親愛なる英雄の皆様、PS CS3 を使用して写真を分割する方法を知りたいのですが、具体的な手順は何ですか?
英雄の皆さん、PS CS3 を使用して写真を次の写真に分割するにはどうすればよいですか?具体的な方法は です。
ちょっと待ってください。詳細な方法を書きます:
まず、前景色を「黒」、背景色を「白」に設定します
1. 画像(背景)を開き、ロックを解除して「レイヤーマスク」を追加します
2. パス ツール>シェイプ ツール>楕円ツールを選択し、「シェイプ レイヤー」属性を付けて、楕円形の塗りつぶしレイヤーを描画します。
3. Shift Ctrl Alt を押しながらマウスを平行に移動し、パスをコピーして、交差部分を必要な部分にします4. パス属性の「交差領域」を選択すると、必要な形状が表示されます
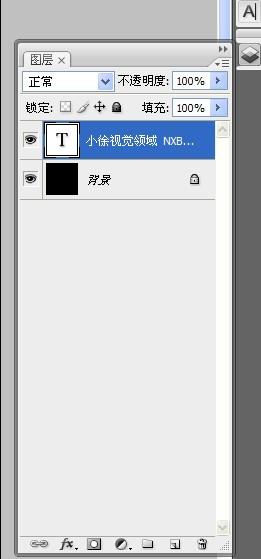
5. レイヤーウィンドウの「シェイプレイヤー」を右クリックし、「レイヤーのラスタライズ」を選択します。
6.ctrl t 「自由変形」で形状を適切なサイズに調整し、確認します
7.ctrl j 「クイックコピー」レイヤー、もう一度 Ctrl t を押して「自由変形」を表示し、Shift キーを押しながらコピーしたレイヤーを適切な位置に移動し、確認します。
8. 満足するまでshift ctrl alt tを押してコピーを続けます
9. シェイプ レイヤーを結合する: 上部のシェイプ レイヤーをクリックし、Shift キーを押しながら下部のシェイプ レイヤーをクリックしてすべてのシェイプ レイヤーを選択し、Ctrl キーを押しながら結合します。
10. シェイプレイヤーを非表示にします(この時点で選択されています)11. 選択ツールを使用し、Ctrl キーを押したままシェイプ レイヤーをクリックして選択範囲にします。
12. 背景レイヤーを選択して「レイヤーマスク」をアクティブにし、ctrl del を押して背景色「白」を塗りつぶし、shift ctrl i を押して選択範囲を反転し、alt del を押して前景色「黒」を塗りつぶします。
13. この時点でエフェクトが出ており、背景も自由に追加できますわかりました、この方法は習得できたと思います
これに基づいて柔軟に使用できます
pscs3 でこのようなフォントを作成する方法
こんにちは、ホスト!
画像が小さすぎるため、何のフォントであるかよくわかりません
太いフォントを例に挙げてみましょう
1. 新しいレイヤーを作成し、「Xiao Xu Visual Field NXB チーフ デザイナー」という文字を入力し、白い
で塗りつぶします。
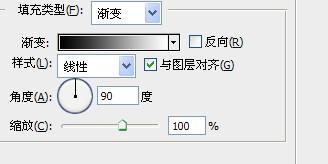
2. これらの単語のストローク効果を作成します。
このパネルの「fx」にストローク項目があります。
通常はカラー ストロークを使用しますが、ここでは「グラデーション」を選択し、グラデーション カラーを自分で調整します。このような######3. 次に「五角形の星」を作ります カスタムシェイプツールに「五角形の星」のパターンがありますので、それを選択したら新規レイヤーを作成し、色を塗りつぶします。 (理解できない場合は、もう一度質問してください) 
 まず、このように画面上に「正義」という単語を、できれば通常の斜体で書きます
まず、このように画面上に「正義」という単語を、できれば通常の斜体で書きます  。
。
次にテキストを削除し、ペンツールを使用して単語の上の点を削除すると、次のようになります。
5. コンテンツがすべて出てきたので、あとはこれらのコンテンツを同じサイズに調整してまとめればOKです。
私が作ったエフェクトはこんな感じですが、「X」に見えるものはどうやらそうではないようです! 
 お役に立てれば幸いです!
お役に立てれば幸いです!
以上が親愛なる英雄の皆様、PS CS3 を使用して写真を分割する方法を知りたいのですが、具体的な手順は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 グラフィックスドライバーをインストールした後のブラックスクリーンの努力の修正
Apr 15, 2025 am 12:11 AM
グラフィックスドライバーをインストールした後のブラックスクリーンの努力の修正
Apr 15, 2025 am 12:11 AM
Windows 10/11にNvidiaドライバーのようなグラフィックドライバーをインストールした後、黒い画面に遭遇したことがありますか? PHP.CNからのこの投稿では、NVIDIAドライバーアップデートブラックスクリーンのソリューションを試す価値のあるいくつかの価値を見つけることができます。
 FixDisk Windows7:Windows7のエラーについてハードディスクを確認してください
Apr 14, 2025 am 12:40 AM
FixDisk Windows7:Windows7のエラーについてハードディスクを確認してください
Apr 14, 2025 am 12:40 AM
ハードドライブの遭遇の問題が疑われる場合は、Windows 7のエラーのドライブを確認できます。このPHP.CN投稿では、FixDisk Windows 7について説明します。ガイドに従って、Windows 7のエラーのハードドライブを確認できます。
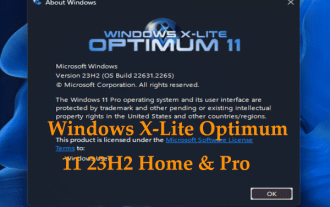
 Windows X-Lite Optimum 11 23H2 Home/ProをISO経由でインストールする方法
Apr 09, 2025 am 12:49 AM
Windows X-Lite Optimum 11 23H2 Home/ProをISO経由でインストールする方法
Apr 09, 2025 am 12:49 AM
Windows X-Lite Optimum 11 23H2 HomeまたはOptimum 11 Proは、Windows 11 23H2に基づいたカスタムライトシステムが必要な場合にオプションになる可能性があります。読み続け、Php.cnは最適な11 23H2 ISOをダウンロードし、PCにプロまたはホームをインストールする方法を示します。
 コア分離はew_usbccgpfilter.sysによってブロックされていますか?ここに修正があります!
Apr 13, 2025 am 12:47 AM
コア分離はew_usbccgpfilter.sysによってブロックされていますか?ここに修正があります!
Apr 13, 2025 am 12:47 AM
多くのSurfaceBookユーザーは、Windows 11/10の「ew_usbccgpfilter.sys」の問題を満たしていると報告しています。 PHP.CNからのこの投稿は、迷惑な問題を修正するのに役立ちます。あなたの読書を続けてください。
 Windowsでのヒントと提案通知をオフにする方法は?
Apr 09, 2025 am 12:46 AM
Windowsでのヒントと提案通知をオフにする方法は?
Apr 09, 2025 am 12:46 AM
ヒントと提案通知は、Windows 11の新しいデザインです。これは、いくつかの新しい機能に関する提案とヒントを提供します。しかし、あなたの何人かはポップアップのヒントに悩まされているかもしれません。この投稿をPhp.cnから読んで、ヒントとSuggをオフにする方法を学ぶことができます
 Windows Pの高度なヒントは、Windowsで動作しません
Apr 11, 2025 am 12:49 AM
Windows Pの高度なヒントは、Windowsで動作しません
Apr 11, 2025 am 12:49 AM
複数のモニターがある場合は、Windows Pショートカットに精通している必要があります。ただし、Windows Pが適切に機能していない場合があります。この問題に直面している場合、Php.cnからのこの投稿は実際にあなたを助けることができます。
 RAID回復とハードドライブ回復の違い
Apr 17, 2025 am 12:50 AM
RAID回復とハードドライブ回復の違い
Apr 17, 2025 am 12:50 AM
データの回復は常に加熱されたトピックです。デバイスからデータを正常に復元するには、データの保存方法を知っておく必要があります。このPHP.CNポストからのRAID回復とハードドライブの回復の違いを学ぶことができます。
 KB2267602インストールに失敗しました:修正方法は次のとおりです。
Apr 15, 2025 am 12:48 AM
KB2267602インストールに失敗しました:修正方法は次のとおりです。
Apr 15, 2025 am 12:48 AM
KB2267602は、Windowsの脆弱性と脅威を修正するように設計されたWindows Defenderの保護または定義の更新です。一部のユーザーは、KB2267602をインストールできないと報告しました。 PHP.CNからのこの投稿では、「KB2267602 FAIを修正する方法を紹介します




