
数日前に面接の質問を検索しているときにこのコードを見つけました。実行してみると、予想していたものとはまったく異なっていました。
var a = {
n : 1
};
var b = a;
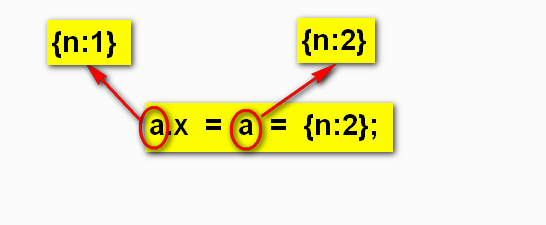
a.x = a = {n : 2};
console.log(a.x);
console.log(b.x);
出力結果は次のとおりです:
未定義
[オブジェクト オブジェクト]
最初は、このステートメントではまず {n : 2} を a に代入し、次に {n : 2} を a.x に代入する必要があると思いました。
しかし、そうではなかったので、コードを変更し、いくつかのログを追加しました
var test;
var a = {
get test () {
console.log("call a get");
return test;
},
set test (value) {
console.log("call a set");
test = value;
}
}
var test2;
var b = {
get test2 () {
console.log("call b get");
return test2;
},
set test2 (value) {
console.log("call b set");
test2 = value;
}
}
a.test = {
n : 1
};
b.test2 = a.test;
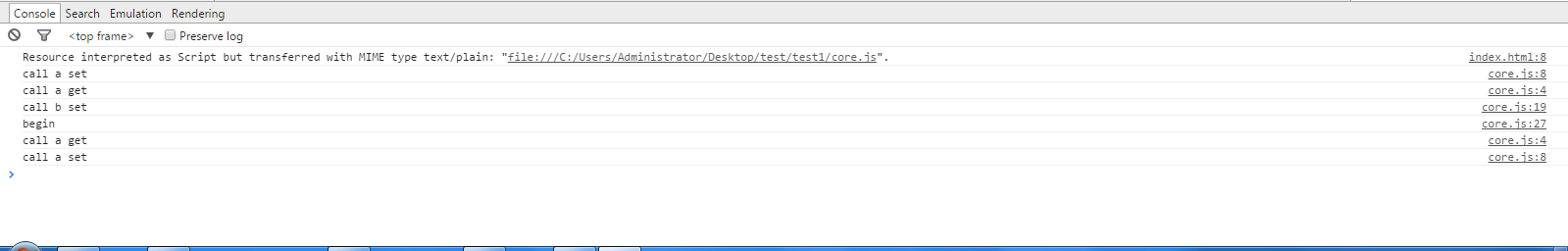
console.log("begin");
a.test.x = a.test = {n : 2};
このようにして、開始後、この割り当てが何を実行するかが一目でわかります。

これはステートメントの実行時に出力されるログです
最初に get がトリガーされ、次に set がトリガーされます。
このステートメントの実行順序は、まず左側の変数を取り出し、次に代入を実行することだと思います (このステートメントを実行する前に、最初にオブジェクト参照を取り出し、次に右から代入を実行します)。左へ)

上記がこの記事の全内容です。皆さんに気に入っていただければ幸いです