
CSS3 では、box-shadow と border-radius が画像に直接使用されている場合、ブラウザーはそれらを適切にレンダリングできません。ただし、画像を背景画像として使用すると、追加されたスタイル ブラウザで適切にレンダリングできます。 box-shadow、border-radius、transition を使ってさまざまな画像スタイルの効果を作成する方法を紹介します。
問題
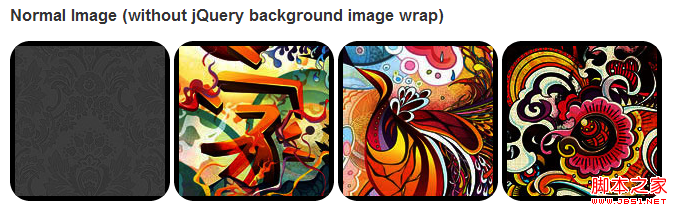
デモを見ると、画像の最初の行に border-radius と inline box-shadow を設定していることがわかります。 Firefox は画像の境界半径をレンダリングしますが、インライン ボックス シャドウはレンダリングしません。どちらの効果も Chrome と Safari ではレンダリングされません。

 回避策
回避策  border-radius と inline box-shadow が適切に機能するには、画像を背景画像に変換する必要があります。
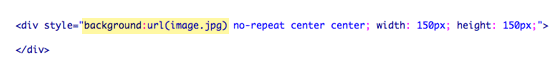
border-radius と inline box-shadow が適切に機能するには、画像を背景画像に変換する必要があります。  この作業を動的に完了するには、jquery を使用して背景画像ラッパーを各画像に追加する必要があります。次の JS コードは、span パッケージを各画像に追加します。span の背景画像のパスは画像のパスです。
この作業を動的に完了するには、jquery を使用して背景画像ラッパーを各画像に追加する必要があります。次の JS コードは、span パッケージを各画像に追加します。span の背景画像のパスは画像のパスです。