pythonで追加を使用する方法"><span>Pythonで追加を使用する方法</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">人気のおすすめ</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="h5とは何ですか" href="https://www.php.cn/ja/faq/414835.html">h5とは何ですか</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="コードがわからない場合に h5 ページを作成するにはどうすればよいですか?推奨される H5 ページ制作プラットフォーム" href="https://www.php.cn/ja/faq/417718.html">コードがわからない場合に h5 ページを作成するにはどうすればよいですか?推奨される H5 ページ制作プラットフォーム</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="html5の新機能とは何ですか?" href="https://www.php.cn/ja/faq/473125.html">html5の新機能とは何ですか?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="h5ページ制作とは" href="https://www.php.cn/ja/faq/468382.html">h5ページ制作とは</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="h5 プログラムとミニ プログラムの違いは何ですか?" href="https://www.php.cn/ja/faq/463311.html">h5 プログラムとミニ プログラムの違いは何ですか?</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>人気のチュートリアル</div>
<a target="_blank" href="https://www.php.cn/ja/course.html">詳細>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">関連するチュートリアル <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">人気のおすすめ<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">最新のコース<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="https://www.php.cn/ja/course/812.html" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" href="https://www.php.cn/ja/course/812.html">最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)</a>
<div class="wzrthreerb">
<div>1439065 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ja/course/74.html" title="PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/6253d1e28ef5c345.png" alt="PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ" href="https://www.php.cn/ja/course/74.html">PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ</a>
<div class="wzrthreerb">
<div>4300135 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="74">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ja/course/286.html" title="JAVA 初心者向けビデオチュートリアル" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 初心者向けビデオチュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 初心者向けビデオチュートリアル" href="https://www.php.cn/ja/course/286.html">JAVA 初心者向けビデオチュートリアル</a>
<div class="wzrthreerb">
<div>2679475 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ja/course/504.html" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" href="https://www.php.cn/ja/course/504.html">Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル</a>
<div class="wzrthreerb">
<div>517751 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ja/course/2.html" title="PHP ゼロベースの入門チュートリアル" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/6253de27bc161468.png" alt="PHP ゼロベースの入門チュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP ゼロベースの入門チュートリアル" href="https://www.php.cn/ja/course/2.html">PHP ゼロベースの入門チュートリアル</a>
<div class="wzrthreerb">
<div>879124 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="2">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/ja/course/812.html" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" href="https://www.php.cn/ja/course/812.html">最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)</a>
<div class="wzrthreerb">
<div >1439065 回の学習</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ja/course/286.html" title="JAVA 初心者向けビデオチュートリアル" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 初心者向けビデオチュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 初心者向けビデオチュートリアル" href="https://www.php.cn/ja/course/286.html">JAVA 初心者向けビデオチュートリアル</a>
<div class="wzrthreerb">
<div >2679475 回の学習</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ja/course/504.html" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" href="https://www.php.cn/ja/course/504.html">Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル</a>
<div class="wzrthreerb">
<div >517751 回の学習</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ja/course/901.html" title="Web フロントエンド開発の簡単な紹介" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Web フロントエンド開発の簡単な紹介"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Web フロントエンド開発の簡単な紹介" href="https://www.php.cn/ja/course/901.html">Web フロントエンド開発の簡単な紹介</a>
<div class="wzrthreerb">
<div >217240 回の学習</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ja/course/234.html" title="PSビデオチュートリアルをゼロからマスターする" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="PSビデオチュートリアルをゼロからマスターする"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PSビデオチュートリアルをゼロからマスターする" href="https://www.php.cn/ja/course/234.html">PSビデオチュートリアルをゼロからマスターする</a>
<div class="wzrthreerb">
<div >924360 回の学習</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/ja/course/1648.html" title="[Web フロントエンド] Node.js クイック スタート" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[Web フロントエンド] Node.js クイック スタート"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[Web フロントエンド] Node.js クイック スタート" href="https://www.php.cn/ja/course/1648.html">[Web フロントエンド] Node.js クイック スタート</a>
<div class="wzrthreerb">
<div >9962 回の学習</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ja/course/1647.html" title="海外のWeb開発フルスタックコースの完全なコレクション" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="海外のWeb開発フルスタックコースの完全なコレクション"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="海外のWeb開発フルスタックコースの完全なコレクション" href="https://www.php.cn/ja/course/1647.html">海外のWeb開発フルスタックコースの完全なコレクション</a>
<div class="wzrthreerb">
<div >8016 回の学習</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ja/course/1646.html" title="Go言語実践GraphQL" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go言語実践GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Go言語実践GraphQL" href="https://www.php.cn/ja/course/1646.html">Go言語実践GraphQL</a>
<div class="wzrthreerb">
<div >6815 回の学習</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ja/course/1645.html" title="550W ファンマスターが JavaScript をゼロから段階的に学習します" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W ファンマスターが JavaScript をゼロから段階的に学習します"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="550W ファンマスターが JavaScript をゼロから段階的に学習します" href="https://www.php.cn/ja/course/1645.html">550W ファンマスターが JavaScript をゼロから段階的に学習します</a>
<div class="wzrthreerb">
<div >849 回の学習</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ja/course/1644.html" title="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる" href="https://www.php.cn/ja/course/1644.html">Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる</a>
<div class="wzrthreerb">
<div >33256 回の学習</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>最新のダウンロード</div>
<a href="https://www.php.cn/ja/xiazai">詳細>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">ウェブエフェクト <div></div></div>
<div class="swiper-slide" data-id="twof">公式サイト<div></div></div>
<div class="swiper-slide" data-id="threef">サイト素材<div></div></div>
<div class="swiper-slide" data-id="fourf">フロントエンドテンプレート<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery エンタープライズ メッセージ フォームの連絡先コード" href="https://www.php.cn/ja/toolset/js-special-effects/8071">[フォームボタン] jQuery エンタープライズ メッセージ フォームの連絡先コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 MP3 オルゴール再生効果" href="https://www.php.cn/ja/toolset/js-special-effects/8070">[プレイヤーの特殊効果] HTML5 MP3 オルゴール再生効果</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 クールなパーティクル アニメーション ナビゲーション メニューの特殊効果" href="https://www.php.cn/ja/toolset/js-special-effects/8069">[メニューナビゲーション] HTML5 クールなパーティクル アニメーション ナビゲーション メニューの特殊効果</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery ビジュアル フォームのドラッグ アンド ドロップ編集コード" href="https://www.php.cn/ja/toolset/js-special-effects/8068">[フォームボタン] jQuery ビジュアル フォームのドラッグ アンド ドロップ編集コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS 模倣 Kugou 音楽プレーヤー コード" href="https://www.php.cn/ja/toolset/js-special-effects/8067">[プレイヤーの特殊効果] VUE.JS 模倣 Kugou 音楽プレーヤー コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="古典的な HTML5 プッシュ ボックス ゲーム" href="https://www.php.cn/ja/toolset/js-special-effects/8066">[html5特殊効果] 古典的な HTML5 プッシュ ボックス ゲーム</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="画像効果を追加または削減するための jQuery スクロール" href="https://www.php.cn/ja/toolset/js-special-effects/8065">[画像の特殊効果] 画像効果を追加または削減するための jQuery スクロール</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="CSS3 個人アルバム カバー ホバー ズーム効果" href="https://www.php.cn/ja/toolset/js-special-effects/8064">[フォトアルバム効果] CSS3 個人アルバム カバー ホバー ズーム効果</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8328" title="室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート" target="_blank">[フロントエンドテンプレート] 室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8327" title="フレッシュカラーの個人履歴書ガイドページテンプレート" target="_blank">[フロントエンドテンプレート] フレッシュカラーの個人履歴書ガイドページテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8326" title="デザイナーのクリエイティブな仕事の履歴書 Web テンプレート" target="_blank">[フロントエンドテンプレート] デザイナーのクリエイティブな仕事の履歴書 Web テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8325" title="現代のエンジニアリング建設会社のウェブサイトのテンプレート" target="_blank">[フロントエンドテンプレート] 現代のエンジニアリング建設会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8324" title="教育サービス機関向けのレスポンシブ HTML5 テンプレート" target="_blank">[フロントエンドテンプレート] 教育サービス機関向けのレスポンシブ HTML5 テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8323" title="オンライン電子書籍ストア モールのウェブサイト テンプレート" target="_blank">[フロントエンドテンプレート] オンライン電子書籍ストア モールのウェブサイト テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8322" title="IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します" target="_blank">[フロントエンドテンプレート] IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8321" title="パープルスタイル外国為替取引サービスウェブサイトテンプレート" target="_blank">[フロントエンドテンプレート] パープルスタイル外国為替取引サービスウェブサイトテンプレート</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-materials/3078" target="_blank" title="かわいい夏の要素のベクター素材 (EPS+PNG)">[PNG素材] かわいい夏の要素のベクター素材 (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-materials/3077" target="_blank" title="4 つの赤い 2023 卒業バッジ ベクター素材 (AI+EPS+PNG)">[PNG素材] 4 つの赤い 2023 卒業バッジ ベクター素材 (AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-materials/3076" target="_blank" title="歌う鳥と花がいっぱいのカートデザイン春のバナーベクター素材(AI+EPS)">[バナー画像] 歌う鳥と花がいっぱいのカートデザイン春のバナーベクター素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-materials/3075" target="_blank" title="金色の卒業帽ベクター素材(EPS+PNG)">[PNG素材] 金色の卒業帽ベクター素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-materials/3074" target="_blank" title="黒と白のスタイルの山アイコン ベクター素材 (EPS+PNG)">[PNG素材] 黒と白のスタイルの山アイコン ベクター素材 (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-materials/3073" target="_blank" title="異なる色のマントと異なるポーズを持つスーパーヒーローのシルエットベクター素材(EPS+PNG)">[PNG素材] 異なる色のマントと異なるポーズを持つスーパーヒーローのシルエットベクター素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-materials/3072" target="_blank" title="フラット スタイルの植樹祭バナー ベクター素材 (AI+EPS)">[バナー画像] フラット スタイルの植樹祭バナー ベクター素材 (AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-materials/3071" target="_blank" title="9つのコミックスタイルの爆発するチャットバブルベクター素材(EPS+PNG)">[PNG素材] 9つのコミックスタイルの爆発するチャットバブルベクター素材(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8328" target="_blank" title="室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート">[フロントエンドテンプレート] 室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8327" target="_blank" title="フレッシュカラーの個人履歴書ガイドページテンプレート">[フロントエンドテンプレート] フレッシュカラーの個人履歴書ガイドページテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8326" target="_blank" title="デザイナーのクリエイティブな仕事の履歴書 Web テンプレート">[フロントエンドテンプレート] デザイナーのクリエイティブな仕事の履歴書 Web テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8325" target="_blank" title="現代のエンジニアリング建設会社のウェブサイトのテンプレート">[フロントエンドテンプレート] 現代のエンジニアリング建設会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8324" target="_blank" title="教育サービス機関向けのレスポンシブ HTML5 テンプレート">[フロントエンドテンプレート] 教育サービス機関向けのレスポンシブ HTML5 テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8323" target="_blank" title="オンライン電子書籍ストア モールのウェブサイト テンプレート">[フロントエンドテンプレート] オンライン電子書籍ストア モールのウェブサイト テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8322" target="_blank" title="IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します">[フロントエンドテンプレート] IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ja/toolset/website-source-code/8321" target="_blank" title="パープルスタイル外国為替取引サービスウェブサイトテンプレート">[フロントエンドテンプレート] パープルスタイル外国為替取引サービスウェブサイトテンプレート</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ja/about/us.html">私たちについて</a>
<a href="https://www.php.cn/ja/about/disclaimer.html">免責事項</a>
<a href="https://www.php.cn/ja/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1742646950"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
</body>
</html>