Google Chromeを使用してHTMLページをデバッグするにはどうすればよいですか?
Google Chrome で HTML ページをデバッグする方法を知りたい友達がいます。ここでは、Google Chrome で HTML インターフェースをデバッグする操作について詳しく紹介します。興味がある方は、ぜひご覧ください。
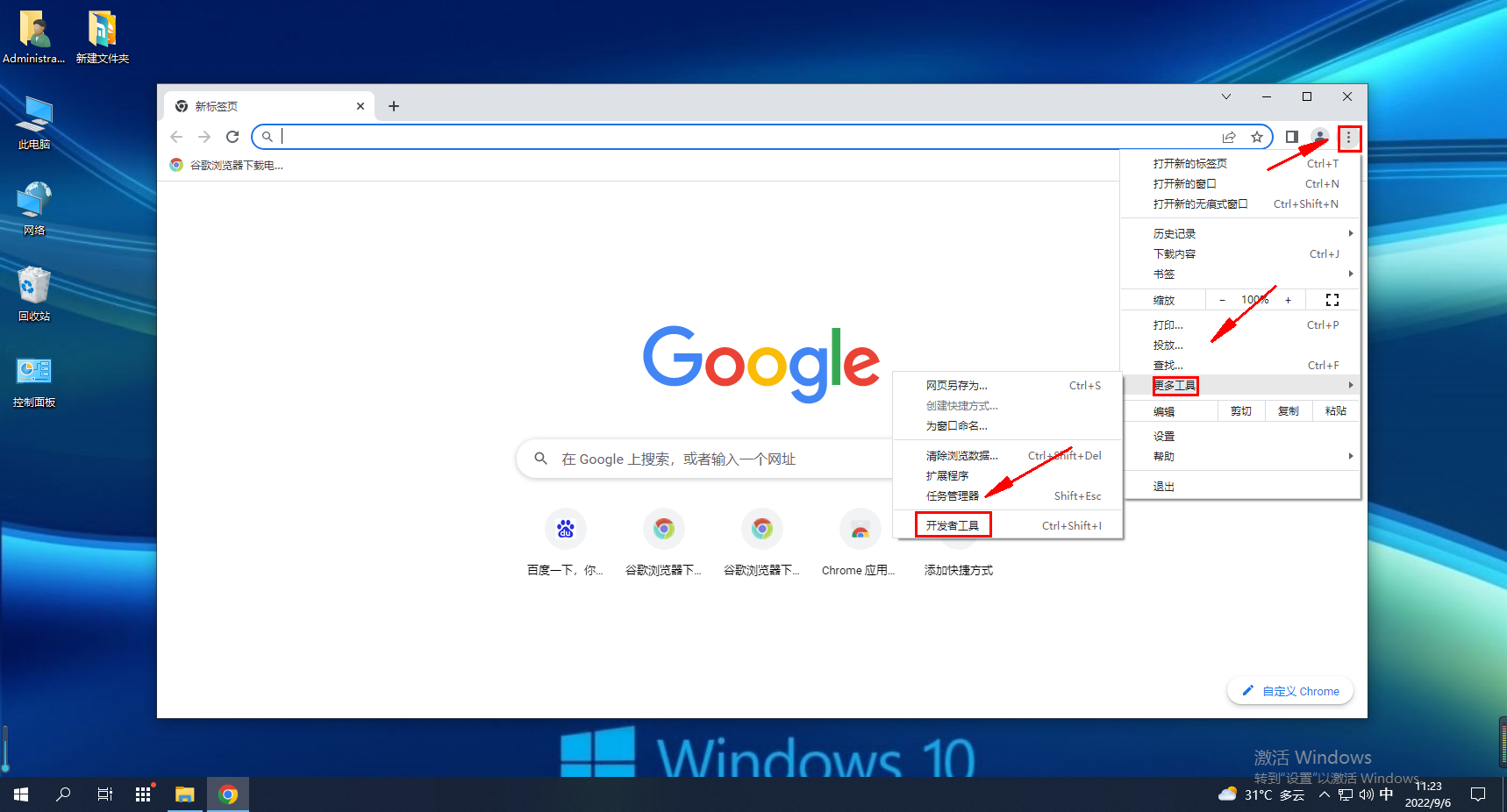
1. ソフトウェアを入力し、ページの右上隅にある [メニュー] ボタンをクリックし、ドロップダウン オプション リストの [その他のツール] オプションから [開発者ツール] を選択します。

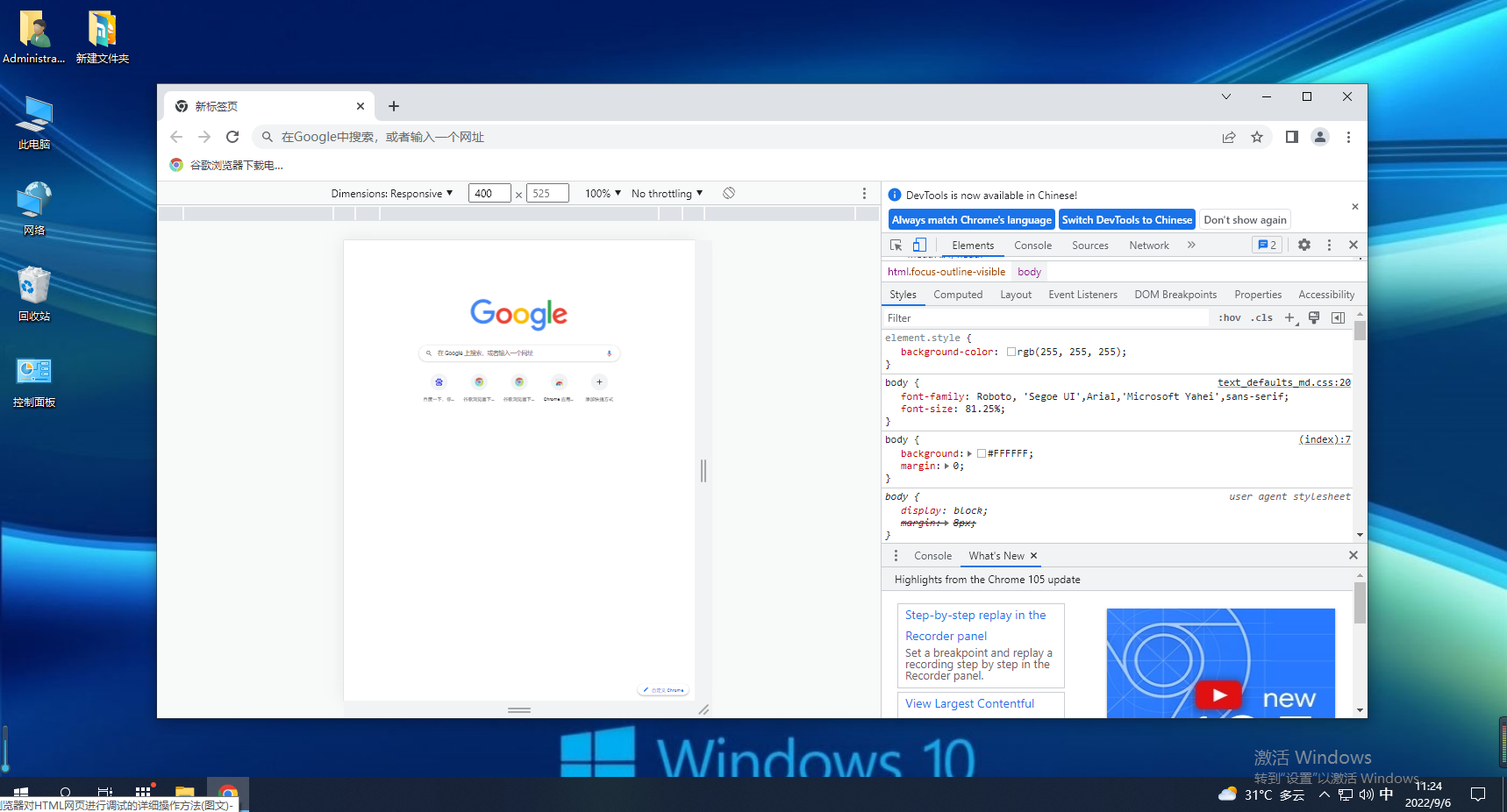
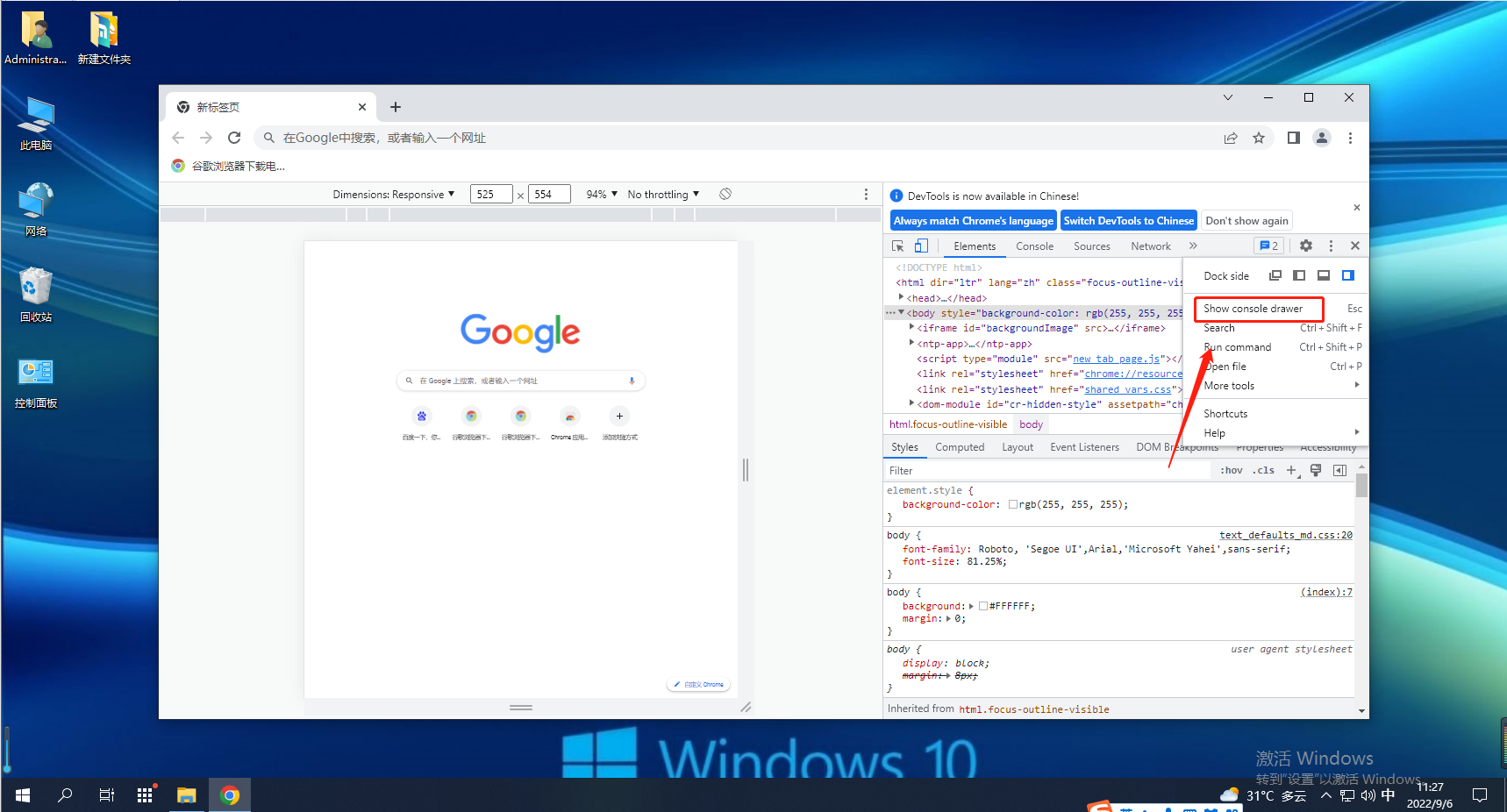
2. 次に、開発者ツールがポップアップ表示され、編集ページで HTML や CSS などの要素を表示できます。

3. ラベルをクリックして編集できます。

以上がGoogle Chromeを使用してHTMLページをデバッグするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 SteamからRockstarアカウントをリンクする方法
Mar 11, 2025 pm 07:39 PM
SteamからRockstarアカウントをリンクする方法
Mar 11, 2025 pm 07:39 PM
この記事では、SteamのRockstar Gamesソーシャルクラブアカウントをリンクする方法について説明します。 このプロセスでは、Rockstar Games Launcherを使用してリンクされたアカウントを管理し、ゲームの進行や将来のSteam Purcに影響を与えることなくSteam接続を削除します
 なぜ蒸気がとても遅いのか
Mar 11, 2025 pm 07:36 PM
なぜ蒸気がとても遅いのか
Mar 11, 2025 pm 07:36 PM
遅い蒸気のダウンロードは、ネットワーク輻輳(ホームまたはISP)、スチーム/ゲームサーバーの問題、限られた帯域幅、高レイテンシ、コンピューターハードウェアの制限など、さまざまな要因に由来しています。 トラブルシューティングには、インターネットの速度を確認し、蒸気設定の最適化が含まれます
![[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
記事では、ネットワークの問題、セキュリティソフトウェア、サーバーの問題、時代遅れのクライアント、破損したファイルなど、蒸気エラーE87の原因について説明します。予防とソリューション戦略を提供します。[159文字]
 蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87は、接続の問題により、蒸気クライアントの更新または起動中に発生します。デバイスの再起動、サーバーのステータスのチェック、DNSの変更、セキュリティソフトウェアの無効化、キャッシュのクリア、またはスチームの再インストールにより、修正します。
 簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
接続性の問題によって引き起こされる蒸気エラーE87は、再起動、インターネットのチェック、およびキャッシュのクリアによって再インストールせずに修正できます。蒸気設定を調整すると、将来の発生を防ぐことができます。
 蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87は、接続性の問題により、蒸気のゲームを破壊します。この記事では、不安定なインターネットやサーバーの過負荷などの原因について説明し、Steamの再起動や更新のチェックなどの修正を提供します。
 Googleドキュメントにページ番号を追加する方法
Mar 14, 2025 pm 02:57 PM
Googleドキュメントにページ番号を追加する方法
Mar 14, 2025 pm 02:57 PM
この記事では、特定のページから追加、カスタマイズ、開始、段階的な命令を使用してGoogleドキュメントのページ番号を削除する方法を詳しく説明しています。
 蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
記事では、ネットワークの問題、破損したファイル、またはクライアントの問題によって引き起こされる蒸気エラーコードE87の修正について説明します。トラブルシューティングの手順と予防のヒントを提供します。




