HTML5に基づくコード クールカメラ(HTML5 Webカメラ)カメラ機能実装 code_html5チュートリアルスキル

WebRTC は、来年最も注目される HTML5 標準になる可能性があります。Mozilla は、カメラ、マイク、加速度計などのハードウェアの制御に役立つ一連の API を開発しました。他のプラグインに依存せずに、必要なネイティブ ハードウェア デバイスを呼び出すことができます。
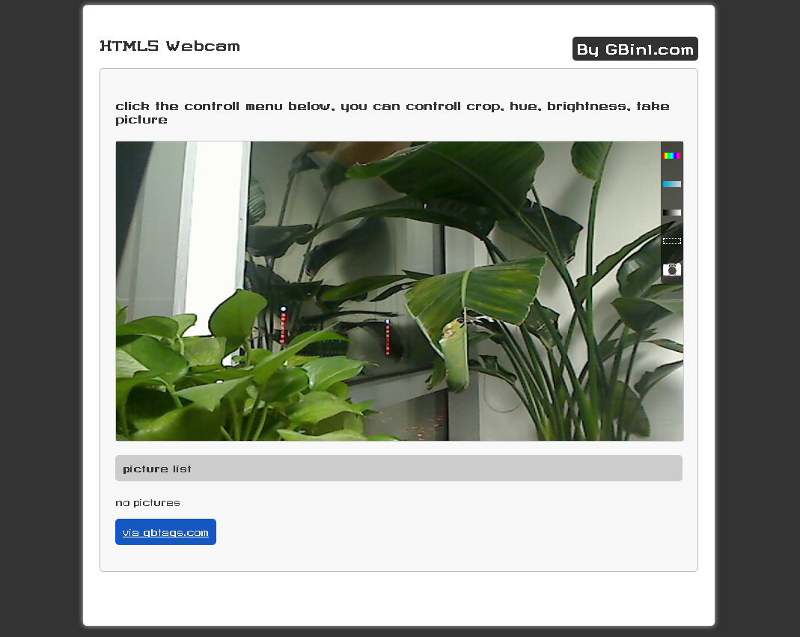
今日の記事では、Wolfram Hempel が開発した Photobooth.js を紹介します。このクラスライブラリを使用すると、カメラ機能を素早く呼び出すことができ、Web サイトに簡単にカメラ機能を追加できます。この機能を使えば、ユーザーの写真をすぐに撮ることができます。
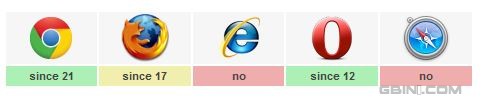
主な機能:- コントラスト設定 カラー設定 明るさ設定 色相設定 写真ボタンは最新の Chrome、Firefox、Opera およびその他のブラウザをサポート jQuery プラグイン メソッドと JavaScript コード メソッドをサポート

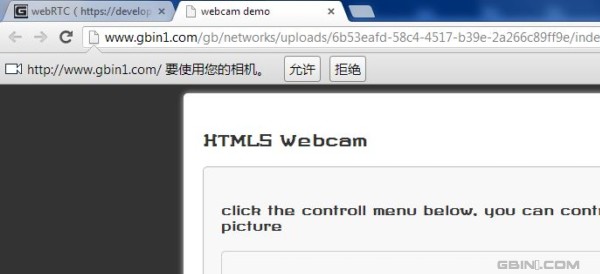
Chrome を使用してオンライン デモを開いた後、次のようにブラウザがカメラを呼び出すことを許可していることを確認してください:

$(' #webcam' ).photobooth().on("image",function(event, dataUrl ){
$('.nopic').hide();
$( "#pictures" ).prepend( '< img src="' dataUrl '" >');
});
上記のコードは、生成された画像データを id=picture のタグに渡します。具体的な手順については、関連する API を参照してください。
ソースコードのダウンロード
私たちが提供するこのオンラインデモとデモを気に入っていただければ幸いです。ご質問がございましたら、メッセージを残してください。ありがとうございます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 Xiaomi Mi 14に写真の透かしを設定するにはどうすればよいですか?
Mar 18, 2024 am 11:00 AM
Xiaomi Mi 14に写真の透かしを設定するにはどうすればよいですか?
Mar 18, 2024 am 11:00 AM
撮影した写真をよりパーソナライズしてユニークなものにするために、Xiaomi Mi 14 には写真の透かし設定が用意されています。写真の透かしを設定することで、ユーザーは撮影した写真にパターン、テキスト、ロゴを追加できるため、各写真に貴重な瞬間や思い出をより良く記録できます。次に、Xiaomi 14 で写真のウォーターマークを設定して、写真をよりパーソナライズして鮮やかにする方法を紹介します。 Xiaomi Mi 14に写真の透かしを設定するにはどうすればよいですか? 1. まず「カメラ」をクリックします。 2. 次に「設定」をクリックします。 3. 次に、ウォーターマークを見つけて、撮影を開始できます。
 iPhoneの花火撮影モードが人気!オリジナルのカメラはこのように設定されており、この映画は友人の輪を爆発させました
Feb 12, 2024 pm 07:00 PM
iPhoneの花火撮影モードが人気!オリジナルのカメラはこのように設定されており、この映画は友人の輪を爆発させました
Feb 12, 2024 pm 07:00 PM
2月9日のニュース 爆竹の音と花火が咲き誇る中、皆様にお幸せな大晦日をお過ごしいただきたいと思います。再び花火が打ち上げられる時間になり、多くの人が携帯電話を取り出して写真を数枚撮り、WeChat モーメントで共有します。国内のスマートフォンを使用している場合、写真は基本的に AI によって最適化されて花火が作成されますさらに効果的な。 iPhoneを持ったユーザーはどうやって花火の写真を撮っているのでしょうか?今夜、#iPhone 撮影花火モード# というエントリが Weibo のホット検索リストに掲載され、多くのネチズンが注目しました。実際、いわゆるiPhoneの「花火モード」は、ビデオモードで同時に写真を撮ることです。まず、iPhoneに付属のカメラを開き、「ビデオ」モードに切り替え、右上隅のパラメータをクリックして、解像度を4Kに、フレームレートを60fpsに調整します。
 iPhone 13の写真が不鮮明なのはなぜ?【最新iPhoneの写真がぼやける解決策】
Feb 06, 2024 pm 10:46 PM
iPhone 13の写真が不鮮明なのはなぜ?【最新iPhoneの写真がぼやける解決策】
Feb 06, 2024 pm 10:46 PM
被写体にフォーカスを設定する 不適切なフォーカスは、写真がぼやける一般的な原因の 1 つであり、光の影響も受けます。ほとんどの人は通常オートフォーカスで撮影し、結果は通常かなり良好です。ただし、オートフォーカスがうまくいかず、上の写真のような画像になってしまうことがあります。最良の結果を得るには、iPhone の内蔵カメラ アプリの画面をタッチして手動でフォーカスを設定します。十分な光 十分な光があると、より鮮明な写真が撮影できるだけでなく、写真の品質も向上します。風景やポートレートを撮影する場合でも、iPhone のレンズの下に十分な光があることを確認する必要があります。シャッターが開いているとき撮影時間を長くすると動きが遅くなる可能性があり、多すぎると手ブレの原因となりますので、通常は屋内の光が十分に入る場所、または屋外の自然光が十分に入る場所で撮影してください。
 かわいい写真からウォーターマークを削除するにはどうすればよいですか? faceuのかわいい写真のウォーターマークを消す方法を解説!
Mar 15, 2024 pm 08:20 PM
かわいい写真からウォーターマークを削除するにはどうすればよいですか? faceuのかわいい写真のウォーターマークを消す方法を解説!
Mar 15, 2024 pm 08:20 PM
1. かわいい写真からウォーターマークを削除するにはどうすればよいですか? faceuのかわいい写真のウォーターマークを消す方法を解説! 1. 携帯電話で Faceu アプリを開き、撮影アイコンをクリックします。 2. 撮影インターフェイスに入ったら、3 点アイコンを選択します。 3. 次に、ポップアップ パネルで、[カメラ設定] をクリックします。 4. ページに移動したら、ウォーターマークの設定を選択します。 5. 最後に、ウォーターマーク設定ページで、 をクリックしてウォーターマークをオフにします。
 写真を撮ってパソコンにアップロードする方法
Jan 16, 2024 am 10:45 AM
写真を撮ってパソコンにアップロードする方法
Jan 16, 2024 am 10:45 AM
パソコンにカメラが付いていれば写真を撮ることができますが、写真を撮ってアップロードする方法がわからないユーザーもいます。ユーザーは好きな場所に写真をアップロードできるようになります。写真を撮ってコンピュータにアップロードする方法 1. Mac コンピュータ 1. Finder を開き、左側のアプリケーションをクリックします。 2. 開いたら、「カメラ」アプリケーションをクリックします。 3. 下の写真ボタンをクリックしてください。 2. Windows コンピュータ 1. 下の検索ボックスを開いて「カメラ」と入力します。 2. 次に、検索されたアプリケーションを開きます。 3. その横にある写真ボタンをクリックします。
 uniappにカメラ撮影機能を実装する方法
Jul 04, 2023 am 09:40 AM
uniappにカメラ撮影機能を実装する方法
Jul 04, 2023 am 09:40 AM
uniappにカメラ機能を実装する方法. 現在、携帯電話はますます高性能化しており、ほぼすべての携帯電話に高画素カメラが搭載されています。 UniApp にカメラ撮影機能を実装すると、アプリケーションにさらに対話性と機能性を追加できます。この記事では UniApp に焦点を当て、uni-app プラグインを使用してカメラ撮影機能を実装する方法を紹介し、参考となるコード例を示します。 1. uni-app プラグインをインストールします まず、uni-app プラグインをインストールする必要があります。
 Honor Magic6 Ultimate Edition が LOFIC センサーを発売: ソニーの 20,000 台以上の一眼レフのダイナミック レンジのベンチマークを達成!
Mar 19, 2024 am 10:50 AM
Honor Magic6 Ultimate Edition が LOFIC センサーを発売: ソニーの 20,000 台以上の一眼レフのダイナミック レンジのベンチマークを達成!
Mar 19, 2024 am 10:50 AM
3月18日のニュースによると、Honor Magic 6 Ultimate Editionが今夜正式に発表されたが、これはHonor社内でポルシェデザインに次ぐトップレベルのキャンディーバーフラッグシップであり、あらゆる面で業界の頂点に達している。特にイメージング システムに関しては、Honor Magic 6 Ultimate Edition は、以前の優れたイーグルアイ カメラとトーン スタイルを継承するだけでなく、LOFIC テクノロジーに基づいた業界初の超高光比カスタマイズされた H9800 センサーと 1200 ポイントの LIDAR を搭載しています。アレイフォーカシングシステム。現在、センサー、絞り、その他のハードウェアの開発に伴い、業界もいくつかのボトルネック期間に陥っています。Honor は独自のテクノロジーを開発し、OmniVision Industry と協力して、LOFIC テクノロジーに基づく最初のセンサーを発売しました。正式名は、Lateral OverFlow です。統合コンデンサ。
 win10でカメラを開いて写真を撮る方法
Jan 16, 2024 pm 10:06 PM
win10でカメラを開いて写真を撮る方法
Jan 16, 2024 pm 10:06 PM
手元に携帯電話がなく、コンピューターしかなく、写真を撮る必要がある場合、コンピューターに付属のカメラを使用して写真を撮ることができます。では、Win10 カメラを開いて写真を撮るにはどうすればよいでしょうか?実際には、カメラ アプリをダウンロードするだけです。 Win10 カメラを開いて写真を撮る方法: 1. まず、ショートカット キー「Win+i」を使用して設定を開きます。 2. 開いたら、「プライバシー」設定を入力します。 3. 次に、「カメラ」アプリケーションの権限でアクセス権限をオンにします。 4. 開いたら、「カメラ」アプリケーションを開くだけです。 (そうでない場合は、Microsoft ストアにアクセスしてダウンロードできます。) 5. コンピューターにカメラが内蔵されているか、外部カメラがインストールされている場合は、開いた後、写真を撮ることができます。 (カメラが無いので実演できません)




