
1.ネットワークに問題があります
WeChat アバターが消えた場合は、通常、ネットワーク接続が不十分であるか、ネットワークがないことが原因です。この問題を解決するには、ネットワークに再接続してみると、通常は機能します。問題が解決しない場合は、携帯電話を再起動し、インターネットに再接続してみてください。
さらに、一部の WeChat 友人のみのアバターが消えています。おそらく、これらの友人がアバターを透明に設定しているためです。
2. WeChat キャッシュ ファイルは完全にクリアされました。
WeChat キャッシュ ファイルをクリアし、WeChat アバター フォルダー内のキャッシュ ファイルも削除したばかりの場合、WeChat アバターが表示されない可能性があります。ただし、この問題を解決するのは非常に簡単で、携帯電話を再起動し、インターネットに再接続し、WeChat に再度ログインしてアバター表示を復元するだけです。
3. システムの非互換性またはメモリ容量の不足
WeChat を長期間使用すると、携帯電話のメモリ領域がさまざまなキャッシュ ファイルによって占有され、携帯電話のメモリ ストレージがいっぱいになると、WeChat アバターが表示されないなど、さまざまなシステムの問題が発生します。この問題を解決するには、電話機上のジャンクをクリーンアップしてメモリを解放し、電話機を再起動して WeChat に再度ログインして問題を解決することをお勧めします。
WeChat アバターを正常にアップロードできない理由は、次の状況が考えられます:
1. アップロードされたアバター画像の形式が間違っている可能性があります。アップロードを確実に成功させるには、できるだけ JPG および BMP 形式の画像を使用することをお勧めします。
2. アップロードしたアバター画像のサイズが大きすぎます。画像は20万以内でアップロードしてください。 (注: サイズが大きすぎるとアップロードが失敗する可能性があります)
3. ネットワークまたはバックグラウンド システムが混雑していることが原因である可能性があります。後でもう一度試してみることをお勧めします。
WeChat アバターを変更する具体的な手順は次のとおりです:
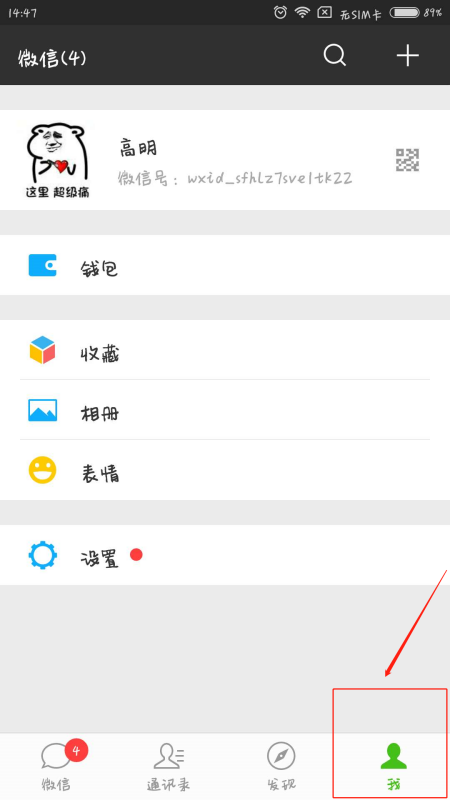
1. WeChat を開き、右下隅の [My] ボタンをクリックします。

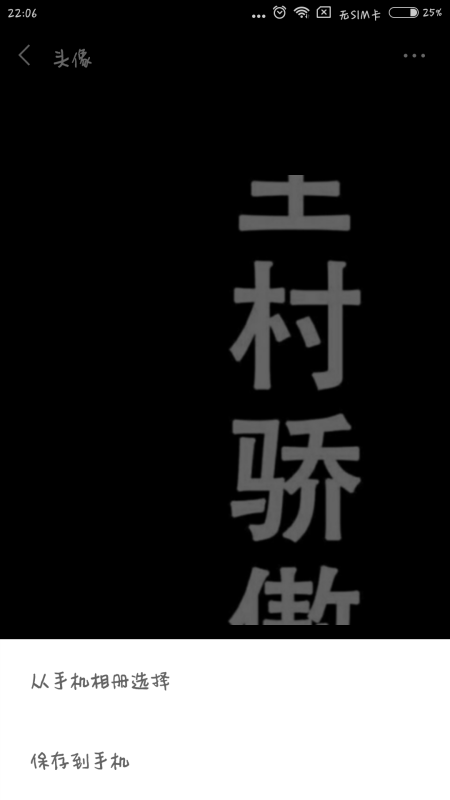
2. 既存のアバター アイコンをクリックします。

3. 右上隅のアイコンをクリックすると、2 つの選択インターフェイスがポップアップ表示されます。

4. 適切なアバターを選択し、アップロードをクリックするだけで操作が完了します。
拡張参考資料
メンバーのカスタマイズされたアバターをアップロードする場合、注意する必要がある問題がいくつかあります。
1. 推奨される画像サイズは 40*40px ですが、画像サイズが 500k を超えないようにすることも推奨されます。
2. 動画のサイズが大きすぎる場合、圧縮される可能性があります。
3. 推奨サイズより大きい静止画像の場合は、スクリーンショットを撮ることで適切な部分を選択できます。
4. 推奨サイズより小さい画像を使用すると、画像が伸びたり歪んだりすることがあります。
5. 画像ファイルは JPG、PNG、GIF、BMP 形式でアップロードしてください。不鮮明な画像はアップロードしないでください。
以上がヘルプ: WeChat アバターが表示されません。解決策を知っている人はいますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。