Canvas Engine: 挑戦と創造の新たな展望

クリエイティブな境界の打破: Canvas エンジンによってもたらされるクリエイティブな可能性と課題には、具体的なコード例が必要です
インターネット テクノロジーの発展により、あらゆる分野でよりクリエイティブな仕事が可能になります。選べるプラットフォームとクリエイティブツール。その中でも、Canvas エンジンは強力な HTML5 要素として、クリエイターにより多くの創造的な可能性と想像力の余地をもたらします。 Web ページ上でグラフィックスやアニメーションを動的にレンダリングするだけでなく、複雑なインタラクティブな操作を実行してユーザーに優れたエクスペリエンスを提供することもできます。ただし、Canvas エンジンの可能性を最大限に発揮するには、創造的なプロセスで直面する課題を克服するために、いくつかの基本的なコード例をマスターする必要があります。
まず、Canvas の基本的な操作を理解する必要があります。 Canvas は、JavaScript を通じて操作できる長方形の領域です。まず、HTML で Canvas 要素を作成する必要があります:
<canvas id="myCanvas"></canvas>
次に、JavaScript でこの Canvas 要素を取得し、getContext() メソッドを通じて描画環境への参照を取得します:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");次に、ctx が提供するメソッドを使用して描画操作を実行できます。たとえば、ctx の fillRect() メソッドを使用して四角形を描画できます。
ctx.fillRect(10,10,100,100);
このコードは、開始点の座標 (10,10)、幅と高さ 100 の四角形を Canvas 上に描画します。ピクセルです。長方形に加えて、テキストの描画、パスの描画など、他の描画方法も使用できます。
Canvas を使用する場合、いくつかの特有の課題にも直面します。その 1 つは、大量の描画を処理する方法です。大量のグラフィックやアニメーションを描画する必要がある場合は、コードを最適化する必要があります。一般的な最適化方法は、描画用のオフスクリーン キャンバスを作成し、描画結果をオンスクリーン キャンバスにコピーするダブル バッファリング テクノロジを使用することです。これにより、描画のオーバーヘッドが削減され、描画効率が向上します。簡単なサンプル コードを次に示します。
var bufferCanvas = document.createElement("canvas");
var bufferCtx = bufferCanvas.getContext("2d");
// 在离屏Canvas上进行绘制
bufferCtx.fillRect(0, 0, 100, 100);
// 将离屏Canvas绘制到屏幕上的Canvas上
ctx.drawImage(bufferCanvas, 0, 0);もう 1 つの一般的な課題は、ユーザー インタラクションを処理する方法です。 Canvas は複雑なグラフィックやアニメーションを描画できますが、ユーザーとの対話を処理する機能はありません。したがって、他のテクノロジーを使用して、JavaScript イベントなどのインタラクティブな機能を実装する必要があります。マウスイベントやタッチイベントをキャプチャすることで、ユーザーの操作に応答し、ユーザーの操作に基づいてキャンバス上のコンテンツを更新できます。たとえば、マウス クリック イベントをリッスンすることで、単純なクリック インタラクションを実装できます。
canvas.addEventListener("click", function(event) {
// 获取鼠标点击的坐标
var x = event.clientX - canvas.offsetLeft;
var y = event.clientY - canvas.offsetTop;
// 在点击的位置绘制一个圆
ctx.beginPath();
ctx.arc(x, y, 10, 0, 2*Math.PI);
ctx.fill();
});要約すると、Canvas エンジンはクリエイターにより創造的な可能性をもたらしますが、いくつかの課題ももたらします。 Canvas の可能性を最大限に活用するには、いくつかの基本的なコード例をマスターし、コードの最適化、大量の描画の処理、およびユーザー操作の処理を学ぶ必要があります。この方法によってのみ、創造的な境界を突破し、Canvas エンジンの創造的な可能性を最大限に引き出すことができます。
以上がCanvas Engine: 挑戦と創造の新たな展望の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
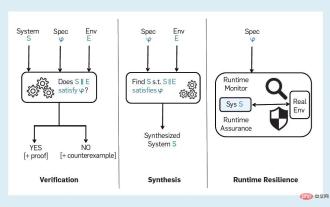
 検証可能な AI に向けて: 形式手法の 5 つの課題
Apr 09, 2023 pm 02:01 PM
検証可能な AI に向けて: 形式手法の 5 つの課題
Apr 09, 2023 pm 02:01 PM
人工知能は、人間の知能を模倣しようとするコンピューティング システムであり、学習、問題解決、合理的な思考と行動など、知能に直観的に関連する人間の機能が含まれます。広義に解釈すると、AI という用語は、機械学習などの密接に関連する多くの分野をカバーします。 AI を多用するシステムは、医療、交通、金融、ソーシャル ネットワーク、電子商取引、教育などの分野で社会に大きな影響を与えています。この社会的影響の増大は、人工知能ソフトウェアのエラー、サイバー攻撃、人工知能システムのセキュリティなど、一連のリスクと懸念ももたらしています。したがって、AI システムの検証の問題、および信頼できる AI というより広範なテーマが研究コミュニティの注目を集め始めています。 「検証可能なAI」を確認
 C++ での機械学習アルゴリズムの実装: 一般的な課題と解決策
Jun 03, 2024 pm 01:25 PM
C++ での機械学習アルゴリズムの実装: 一般的な課題と解決策
Jun 03, 2024 pm 01:25 PM
C++ の機械学習アルゴリズムが直面する一般的な課題には、メモリ管理、マルチスレッド、パフォーマンスの最適化、保守性などがあります。解決策には、スマート ポインター、最新のスレッド ライブラリ、SIMD 命令、サードパーティ ライブラリの使用、コーディング スタイル ガイドラインの遵守、自動化ツールの使用が含まれます。実践的な事例では、Eigen ライブラリを使用して線形回帰アルゴリズムを実装し、メモリを効果的に管理し、高性能の行列演算を使用する方法を示します。
 AIGCx アート: ブルー オーシャンか挑戦か?アートの世界が人工知能をどのように受け入れているかがわかりますか?
May 29, 2023 pm 02:46 PM
AIGCx アート: ブルー オーシャンか挑戦か?アートの世界が人工知能をどのように受け入れているかがわかりますか?
May 29, 2023 pm 02:46 PM
かつて、芸術巨匠の作品は、手元に置いたり、疑うことを知らない購入者に販売したりする前に、模倣と複製という長く骨の折れるプロセスを経る必要がありました。 AIGC テクノロジーの助けを借りて、ユーザーは特定のジャンルを選択するだけで、あたかも巨匠の作品を瞬時に模倣できるかのように作品を作成できるようになりました。 MetaVisionデジタルコレクション「AI Stan」シリーズの既存のアート画像データベースは、AIのデータトレーニングソースとなり、芸術作品の特徴、スタイル、内容を学習して理解できるようになります。データトレーニング後、AIモデルが構築されます。これらのモデルは多くの場合、深層学習技術に基づいており、受信データを分析して新しい芸術作品を生成できます。アートを作成するとき、ユーザーは作成結果を制御するためにパラメータを入力または調整する必要があります。 AIモデルがアートワークを生成した後、使用します
 PHP マイクロサービス アーキテクチャの課題と機会: 未知の領域の探索
Feb 19, 2024 pm 07:12 PM
PHP マイクロサービス アーキテクチャの課題と機会: 未知の領域の探索
Feb 19, 2024 pm 07:12 PM
PHP マイクロサービス アーキテクチャは、複雑なアプリケーションを構築し、高いスケーラビリティと可用性を実現するための一般的な方法となっています。ただし、マイクロサービスの導入には、特有の課題と機会も伴います。この記事では、開発者が未知の領域を探索する際に情報に基づいた意思決定を行えるように、PHP マイクロサービス アーキテクチャのこれらの側面を詳しく説明します。分散システムの複雑さへの挑戦: マイクロサービス アーキテクチャはアプリケーションを疎結合サービスに分解するため、分散システム固有の複雑さが増大します。たとえば、サービス間の通信、障害処理、ネットワーク遅延はすべて考慮すべき要素になります。サービス ガバナンス: 多数のマイクロサービスを管理するには、これらのサービスを検出、登録、ルーティング、管理するメカニズムが必要です。これにはサービス ガバナンス フレームワークの構築と維持が含まれますが、これにはリソースが大量に消費される可能性があります。トラブルシューティング: マイクロサービス内
 TikTok のチャレンジに簡単に参加する方法
Mar 28, 2024 pm 03:10 PM
TikTok のチャレンジに簡単に参加する方法
Mar 28, 2024 pm 03:10 PM
1. まずDouyinを開き、ビデオのすぐ下にある#challenge#をクリックします。 2. [検索]をクリックすることもできます。 3. チャレンジを入力して検索し、参加したいチャレンジを選択します。 4. 最後に[参加]をクリックします。
 Canvas エンジンのコア技術を包括的に明らかにする: イノベーションの探求
Jan 17, 2024 am 10:21 AM
Canvas エンジンのコア技術を包括的に明らかにする: イノベーションの探求
Jan 17, 2024 am 10:21 AM
イノベーションの探索: Canvas エンジンのコア テクノロジーの包括的な分析 はじめに: モバイル デバイスとインターネットの普及に伴い、最新のアプリケーションにおけるグラフィックス レンダリングの需要がますます重要になってきています。 HTML5 の導入により、強力な描画ツールである Canvas が提供されます。 Canvas は HTML5 標準に基づいた描画ツールで、ベクトル描画、ビットマップ レンダリング、その他の機能を実装するための豊富な API セットを提供します。この記事では、描画原理や座標系変換など、Canvas エンジンのコア テクノロジーについて詳しく説明します。
 トラフィック制御における Golang の利点と課題
Mar 06, 2024 pm 05:39 PM
トラフィック制御における Golang の利点と課題
Mar 06, 2024 pm 05:39 PM
Golang は、高い開発効率と優れたパフォーマンスを備えたプログラミング言語であり、高い同時実行性や大規模なトラフィックを処理する場合に優れたパフォーマンスを発揮します。この記事では、Golang におけるフロー制御の利点と課題を探り、その応用例を示す具体的なコード例を示します。 1. フロー制御における Golang の利点 同時実行モデル: Golang は同時実行性を処理するために軽量スレッドのゴルーチンを使用します. 各ゴルーチンは少量のスタック領域のみを占有し、効率的に開始、破棄、スケジュールすることができます。この同時実行モデルにより、
 レスポンシブ レイアウトの Web サイトの利点と課題
Feb 23, 2024 pm 02:39 PM
レスポンシブ レイアウトの Web サイトの利点と課題
Feb 23, 2024 pm 02:39 PM
モバイル デバイスの人気とインターネットの急速な発展に伴い、携帯電話やタブレットを介して Web サイトにアクセスするユーザーがますます増えています。これにより、レスポンシブ レイアウトの Web サイトの開発と応用が生まれました。レスポンシブ レイアウトは、ユーザーのデバイスと画面サイズに基づいて Web サイトのレイアウトとコンテンツ表示を自動的に調整および最適化する柔軟な設計方法です。この記事では、レスポンシブ レイアウトの Web サイトの利点と課題について説明します。まず、レスポンシブ レイアウトの Web サイトの最大の利点は、一貫したユーザー エクスペリエンスを提供できることです。ユーザーがコンピュータ、携帯電話、タブレット端末を使用しているかどうかに関係なく、インターネット




