Gitment、Github Issues 用のコメント プラグイン

最近、実装と効果の点で優れた興味深いコメント プラグイン Gitment [1] を発見しましたので、紹介させていただきます [2]。個人ブログをお持ちの場合は、それを使用することを検討できます。個人ブログがない場合は、実装のアイデアを学び、想像力を広げることもできます。
Duosuo でよく使われていたコメントが閉鎖され、多くの人のブログが影響を受けていると思います。そこで、個人ブログのコメントをDiscuz、NetEaseコメントプラグイン、Changyanコメントプラグインに変更しましたが、どれも満足のいくものではありません。今回ギトメントを見たときはちょっと驚きました。
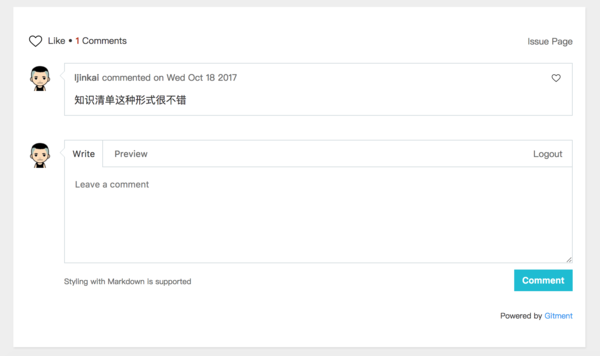
達成された最終的な効果を図に示します:

基本原則は、GitHub プロジェクトの Issues 機能を使用してコンテンツを保存し、GitHub アカウントを使用してシステムにログインすることです。これを自分のブログに統合するのは比較的簡単で、CSS ファイル、JS ファイル、初期化コードだけで済みます。
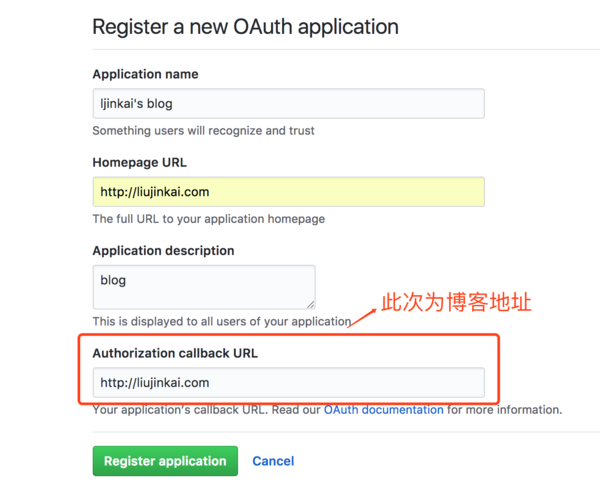
1. まず、OAuth アプリケーションを Github に登録しますこのアドレス [3] を通じてアプリケーションを登録し、プロンプトに従って情報を入力するだけです。

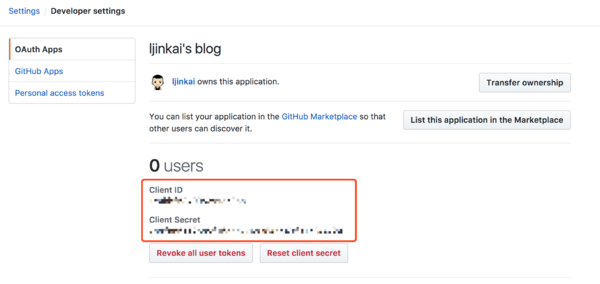
成功すると、クライアント ID とクライアント シークレットを取得します。これらは、後でプラグインを初期化するときに使用します。

対応する css ファイル、js ファイル、初期化コードを表示するページに読み込みます:
リーリー初期化部分のパラメータの詳細については、
を参照してください。https://github.com/imsun/gitment#options
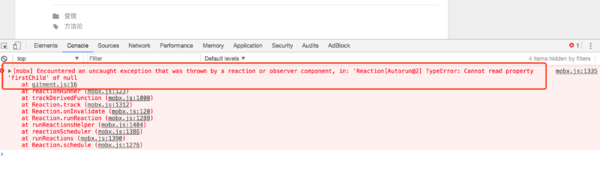
考えられる問題 1
このようなエラーが発生した場合は、gitment.render('container'); の container がページに対応していないことを意味します。注意深く確認してください。
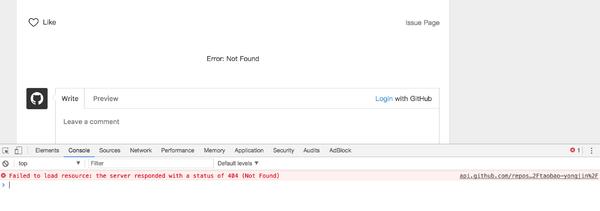
考えられる問題 2
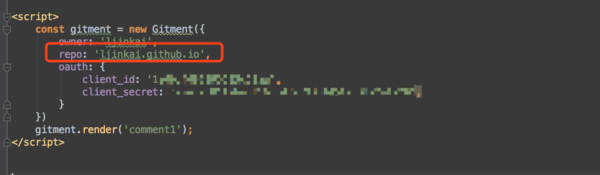
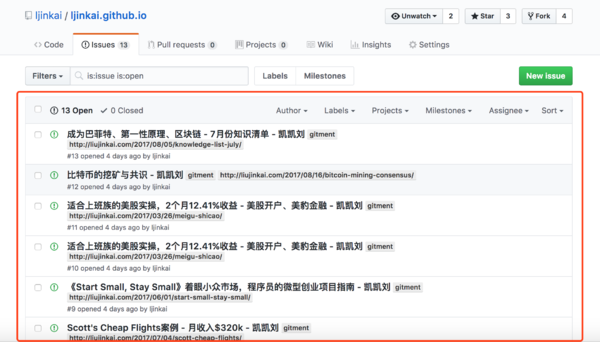
このような問題が発生した場合は、初期化したリポジトリ アドレスが正しく書き込まれていない可能性があります。リポジトリは http アドレスではなく、対応する ID として書き込む必要があります。写真の ID は私が独自に作成したプロジェクトですGitHub も図のようにコメント内容を保存するアイテムです:

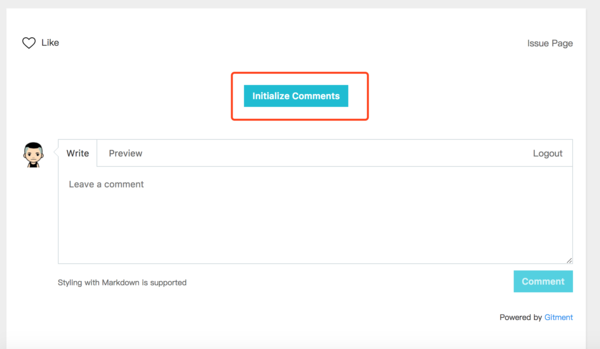
統合が成功すると、コメント プラグインの表示内容が表示されます。現時点で必要な次のステップは、GitHub アカウントにログインし、画像の「コメントの初期化」をクリックすることです。

注: 各記事を初期化する必要があります
最後に、「問題」セクションに表示されるコメントは次のように保存されます:

スタイルとレイアウトをカスタマイズすることもできます。詳細については、https://github.com/imsun/gitment#customize
を参照してください。最後に、要約すると、この Gitment の利点は、簡単な統合、便利なカスタマイズ、組み込みの GitHub アカウント ログインです。欠点は、GitHub アカウント ログインのみをサポートしており、毎回ボタンをクリックして初期化する必要があることです。新しい記事を投稿するのは少し面倒ですが、現時点では携帯電話への対応は理想的ではありません。コメント プラグインの要件がそれほど厳しくない場合は、このプラグインの使用を検討できます。
GitHub プロジェクトのソース コード: https://github.com/imsun/gitment
以上がGitment、Github Issues 用のコメント プラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 APSChedulerタイミングタスクをMACOSのサービスとして構成する方法は?
Apr 01, 2025 pm 06:09 PM
APSChedulerタイミングタスクをMACOSのサービスとして構成する方法は?
Apr 01, 2025 pm 06:09 PM
nginと同様に、APSChedulerタイミングタスクをサービスとして構成する場合、APSChedulerタイミングタスクをMACOSプラットフォームでサービスとして構成します...
 マルチスレッドをC言語で実装する4つの方法
Apr 03, 2025 pm 03:00 PM
マルチスレッドをC言語で実装する4つの方法
Apr 03, 2025 pm 03:00 PM
言語のマルチスレッドは、プログラムの効率を大幅に改善できます。 C言語でマルチスレッドを実装する4つの主な方法があります。独立したプロセスを作成します。独立して実行される複数のプロセスを作成します。各プロセスには独自のメモリスペースがあります。擬似マルチスレッド:同じメモリ空間を共有して交互に実行するプロセスで複数の実行ストリームを作成します。マルチスレッドライブラリ:pthreadsなどのマルチスレッドライブラリを使用して、スレッドを作成および管理し、リッチスレッド操作機能を提供します。 Coroutine:タスクを小さなサブタスクに分割し、順番に実行する軽量のマルチスレッド実装。
 web.xmlを開く方法
Apr 03, 2025 am 06:51 AM
web.xmlを開く方法
Apr 03, 2025 am 06:51 AM
web.xmlファイルを開くには、次の方法を使用できます。テキストエディター(メモ帳やテキストエディットなど)を使用して、統合開発環境(EclipseやNetBeansなど)を使用してコマンドを編集できます(Windows:Notepad web.xml; Mac/Linux:Open -A Textedit Web.xml)
 PythonインタープリターはLinuxシステムで削除できますか?
Apr 02, 2025 am 07:00 AM
PythonインタープリターはLinuxシステムで削除できますか?
Apr 02, 2025 am 07:00 AM
Linux Systemsに付属するPythonインタープリターを削除する問題に関して、多くのLinuxディストリビューションは、インストール時にPythonインタープリターをプリインストールし、パッケージマネージャーを使用しません...
 Linuxは何に最適なものですか?
Apr 03, 2025 am 12:11 AM
Linuxは何に最適なものですか?
Apr 03, 2025 am 12:11 AM
Linuxは、サーバー管理、組み込みシステム、デスクトップ環境として最適です。 1)サーバー管理では、LinuxはWebサイト、データベース、アプリケーションをホストするために使用され、安定性と信頼性を提供します。 2)組み込みシステムでは、Linuxは柔軟性と安定性のため、スマートホームおよび自動車電子システムで広く使用されています。 3)デスクトップ環境では、Linuxは豊富なアプリケーションと効率的なパフォーマンスを提供します。
 Debian Hadoopの互換性はどうですか
Apr 02, 2025 am 08:42 AM
Debian Hadoopの互換性はどうですか
Apr 02, 2025 am 08:42 AM
DebianLinuxは、その安定性とセキュリティで知られており、サーバー、開発、デスクトップ環境で広く使用されています。現在、DebianとHadoopとの直接的な互換性に関する公式の指示が不足していますが、この記事では、DebianシステムにHadoopを展開する方法について説明します。 Debianシステムの要件:Hadoop構成を開始する前に、DebianシステムがHadoopの最小動作要件を満たしていることを確認してください。これには、必要なJavaランタイム環境(JRE)とHadoopパッケージのインストールが含まれます。 Hadoop展開手順:Hadoopをダウンロードして解凍:公式ApachehadoopのWebサイトから必要なHadoopバージョンをダウンロードして解決します
 Debian文字列は、複数のブラウザと互換性があります
Apr 02, 2025 am 08:30 AM
Debian文字列は、複数のブラウザと互換性があります
Apr 02, 2025 am 08:30 AM
「DebianStrings」は標準的な用語ではなく、その特定の意味はまだ不明です。この記事は、ブラウザの互換性について直接コメントすることはできません。ただし、「DebianStrings」がDebianシステムで実行されているWebアプリケーションを指す場合、そのブラウザの互換性はアプリケーション自体の技術アーキテクチャに依存します。ほとんどの最新のWebアプリケーションは、クロスブラウザーの互換性に取り組んでいます。これは、次のWeb標準と、適切に互換性のあるフロントエンドテクノロジー(HTML、CSS、JavaScriptなど)およびバックエンドテクノロジー(PHP、Python、Node.jsなど)を使用することに依存しています。アプリケーションが複数のブラウザと互換性があることを確認するには、開発者がクロスブラウザーテストを実施し、応答性を使用する必要があることがよくあります





