内容の概要: この記事では、簡単なコード例と少しひどい画像デモを通じて、画像ピクセル データ操作におけるキャンバスの一般的なインターフェイスを示します。これらのインターフェイスを使用してより複雑な効果を実現する方法については、後続の章で引き続き説明します。
1. キャンバス画像データの設定/取得; 4. imageData.data についての追加。
1.画像
/**
* @description
* @param {Number} x 画像の描画開始点とキャンバスの左端との距離
* @param {Number} y 描画開始点間の距離画像とキャンバスの上部
* @param {Number} width キャンバスに描画される最終画像の幅
* @param {Number} height キャンバスに描画される最終画像の高さ
*/
context.drawImage(image, x, y, width, height)
demo_01 は次のとおりです:
function $(id) { return document.getElementById(id) }
function getImage(url, callback){
var img = document.createElement('img'); ;
img.onload = function( ){
callback && callback(this)>};
document.body.appendChild(img); >}
関数drawImage(){
var url = 'xiangjishi.png';
var Canvas = $('draw_image_canvas');
var context = Canvas.getContext('2d');
getImage(url, function(img ){
canvas.width = img.width;
canvas.height = img.height;
var offsetX = 20;
var offsetY = 20;
vardrawWidth = img.width/ 4;
vardrawHeight = img.height/4;
context.drawImage(img, offsetX, offsetY, drawingHeight); >}
drawImage();
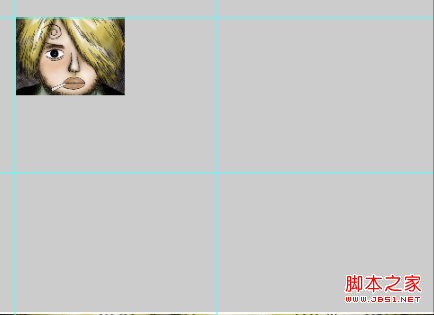
デモ手順: xiangjishi.png を読み込みます。読み込みが完了したら、キャンバスの左上隅を基準とした座標 (0, 0) から開始します。
これを見ると、context.drawImage(image, x) の 4 つのパラメータの意味がよくわからないかもしれません。 、y、幅、高さ)、いくつかのパラメータを変更するだけで効果を確認できます:

コードをコピー
上記の API の説明と組み合わせると、理解するのは難しくないはずです。 4 つのパラメータの意味
コードをコピー

コードは次のとおりです:
コードをコピーしますコードは次のとおりです:* @param {Number} height 最終的な高さ
*/
context .getImageData(x, y, width, height)
このメソッドは、主に 3 つの属性を持つ ImageData オブジェクトを返します。
imageData.width: 各行に含まれる要素の数
imageData.height: 各列に含まれる要素の数
imageData.data: Canvas から取得した各ピクセルの RGBA 値を格納する 1 次元配列。この配列は、ピクセルごとに赤、緑、青、アルファの 4 つの値を保持します。各値は 0 ~ 255 です。したがって、キャンバス上の各ピクセルは、この配列内の 4 つの整数値になります。配列は左から右、上から下に埋められます。
コードをコピーします
コードは次のとおりです:
imageData.data は実際の配列ではなく、配列のようなオブジェクトを返します。
console.log(Object) .prototype .toString.call(imgageData.data)); //出力: [object Uint8ClampedArray]
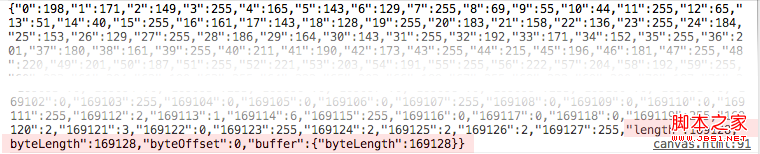
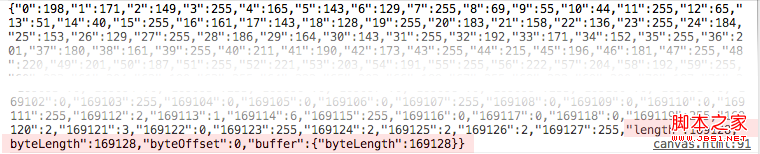
次に、imageData.data の特定の内容を出力します。内容は長く、先頭と部分のみです。上のセクションから、
imageData.data は実際にはオブジェクトであり、そのインデックスは 0 から始まり、width*height*4-1 まで続くことがわかります。

配列に直接格納してはどうでしょうか?配列の長さには上限があるため、limitLength と仮定すると、limitLength を超える要素はキー値の形式で格納されます。たとえば、data[limitLength 100] は実際には data['limitLength 100 ''] になります ( limitLength の特定の値を覚えておいてください。興味のあるお子様はそれを確認してください)
最後の byteLength、byteOffset、およびbuffer 属性については、詳しく研究されていないため、読者の誤解を招くことを防ぐためにここでは展開しません。 。
5. 後ろに書いてください
レベルは限られていますが、間違いがあればご指摘ください