

タオバオにはしばらく音声検索がありましたが、その実装方法について説明した関連ブログや投稿を見たことがありませんでしたが、今日いくつかの情報を確認したところ、おそらく実装が非常に簡単であることがわかりました。 、だから誰も議論しないでしょう。
実際、実装に必要なコードは 1 行だけです。
x-webkit-speech
このコードを見て何を思いますか?はい、これは音声検索が Webkit コア ブラウザのみをサポートすることを意味します。では、このコードはどこに配置する必要がありますか?
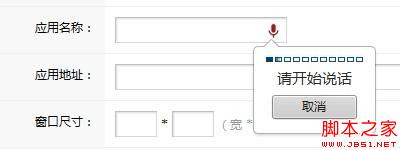
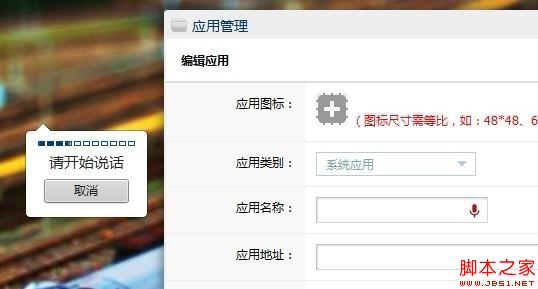
<br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91"><br /><input type="text" class="text" name="value_2" id="value_2" x-webkit-speech><br /></div>を入力するだけです。他に何もする必要はありません。
を参照してください。
もちろん、音声制限言語タイプの設定など、他のパラメータもあります

関連記事: HTML5 音声検索 (淘宝網ストア音声検索)