Canvas エンジンのコア技術を包括的に明らかにする: イノベーションの探求

イノベーションの探求: Canvas エンジンのコア テクノロジーの包括的な分析
はじめに:
モバイル デバイスとインターネットの普及により、最新のアプリケーションではグラフィックスが必要になります。レンダリングの重要性はますます高まっています。 HTML5 の導入により、強力な描画ツールである Canvas が提供されます。 Canvas は HTML5 標準に基づいた描画ツールで、ベクトル描画、ビットマップ レンダリング、その他の機能を実装するための豊富な API セットを提供します。この記事では、描画原理、座標系変換、グラフィックス変換など、Canvas エンジンのコア テクノロジーを深く掘り下げ、関連するコード例も詳しく紹介します。
1. 描画原理
描画ツールとしての Canvas の基本原理は、JavaScript コードを通じてビットマップを操作し、そのビットマップをブラウザーにレンダリングすることです。描画プロセス中に、Canvas は直線の描画、長方形の描画などのすべての描画操作を記録し、これらの操作は描画スタックに保存されます。描画が終了すると、Canvas は描画スタック全体に対して操作を順番に実行し、それによってビットマップをブラウザにレンダリングします。このアプローチは、リアルタイムの描画と対話型操作をサポートします。
2. 座標系の変換
作図プロセスにおいて、座標系の変換は非常に重要な概念です。 Canvas の座標系は左上隅を原点とし、右に正の X 軸、下に正の Y 軸を持ちます。グラフィックを描画するときは、キャンバスを基準とした座標をビューを基準とした座標に変換する必要があります。これには、世界座標から画面座標への変換と、画面座標からビュー座標への 2 つの変換が含まれます。
ワールド座標から画面座標への変換:
ワールド座標とは、キャンバスの左上隅を基準とした座標を指します。キャンバスの幅と高さを設定することで、キャンバスのサイズを定義できます。 。画面座標とはブラウザウィンドウの左上隅を基準とした相対座標であり、ブラウザウィンドウのサイズや位置はブラウザが提供するAPIを通じて取得できます。ワールド座標をスケーリングして画面座標に変換することで、画面上の座標を取得できます。
画面座標からビュー座標への変換:
画面座標は、マウス イベント、タッチ イベントなどを通じて取得できます。ビュー座標は、描画されたグラフィックスを基準とした座標を指します。現在のビュー変換行列を使用して画面座標を逆変換することにより、対応するビュー座標を取得できます。
3. グラフィック変換
グラフィック変換は Canvas エンジンのもう 1 つのコア テクノロジであり、グラフィック上で移動、回転、拡大縮小などの操作を行うことができます。これらの変換は変換マトリックスに基づいており、このマトリックスを操作することでさまざまなグラフィックス変換効果を実現できます。
平行移動変換:
平行移動変換では、X 軸と Y 軸に沿ってグラフィックを平行移動できます。変換行列の変換部分を変換 X 値と変換 Y 値にそれぞれ設定することで、グラフィックスの変換効果を実現できます。
回転変換:
回転変換では、特定の点を中心にグラフィックを回転できます。変換行列の回転部分を設定することで、グラフィックスの回転効果を実現できます。回転角度はラジアンまたは度で指定できます。
スケール変換:
スケール変換では、X 軸と Y 軸でグラフィックをスケールできます。変換行列のスケーリング部分を設定することにより、グラフィックスのスケーリング効果を実現できます。ズーム率には正または負の数値を指定できます。
コード例:
次は、Canvas を使用して四角形を描画し、移動、回転、およびスケーリング変換操作を実行する方法を示す簡単な Canvas コード例です。
// 初始化Canvas
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
// 绘制矩形
ctx.fillStyle = "red";
ctx.fillRect(50, 50, 100, 100);
// 平移变换
ctx.translate(150, 0);
ctx.fillRect(0, 0, 100, 100);
// 旋转变换
ctx.rotate(Math.PI / 4);
ctx.fillRect(0, 0, 100, 100);
// 缩放变换
ctx.scale(2, 2);
ctx.fillRect(0, 0, 100, 100);結論:
Canvas エンジンは、最新のアプリケーションで一般的に使用される描画ツールの 1 つです。 Canvas のコア技術 (描画原理、座標系変換、グラフィックス変換など) を深く理解することで、Canvas をより適切に使用してさまざまなグラフィックス効果を実現できるようになります。同時に、コード例は、Canvas の使用方法をよりよく習得するのに役立つクイック スタート ガイドも提供します。この記事があなたのイノベーションへの旅に役立つことを願っています。
以上がCanvas エンジンのコア技術を包括的に明らかにする: イノベーションの探求の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 Ctrip AI レイアウト: イノベーションが観光業界のインテリジェント アップグレードの 3 倍の力をリード
Nov 04, 2023 am 08:42 AM
Ctrip AI レイアウト: イノベーションが観光業界のインテリジェント アップグレードの 3 倍の力をリード
Nov 04, 2023 am 08:42 AM
2023年10月24日、シンガポールでシートリップ・グローバル・パートナー・サミットが開催され、シートリップ・グループの共同創設者兼取締役会会長の梁建章氏が「観光はユニークで最高の産業である」と題して講演した。 、Liang Jianzhang氏は、生成AI、コンテンツランキング、ESG低炭素ホテル基準というシートリップのトリプルイノベーションの戦略的方向性を発表した。これらのイノベーションは観光業界にどのような変化と機会をもたらすのでしょうか?ジェネレーティブAI:インテリジェントトラベルアシスタントの構築ジェネレーティブAIは、クラウド+AIを利用してインテリジェントなサービスアップグレードを促進するCtripのコアテクノロジーの1つで、インテリジェントトラベルアシスタントの機能を実現し、ユーザーにより便利、よりパーソナライズされた、より確実なサービスを提供することができます。より効率的、より正確で、よりコストを節約できるマーケティング ソリューションを選択して販売者に提供します。 「生成型 AI」とは、
 ハイアールとシーメンスの生成 AI イノベーションを支えているのはどのテクノロジー巨人ですか?
Nov 21, 2023 am 09:02 AM
ハイアールとシーメンスの生成 AI イノベーションを支えているのはどのテクノロジー巨人ですか?
Nov 21, 2023 am 09:02 AM
Amazon Cloud Technology Greater China 戦略事業開発部ゼネラルマネージャー、Gu Fan 氏 2023 年には、大規模言語モデルと生成 AI が世界市場で「急増」し、AI における「圧倒的な」後続を引き起こすだけでなく、クラウドコンピューティング業界だけでなく、製造大手の業界への参入も精力的に誘致しています。ハイアール イノベーション デザイン センターは、国内初の AIGC 工業デザイン ソリューションを作成し、設計サイクルを大幅に短縮し、概念設計コストを削減しました。全体の概念設計が 83% 高速化されただけでなく、統合レンダリング効率が約 90% 向上しました。問題の解決には、人件費が高く、設計段階でのコンセプトの成果と承認の効率が低いことが含まれます。シーメンス中国のインテリジェント知識ベースと独自モデルに基づくインテリジェント会話ロボット「Xiaoyu」は、自然言語処理、知識ベース検索、データによるビッグ言語トレーニングを備えています
 学界と産業界の著名人が語る: AI がデジタル アート イノベーションの原動力となる
Aug 08, 2023 am 10:33 AM
学界と産業界の著名人が語る: AI がデジタル アート イノベーションの原動力となる
Aug 08, 2023 am 10:33 AM
デジタルアートの革新性と芸術性は人々の芸術に対する認識と美的経験を変えており、それは8月5日に開催された「中国(北京)国際視聴覚会議デジタル視聴覚アートフォーラム」でも反映された。 「多感覚への没入、AI との共同想像」をテーマとしたこのフォーラムには、国内外の多くのトップアーティスト、技術専門家、大手企業の代表者が集まり、世界におけるデジタルオーディオビジュアルアートの将来の展望と可能性について議論しました。ジン・ジュン氏は中央美術学院の教授である 王博橋教授は、首都博物館と蘇州湾デジタル美術館の実践を例に挙げ、次の3つの側面から徹底的な議論を行った。現実と仮想が共存するメタバースシーン、デジタル文化遺産と身体化された体験デザインの芸術化、デジタルアートの美学システムの確立デジタルアートは伝統的な経済学を促進する中で将来の視聴覚アートの限界を押し広げています
 Canvas エンジンのコア技術を包括的に明らかにする: イノベーションの探求
Jan 17, 2024 am 10:21 AM
Canvas エンジンのコア技術を包括的に明らかにする: イノベーションの探求
Jan 17, 2024 am 10:21 AM
イノベーションの探索: Canvas エンジンのコア テクノロジーの包括的な分析 はじめに: モバイル デバイスとインターネットの普及に伴い、最新のアプリケーションにおけるグラフィックス レンダリングの需要がますます重要になってきています。 HTML5 の導入により、強力な描画ツールである Canvas が提供されます。 Canvas は HTML5 標準に基づいた描画ツールで、ベクトル描画、ビットマップ レンダリング、その他の機能を実装するための豊富な API セットを提供します。この記事では、描画原理や座標系変換など、Canvas エンジンのコア テクノロジーについて詳しく説明します。
 「21Kcustomコラム」520回目のファーストキス!マスクは女性ロボットとキスをした史上初の人物となる!
May 25, 2023 am 10:19 AM
「21Kcustomコラム」520回目のファーストキス!マスクは女性ロボットとキスをした史上初の人物となる!
May 25, 2023 am 10:19 AM
マスク氏はテスラ ロボットのアップグレード バージョンをリリースしたばかりで、マスク氏が女性ロボットにキスするのを誰もが見たことがあります。これにより、マスク氏は女性ロボットにキスした史上初の人物になります。マスク氏が開発した完全知能AIロボット「キャットウーマン」は、いつまでも若々しく美しくセクシーで、料理もでき、価格は2万ドル以下という低価格で3年以内に量産される可能性があると報じられている。 .. 今後もたくさんの機能がアップグレードされていますが、楽しみにしていてください? 21Kcustom スニーカーはカスタマイズされており、詳細については記事の最後にある 21Kcustom にお問い合わせください。
 Broadcom がイノベーションを発表、業界初のオンチップ ニューラル ネットワーク スイッチを発売
Dec 03, 2023 pm 08:51 PM
Broadcom がイノベーションを発表、業界初のオンチップ ニューラル ネットワーク スイッチを発売
Dec 03, 2023 pm 08:51 PM
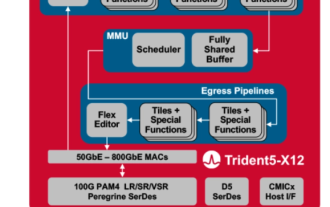
Broadcom は最近、新しい NetGNT (Network General Neural Network Traffic Analyzer) オンチップ ニューラル ネットワーク推論エンジンを搭載した Trident5-X12 チップの発売を発表しました。NetGNT は従来のパケット処理とは異なり、並行して動作して機能を強化できます。標準パケット処理パイプライン。従来のパイプラインは一度に 1 つのパケット/パスしか処理できませんが、NetGNT は機械学習推論エンジンとして、チップ全体にわたるさまざまなトラフィック パターンを識別するようにトレーニングできます。 Trident5-X12チップは強力なソフトウェアプログラミング機能とオンサイトアップグレード機能を備えており、Trident4-X9の2倍となる最大16.0テラビット/秒の帯域幅を提供することがわかります。さらに、新しいチップは次の機能もサポートします。
 Black Shark の電話の背後にいるのは誰ですか?
Mar 22, 2024 pm 09:21 PM
Black Shark の電話の背後にいるのは誰ですか?
Mar 22, 2024 pm 09:21 PM
若者に人気のゲーミングフォンとして、常に注目を集めている携帯電話「Black Shark」。しかし、多くの人がその背後にいる人々に興味を持っています。最近、Black Shark 携帯電話の背後にある企業は「Black Technology Group」と呼ばれる企業であると報告され、幅広い議論と憶測を引き起こしました。 「ブラックテクノロジーグループ」という名前自体が非常にミステリアスで魅力的で、その背景や強さをもっと知りたくなるものです。同社は、スマートホームからスマートウェアまで幅広い分野をカバーする、さまざまなハイテク製品の開発とプロモーションに主に注力していると言われています
 Java関数比較の今後の動向と革新
Apr 21, 2024 am 08:36 AM
Java関数比較の今後の動向と革新
Apr 21, 2024 am 08:36 AM
Java 関数の比較の将来の傾向には、1. 型チェックのためのパターン マッチング、2. 柔軟性の向上のための関数型プログラミング、3. コレクションの処理のためのストリーム操作があります。実際の例では、これらの傾向を使用して大きな文字列リストの並べ替えプロセスを最適化し、効率を大幅に向上させる方法を示しています。




