ダッシュボードの解釈: データ分析の効率を向上させる重要なツール

ダッシュボードはデータ分析における重要なツールの 1 つであり、データ分析の効率と視覚化を向上させることができます。この記事では、ダッシュボードの概念と機能、コード例を使用してダッシュボードを構築する方法について詳しく説明します。
1. ダッシュボードとは何ですか?
ダッシュボードはデータ視覚化ダッシュボードであり、通常は複数のウィジェットで構成され、データのさまざまな側面を表示するために使用されます。これはデータ分析における重要なツールであり、アナリストがデータの傾向、関係、パターンを迅速かつ直感的に理解できるように支援します。
複数のウィジェットで構成されるダッシュボードには通常、グラフと表が含まれており、さまざまなデータ型と形式を表示できます。ダッシュボードでは、ユーザーがマウス ホバーやスクロール ホイールを介してチャートを拡大および縮小するなどの操作を行うこともできるため、データをより深く探索することが容易になります。
2. ダッシュボードの役割
- ユーザーがデータをすばやく理解できるようにします
ダッシュボードはデータを視覚的に表示し、ユーザーがデータの傾向をすぐに理解できるようにします。 、より良い意思決定を行うための関係とパターン。
- データのあらゆる側面を要約して表示
ダッシュボードでは、さまざまな指標、傾向、関係、パターンなど、データのあらゆる側面を要約して表示できます。これにより、ユーザーはデータをより完全かつ深く理解できるようになります。
- ユーザーの対話と探索に便利
ダッシュボードでは、マウス ホバーやスクロール ホイールによるグラフの拡大/縮小などの対話が可能で、より深い探索が容易になります。データの。
3. ダッシュボードを構築するコード例
次のコード例では、Python の Dash ライブラリと Plotly チャート ライブラリを使用して、単純なダッシュボードを構築します。
- 必要なライブラリをインポートします
import dash import dash_core_components as dcc import dash_html_components as html import plotly.express as px import pandas as pd
- データ セットを構築します
# 构造一个简单的数据集
df = pd.DataFrame({
"城市": ["北京", "上海", "广州", "深圳"],
"人口": [2153, 2424, 1500, 1303],
"GDP": [30698, 35506, 19612, 21323],
"面积": [16410, 6340, 7434, 1997]
})- ダッシュボード レイアウトを構築します
app = dash.Dash(__name__)
app.layout = html.Div([
html.H1("中国主要城市数据分析"),
dcc.Graph(
id="graph-bar",
figure={
"data": [
{
"x": df["城市"],
"y": df["人口"],
"type": "bar",
"name": "人口"
},
{
"x": df["城市"],
"y": df["GDP"],
"type": "bar",
"name": "GDP"
}
],
"layout": {
"title": "人口和GDP对比",
"xaxis_title": "城市",
"yaxis_title": "人口和GDP"
}
}
),
dcc.Graph(
id="graph-scatter",
figure={
"data": [
{
"x": df["人口"],
"y": df["GDP"],
"mode": "markers",
"text": df["城市"]
}
],
"layout": {
"title": "人口和GDP的关系",
"xaxis_title": "人口",
"yaxis_title": "GDP"
}
}
),
dcc.Graph(
id="graph-pie",
figure={
"data": [
{
"values": df["面积"],
"labels": df["城市"],
"type": "pie"
}
],
"layout": {
"title": "城市面积占比"
}
}
)
])- ダッシュボードの実行
if __name__ == '__main__':
app.run_server(debug=True)4. 概要
ダッシュボードはデータ分析において非常に重要なツールの 1 つであり、ユーザーがデータ分析を迅速に理解するのに役立ちます。データの傾向、関係、パターン。この記事では、ダッシュボードの概念と機能、およびコード例を使用してダッシュボードを構築する方法を紹介します。学習と実践を通じて、読者がダッシュボードをより適切に適用してデータ分析能力を向上できることを願っています。
以上がダッシュボードの解釈: データ分析の効率を向上させる重要なツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 CSV ファイルを読み取り、pandas を使用してデータ分析を実行する
Jan 09, 2024 am 09:26 AM
CSV ファイルを読み取り、pandas を使用してデータ分析を実行する
Jan 09, 2024 am 09:26 AM
Pandas は、さまざまな種類のデータ ファイルを簡単に読み取り、処理できる強力なデータ分析ツールです。その中でも、CSV ファイルは最も一般的でよく使用されるデータ ファイル形式の 1 つです。この記事では、Pandas を使用して CSV ファイルを読み取り、データ分析を実行する方法と、具体的なコード例を紹介します。 1. 必要なライブラリをインポートする まず、以下に示すように、Pandas ライブラリと必要になる可能性のあるその他の関連ライブラリをインポートする必要があります。 importpandasaspd 2. Pan を使用して CSV ファイルを読み取ります。
 データ分析手法の紹介
Jan 08, 2024 am 10:22 AM
データ分析手法の紹介
Jan 08, 2024 am 10:22 AM
一般的なデータ分析手法: 1. 比較分析手法; 2. 構造分析手法; 3. クロス分析手法; 4. 傾向分析手法; 5. 因果分析手法; 6. 関連分析手法; 7. クラスター分析手法; 8 , 主成分分析法; 9. 散布分析法; 10. マトリックス分析法。詳細な紹介: 1. 比較分析手法: 2 つ以上のデータを比較分析して、相違点やパターンを見つける手法; 2. 構造分析手法: 全体の各部分と全体を比較分析する手法; 3. クロス分析手法、など。
 PyCharm リモート開発実践ガイド: 開発効率の向上
Feb 23, 2024 pm 01:30 PM
PyCharm リモート開発実践ガイド: 開発効率の向上
Feb 23, 2024 pm 01:30 PM
PyCharm は、コードの作成、デバッグ、プロジェクト管理のために Python 開発者によって広く使用されている強力な Python 統合開発環境 (IDE) です。実際の開発プロセスでは、ほとんどの開発者は、開発効率を向上させる方法、チームメンバーと開発にどのように協力するかなど、さまざまな問題に直面します。この記事では、開発者がリモート開発で PyCharm をより効果的に使用し、作業効率を向上させるのに役立つ、PyCharm のリモート開発の実践的なガイドを紹介します。 1. PyChでの準備作業
 AI描画で遊ぶStable Diffusionのプライベート展開
Mar 12, 2024 pm 05:49 PM
AI描画で遊ぶStable Diffusionのプライベート展開
Mar 12, 2024 pm 05:49 PM
StableDiffusion はオープンソースの深層学習モデルで、主な機能はテキスト記述を通じて高品質な画像を生成することであり、グラフ生成、モデルの結合、モデルのトレーニングなどの機能をサポートしています。このモデルの操作インターフェイスは次の図に示されています。画像の生成方法. 以下は、水を飲む鹿の画像を作成するプロセスの紹介です. 画像を生成する際には、プロンプトワードとネガティブプロンプトワードに分けられます. プロンプトワードを入力する際には、それを説明する必要があります希望するシーン、オブジェクト、スタイル、色を明確に説明してください。たとえば、単に「鹿が水を飲む」と言うのではなく、「小川があり、鬱蒼とした木の隣にあり、その小川の隣に鹿が水を飲んでいます」と言うと、否定的なプロンプトの言葉が逆の方向になります。例:建物も人も橋も柵もありません。また、説明が曖昧すぎると不正確な結果が生じる可能性があります。
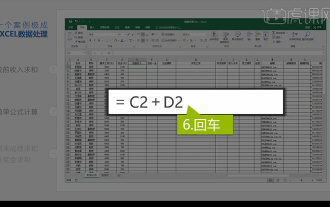
 Excelデータの統合分析
Mar 21, 2024 am 08:21 AM
Excelデータの統合分析
Mar 21, 2024 am 08:21 AM
1. このレッスンでは、Excel の統合データ分析について説明します。ケースを通して完成させます。教材を開いて、セル E2 をクリックして数式を入力します。 2. 次に、セル E53 を選択して、以下のすべてのデータを計算します。 3. 次に、セル F2 をクリックし、計算する数式を入力します。同様に、下にドラッグすると、必要な値を計算できます。 4. セル G2 を選択し、「データ」タブをクリックし、「データ検証」をクリックして、選択して確認します。 5. 同じ方法を使用して、計算が必要な下のセルを自動的に入力してみましょう。 6. 次に、実際の賃金を計算し、セル H2 を選択して数式を入力します。 7. 次に、値のドロップダウン メニューをクリックして、他の数値をクリックします。
 Pythonをマスターして仕事の効率と生活の質を向上させましょう
Feb 18, 2024 pm 05:57 PM
Pythonをマスターして仕事の効率と生活の質を向上させましょう
Feb 18, 2024 pm 05:57 PM
タイトル: Python は生活をより便利にします: この言語をマスターして仕事の効率と生活の質を向上させましょう 強力で学びやすいプログラミング言語として、Python は今日のデジタル時代にますます人気が高まっています。 Python は、プログラムを作成したりデータ分析を実行したりするためだけでなく、私たちの日常生活でも大きな役割を果たします。この言語をマスターすると、仕事の効率が向上するだけでなく、生活の質も向上します。この記事では、具体的なコード例を使用して、日常生活における Python の幅広い応用例を示し、読者の役に立つようにします。
 おすすめのデータ分析サイトは何ですか?
Mar 13, 2024 pm 05:44 PM
おすすめのデータ分析サイトは何ですか?
Mar 13, 2024 pm 05:44 PM
推奨: 1. ビジネス データ分析フォーラム; 2. 全国人民代表大会経済フォーラム - 計量経済統計分野; 3. 中国統計フォーラム; 4. データ マイニング学習および交換フォーラム; 5. データ分析フォーラム; 6. ウェブサイト データ分析; 7 . データ分析; 8. データマイニング研究所; 9. S-PLUS、R 統計フォーラム。
 フロントエンドの開発効率を向上させるためのセッションストレージの使用方法を学ぶ
Jan 13, 2024 am 11:56 AM
フロントエンドの開発効率を向上させるためのセッションストレージの使用方法を学ぶ
Jan 13, 2024 am 11:56 AM
sessionStorage の役割をマスターし、フロントエンド開発の効率を向上させるには、具体的なコード例が必要です インターネットの急速な発展に伴い、フロントエンド開発の現場も日々変化しています。フロントエンド開発を行う場合、多くの場合、大量のデータを処理し、後で使用するためにブラウザに保存する必要があります。 SessionStorage は、一時的なローカル ストレージ ソリューションを提供し、開発効率を向上させる非常に重要なフロントエンド開発ツールです。この記事ではsessionStorageの役割を紹介します。




