最近、ブログ サイトのデザインを変更し、時間を表示するためにカレンダー スタイルのアイコンを使用することにしました。以前の解決策は一般的に背景画像を使用することでしたが、CSS3 のおかげで、CSS3 を使用してこの機能を実現できるようになりました。線形グラデーション、境界線の半径、およびボックスの影のプロパティを使用して、以前の Photoshop デザインを置き換えます。
Photoshop コンセプト マップ 
多くのデザイナーはブラウザ上で直接デザインする方法を使用していますが、私はやはり最初に Photoshop コンセプト マップを作成することを好みます。多くの効果は CSS を使用して直接実現できるようになりましたが、Photoshop を使用して効果をデザインする方法は、最終的に目的の効果を実現するために CSS を変更し続けるよりもはるかに簡単です。 
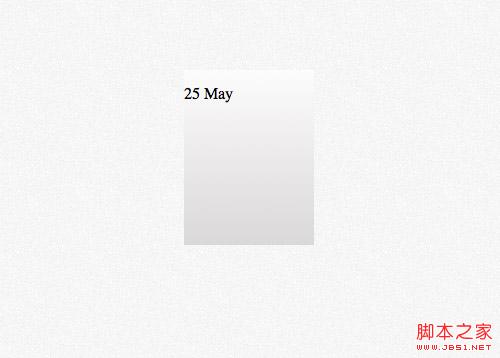
まず角丸長方形を作成し、角丸半径を 10px に設定します。その後、CSS の border-radius プロパティを使用して実装します。 
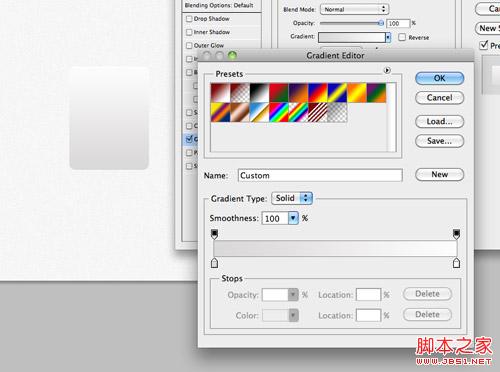
長方形に縦方向のグラデーションを追加します。グラデーションの色は #dad8d8 から #fcfcfc です。 
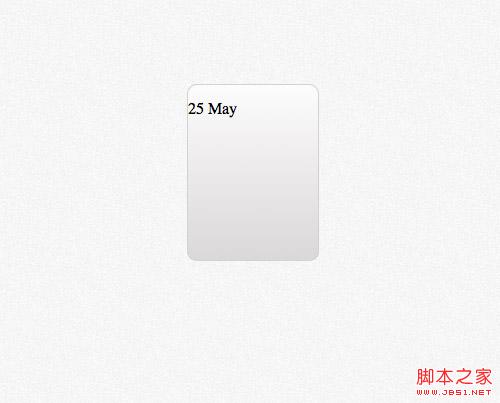
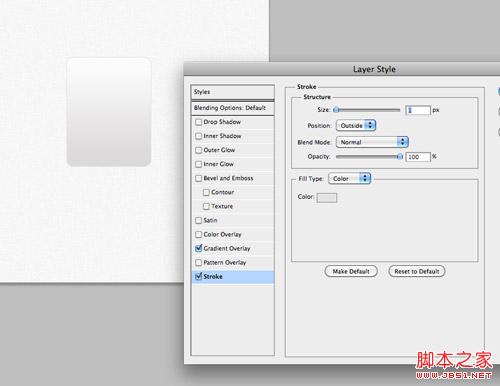
カラー #e3e3e3 で 1 ピクセルのストロークを設定します。 
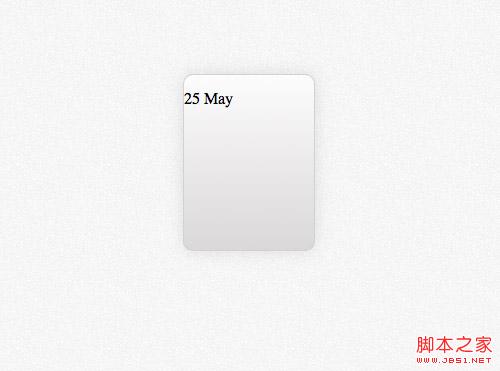
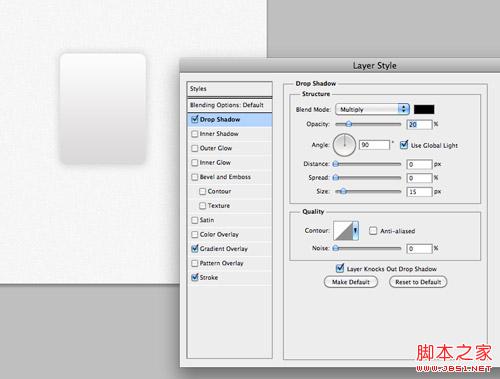
最後に、不透明度 20%、距離 0 ピクセル、下向きのシャドウ効果を追加します。 15ピクセルのサイズ。これらの効果は、box-shadow プロパティを使用して CSS で実装されます。 
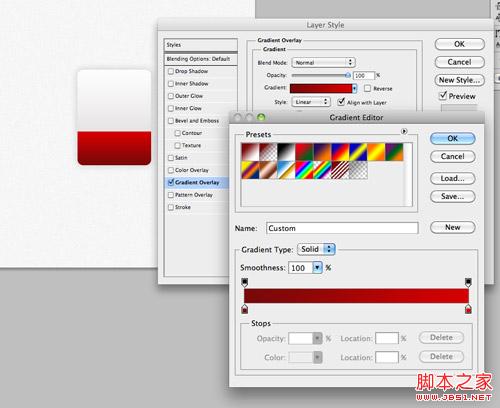
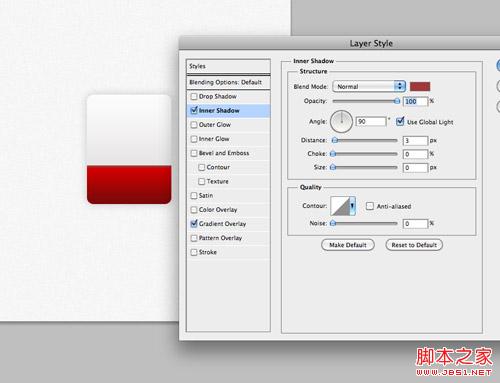
先ほどの長方形をコピーし、上部を削除します。グラデーションを #790909 から #d40000 に変更し、月の情報が配置される新しく作成された四角形を塗りつぶします。 
上の境界線を表す内側のシャドウ、色 #a13838、透明度 100%、距離 3 ピクセル、サイズ 0 ピクセルを設定します。 
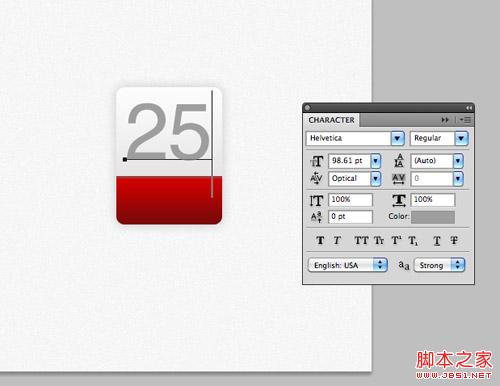
Photoshop のフォント ツールを使用して、カレンダー アイコンの上半分の時間コンテンツのフォント効果を設定します。フォントは Helvetica、色は #9e9e9e です。 
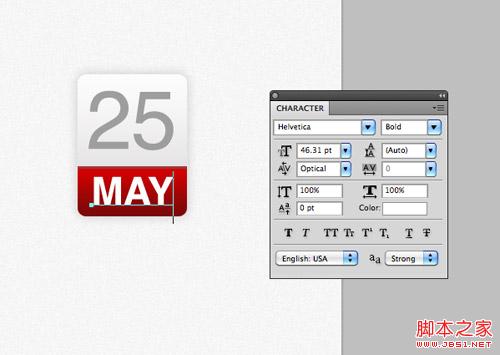
下の赤い部分に月の情報を入力し、フォントをワイド、色を白に設定します。 
Photoshop モデルが完成しました。以前は、背景として画像を抽出し、その上に html の番号を書き込んでいましたが、現在はすべて css で実現できます。
HTML 構造
25 May
;/div>