html5_html5 チュートリアル スキルをサポートする入力ファイル アップロード ファイル スタイルのブラウザ ソリューション
最近、キャンバスを使用して画像ピクセルを処理するときにファイル アップロード コントロールを使用しましたが、ファイル アップロード コントロールに関する 2 つの互換性の問題を発見しました。 1 つは、Firefox では CSS を使用してファイル アップロード コントロールの幅を変更できないこと、もう 1 つは、ファイル アップロード コントロールの外観と動作がブラウザによって異なることです。
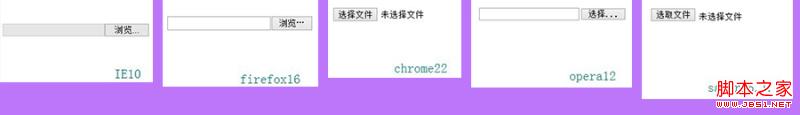
以下は、IE10、firefox16、chrome22、opera12、safari5.1.7 のファイル アップロード コントロールのスクリーンショットです:

IE10 では、入力ボックスをダブルクリックするか、 ボタンをクリックすると、ファイル選択ボックスが表示されます。他のブラウザで入力ボックス、ボタン、またはテキストをクリックすると、ファイル選択ボックスがトリガーされることがあります。
この混乱を考慮すると、スタイルと行動を統一する必要があります。以下は私の互換性スキームです。
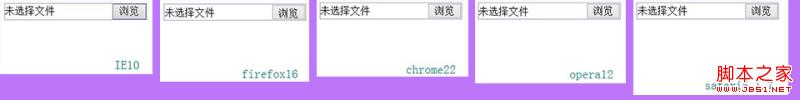
まず、各ブラウザでの最終結果のスクリーンショットを見てください:

基本的な考え方: ファイル アップロード コントロールをシミュレートする入力ボックスとボタンを作成します。ファイルアップロードコントロールを透明に設定します。ファイル アップロード コントロールをシミュレーションに使用するボタンの右側に配置します。要素の重なり順を変更して、ボタンが一番下、ファイル アップロード コントロールが中央、入力ボックスが一番上になるようにします。ファイルの選択が完了したら、ファイル アップロード コントロールの値をシミュレーションに使用する入力ボックスに割り当てます。
原則: 異なるブラウザでは、ファイル アップロード コントロールのボタンの高さは調整可能であり、ファイル アップロード コントロールの右側をクリックすることができます。したがって、ファイル アップロード コントロールの高さを調整し、ファイル アップロード コントロールの位置を調整 (右寄せ) することで、ファイル アップロード コントロールのクリック可能領域をシミュレーションに使用するボタンで完全に覆うことができます。ファイル アップロード コントロールが透過的で、ユーザーがシミュレーションに使用されるボタンをクリックすると、ファイル選択ボックスがトリガーされます。ただし、同時に、ファイル アップロード コントロールのスタック順序をシミュレーションに使用する入力ボックスよりも前にすることはできません。そうしないと、ユーザーが表示される入力ボックスにマウスを置くと、カーソルがテキストではなく、カーソルを示しているように見える可能性があります。矢印 (および矢印をクリックするとファイル選択ボックスがポップアップ表示されます) となり、ユーザーは混乱します。
実装: まず、コードの HTML 部分を確認します。
次に、コードの CSS 部分があります。
#file {
位置:相対;
幅:226px;
ボーダー:1px #99f ソリッド;
フォントサイズ:16px; >マージン: 0;
パディング:0;
垂直整列:中間;
#ファイル入力[タイプ=テキスト] "] {
border:3px none;
width:172px;
z-index:4;
}
#file input[type="button"] {
width: 54px;
高さ:25px;
z-index:2;
#file input[type="file"] {
right:0px;
height:25px;
opacity:0;
z-index:3;
最後の JavaScript 部分は、入力ボックスが表示されるまでファイルのアップロードを制御します。
コードをコピー
window.onload=function( ){

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 グラデーションの背景を持つカードとクーポンのレイアウトに対するギャップ効果を達成する方法は?
Apr 05, 2025 am 07:48 AM
グラデーションの背景を持つカードとクーポンのレイアウトに対するギャップ効果を達成する方法は?
Apr 05, 2025 am 07:48 AM
カードクーポンレイアウトのギャップ効果を実現します。カードクーポンレイアウトを設計するとき、特に背景が勾配である場合、カードクーポンにギャップを追加する必要があることがよくあります...
 Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
最近、Webページにローカルにインストールされたフォントファイルを使用して、インターネットから無料のフォントをダウンロードし、システムに正常にインストールしました。今...
 node.jsでHTMLテキストを取得するためにリクエストライブラリを使用する場合、例外をエンコードする理由は何ですか?それを解決する方法は?
Apr 05, 2025 am 07:03 AM
node.jsでHTMLテキストを取得するためにリクエストライブラリを使用する場合、例外をエンコードする理由は何ですか?それを解決する方法は?
Apr 05, 2025 am 07:03 AM
node.js環境でHTMLテキストコンテンツを取得するためにリクエストライブラリを使用する場合のコーディング例外の理由とソリューション。 node.jsを使用する開発プロセス中に、しばしば...
 CSSとFlexBoxを使用して、さまざまな画面サイズで画像とテキストのレスポンシブレイアウトを実装する方法は?
Apr 05, 2025 pm 06:06 PM
CSSとFlexBoxを使用して、さまざまな画面サイズで画像とテキストのレスポンシブレイアウトを実装する方法は?
Apr 05, 2025 pm 06:06 PM
CSSを使用してレスポンシブレイアウトを実装して、Webデザインのさまざまな画面サイズの下でレイアウトの変更を実装する場合、CSS ...
 CSSを介してサイズ変更シンボルをカスタマイズし、背景色で均一にする方法は?
Apr 05, 2025 pm 02:30 PM
CSSを介してサイズ変更シンボルをカスタマイズし、背景色で均一にする方法は?
Apr 05, 2025 pm 02:30 PM
CSSでサイズ変更シンボルをカスタマイズする方法は、背景色で統一されています。毎日の開発では、調整など、ユーザーインターフェイスの詳細をカスタマイズする必要がある状況に遭遇することがよくあります...
 58.com作業ページでリアルタイムアプリケーションと視聴者のデータを取得する方法は?
Apr 05, 2025 am 08:06 AM
58.com作業ページでリアルタイムアプリケーションと視聴者のデータを取得する方法は?
Apr 05, 2025 am 08:06 AM
クロール中に58.com作業ページの動的データを取得するにはどうすればよいですか? Crawlerツールを使用して58.comの作業ページをrawったら、これに遭遇する可能性があります...
 PCページズームの後もスタイルは同じままです。可能なソリューションは何ですか?
Apr 05, 2025 am 07:51 AM
PCページズームの後もスタイルは同じままです。可能なソリューションは何ですか?
Apr 05, 2025 am 07:51 AM
ページのスタイルをズームして、ページのズームイン後に同じように保持するという課題。多くの開発者は、PCページを作成するときに難しい問題に遭遇します。





