Flow と IPFS で NFT コレクションを表示する方法を学ぶ: NFT チュートリアル
php エディター Zimo は、Flow と IPFS での NFT コレクションの表示に関するチュートリアルを提供します。 NFTは近年話題のデジタルアセットとして、アート、音楽、ゲームなどの分野で徐々に人気が高まっています。このチュートリアルでは、Flow および IPFS プラットフォームを使用して NFT コレクションを表示および共有する方法を説明し、デジタル アート作品をより適切に表示および宣伝できるようにします。初心者でも経験豊富なNFTコレクターでも、このチュートリアルでは、自分の作品を簡単に紹介できるように、包括的なガイダンスとテクニックを提供します。このエキサイティングなデジタル コレクションの世界に飛び込みましょう!
この記事では、Flow スマート コントラクトと対話してユーザー所有の NFT を検証および取得する単純な React アプリケーションを構築します。また、NFT のメタデータを解析して、NFT の基礎となる資産 (この場合はビデオ) の IPFS の場所を取得します。このアプリは NBA Top Shot に似ていますが、異なるビデオ コンテンツを紹介します。

プロジェクト設定
このチュートリアルでは、フロー シミュレーターを使用する必要があります。エミュレーターの起動方法を忘れた場合は、前の記事または Flow CLI ドキュメントを参照してください。なお、Flowシミュレータはメモリ上でFlowブロックチェーンをシミュレートするツールです。エミュレーターを閉じた場合は、次の手順に進む必要があります。
フロー エミュレーターを開始する
プロジェクトをデプロイする
NFT を作成する
このチュートリアルの最初の部分 NFT チュートリアル -フローと IPFS の使用 NFT の作成では、これらの各手順について詳しく説明します。
さらに、NodeJS をマシンにインストールする必要があります。ここでインストールできます。
前と同様、テキスト エディタが必要です。
React を初期化して依存関係をインストールする
チュートリアルの最初の部分で作成した pinata-party プロジェクト ディレクトリに React アプリケーションを作成します (新しいディレクトリに React アプリケーションを作成することもできます) 。
アプリケーションを作成するには、次のコマンドを実行します。
npx create-react-app pinata-party-frontend
すべてがインストールされたら、pinata-party-frontend という新しいディレクトリが作成されます。そのディレクトリに切り替えて、依存関係をインストールします。
まず、Flow のドキュメントを参照し、Flow JS SDK をインストールする必要があります。フロントエンド設定については、Flow のドキュメントに従うだけです:
npm i @onflow/fcl @onflow/types
一部の値はアプリケーションのグローバル変数として保存する必要があり、ここでは環境変数が使用されます。 React では、.env ファイルを作成し、キーと値のペアを設定します。キーと値のプレフィックスは REACT_APP です。 Flow のドキュメントでは、Flow のテストネットに接続するように設定します。このチュートリアルでは、Flow エミュレーターに接続します。したがって、いくつかの変更を加える必要があります。次の内容を .env ファイルに追加します。
REACT_APP_ACCESS_NODE=http://localhost:8080REACT_APP_WALLET_DISCOVERY=https://fcl-discovery.onflow.org/testnet/authnREACT_APP_CONTRACT_PROFILE=0xf8d6e0586b0a20c7
REACT_APP_ACCESS_NODE の値を、上記のローカル エミュレータの URL に置き換えます。 REACT_APP_CONTRACT_PROFILE 値を、プロジェクトのデプロイ時に取得したアドレスに置き換えます。
Flow JS SDK と対話するための構成ファイルを作成する必要もあります。 src ディレクトリに config.js という名前のファイルを作成します。以下を追加します:
import {config} from "@onflow/fcl"config().put("accessNode.api", process.env.REACT_APP_ACCESS_NODE) .put("challenge.handshake", process.env.REACT_APP_WALLET_DISCOVERY) .put("0xProfile", process.env.REACT_APP_CONTRACT_PROFILE)この構成ファイルは、JS SDK が Flow ブロックチェーン (この場合はエミュレーター) と連携するのに役立つだけです。このファイルをアプリケーション全体で使用できるようにするには、index.js ファイルを開いて次の行を追加します。
import "./config"
次に、認証を接続しましょう。望まない場合は、Web サイトにアクセスするためにユーザーに認証を強制する必要はありません。チュートリアルの 3 番目の記事では、NFT 資産の移転を実装する際に認証が非常に重要になります。
認証コンポーネントを作成する必要があります。 src ディレクトリに、AuthCluster.js というファイルを作成します。ファイル内に次のコードを追加します。
import React, {useState, useEffect} from 'react'import * as fcl from "@onflow/fcl"const AuthCluster = () => { const [user, setUser] = useState({loggedIn: null}) useEffect(() => fcl.currentUser().subscribe(setUser), []) if (user.loggedIn) { return ( <div> <span>{user?.addr ?? "No Address"}</span> <button className="btn-primary" onClick={fcl.unauthenticate}>Log Out</button> </div> ) } else { return ( <div> <button className="btn-primary" onClick={fcl.logIn}>Log In</button> <button className="btn-secondary" onClick={fcl.signUp}>Sign Up</button> </div> ) }}export default AuthCluster// rawAuthCluster.js コードはシンプルで、ログインと登録ボタンを使用し、Flow JS SDK の機能を活用してウォレット プロバイダーに接続し、アカウントの登録またはログインを行うことができます。既存のアカウントを使用してください。
次に、このコンポーネントをアプリケーションに組み込む必要があります。まずは簡単に考えてみましょう。 App.js ファイルを次の内容に置き換えます。
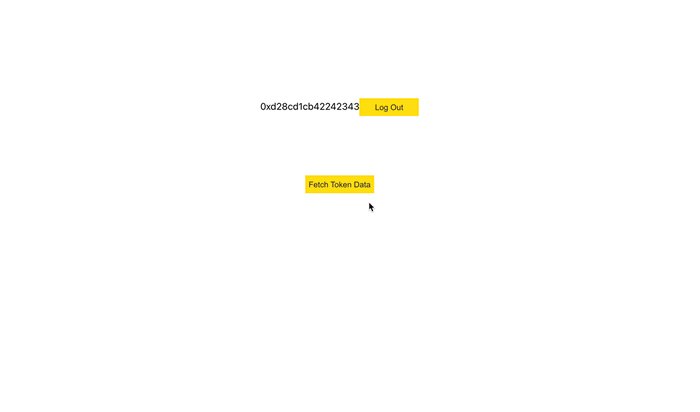
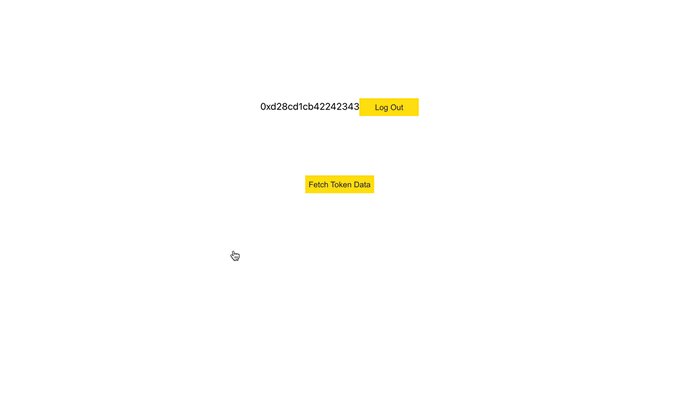
import './App.css';import AuthCluster from './AuthCluster';function App() { return ( <div className="App"> <AuthCluster /> </div> );}export default App;ここでアプリケーションを開始すると (npm start)、ログイン ボタンと登録ボタンのあるページが表示されるはずです。実際、どちらのボタンも機能するので、試してみてください。
さて、React アプリの基本的なセットアップが完了したので、アカウントを取得して表示する NFT の構築を開始しましょう。
FlowからNFTを取得する
最初の記事で鋳造したNFTを表示するには、Flowブロックチェーンとの通信が必要です。次に、Flow シミュレーターと通信します。 .env ファイルを設定するときは、エミュレータがポート 8080 で実行されていることをアプリケーションに伝えます。さて、JavaScript を使用して Flow と対話するにはどうすればよいでしょうか?
幸いなことに、Flow にはこの機能が JS SDK に組み込まれています。覚えていると思いますが、以前、トークン ID に基づいて NFT を検索し、トークンのメタデータを返すスクリプトを作成しました。次のようになります:
import PinataPartyContract from 0xf8d6e0586b0a20c7pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) // log("NFT Owner") let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1)}CheckTokenMetadata.cdc
现在,我们只需要将其转换为 JavaScript 调用即可。 让我们创建一个新的组件,既能获取数据,又能最终显示 NFT 数据。 在你的 src 目录下,创建一个名为 TokenData.js 的文件。 在该文件中,添加以下内容:
import React, { useState } from "react";import * as fcl from "@onflow/fcl";const TokenData = () => { const [nftInfo, setNftInfo] = useState(null) const fetchTokenData = async () => { const encoded = await fcl .send([ fcl.script` import PinataPartyContract from 0xf8d6e0586b0a20c7 pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1) } ` ]) const decoded = await fcl.decode(encoded) setNftInfo(decoded) }; return ( <div className="token-data"> <div className="center"> <button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button> </div> { nftInfo && <div> { Object.keys(nftInfo).map(k => { return ( <p>{k}: {nftInfo[k]}</p> ) }) } <button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button> </div> } </div> );};export default TokenData;//rawTokenData.js 在这个文件中,创建了一个组件,有一个按钮来获取代币数据。 当点击获取按钮时,它会调用我们创建的一个名为 fetchTokenData 的函数。 该函数使用 Flow JS SDK 来执行与在本教程第一部分中从命令行执行的脚本完全相同的脚本,但在 React 中。 我们把执行的结果,设置到一个名为 nftInfo 的状态变量中。React 会根据 nftInfo 显示 NFT 元数据中的键值对。另外还有一个让清除数据的按钮。
我还加了一点 CSS,让他漂亮一些,App.css 定义如下:
.App { display: flex; flex-direction: column; min-height: 500px; justify-content: center; align-items: center;}button { padding: 10; height: 30px; min-width: 100px; cursor: pointer;}.btn-primary { border: none; background: rgb(255, 224, 0); color: #282828;}.btn-secondary { border: none; background: rgb(0, 190, 221); color: #282828;}.center { text-align: center;}.token-data { margin-top: 100px;}现在,只要将新组件添加到 App.js 中,放在 AuthCluster 组件下面:
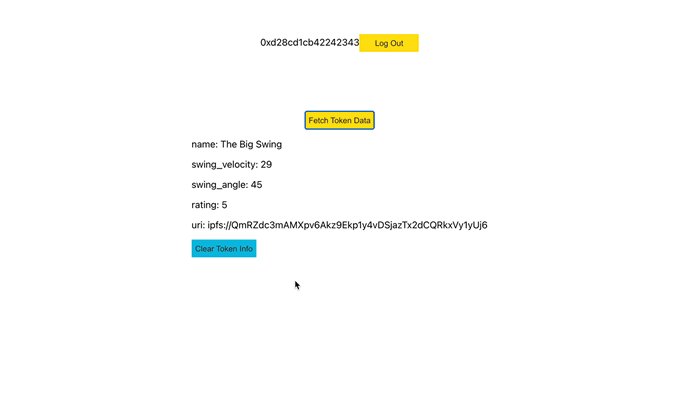
import './App.css';import AuthCluster from './AuthCluster';import TokenData from './TokenData';function App() { return ( <div className="App"> <AuthCluster /> <TokenData /> </div> );}export default App;运行应用程序并尝试获取代币数据,它应该是这样:

这真是太酷了! 我们正在查找指定的账户所拥有的 NFT,然后从该代币中获取元数据。 并显示该元数据,我们知道该元数据中的一个值解析为一个视频文件。 让我们把它显示出来。
从IPFS获取媒体文件
你已经注册了一个 Pinata 账户,并通过 Pinata 上传界面将你的视频文件添加到 IPFS。 这意味着你已经可以从 IPFS 中获取内容了。 在 Pin Explorer 中,当你点击一个哈希值时,你会被带到 Pinata IPFS 网关,在那里你的 IPFS 内容被解析并显示。 为了教程更通用,我们还是从 Protocol Labs 网关中获取它。
回到 TokenData.js 文件中,让我们添加一个方法来显示从 IPFS 中检索到的视频文件,修改代码:
import React, { useState } from "react";import * as fcl from "@onflow/fcl";const TokenData = () => { const [nftInfo, setNftInfo] = useState(null) const fetchTokenData = async () => { const encoded = await fcl .send([ fcl.script` import PinataPartyContract from 0xf8d6e0586b0a20c7 pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1) } ` ]) const decoded = await fcl.decode(encoded) setNftInfo(decoded) }; return ( <div className="token-data"> <div className="center"> <button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button> </div> { nftInfo && <div> { Object.keys(nftInfo).map(k => { return ( <p>{k}: {nftInfo[k]}</p> ) }) } <div className="center video"> <video id="nft-video" canplaythrough controls width="85%"> <source src={`https://ipfs.io/ipfs/${nftInfo["uri"].split("://")[1]}`} type="video/mp4" /> </video> <div> <button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button> </div> </div> </div> } </div> );};export default TokenData;// rawTokenData.js 我们已经添加了一个 video 标签,它指向 IPFS 上的文件。 你会注意到,这里拆分了 uri 值,以获得 IPFS 哈希值,这样就可以从 IPFS 网关获取对应内容。 先介绍下那个 URI。
我们用 NFT 创建的 uri 看起来像 ipfs://Qm...。 我们之所以这样创建,是因为 IPFS 桌面客户端默认允许你点击并打开这样的链接。 另外,Brave 浏览器也支持粘贴这样的链接。 并且我们认为这种链接形式会随着 IPFS 的发展得到越来越多的支持。
然而,在这里下,我们需要在利用哈希来从 IPFS 公共网关获取内容,并在页面上显示。因此链接会是这样:
https://ipfs.io/ipfs/QmRZdc3mAMXpv6Akz9Ekp1y4vDSjazTx2dCQRkxVy1yUj6
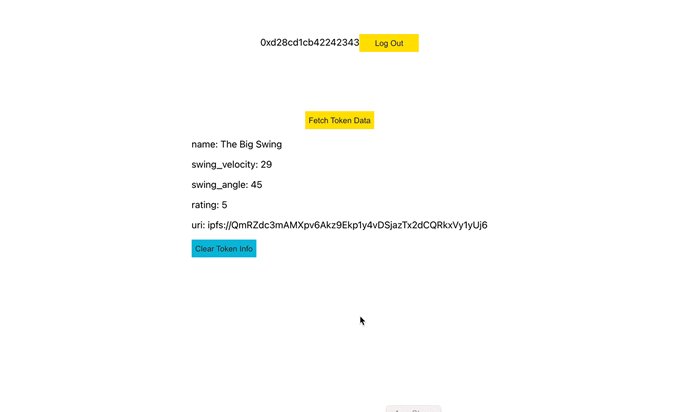
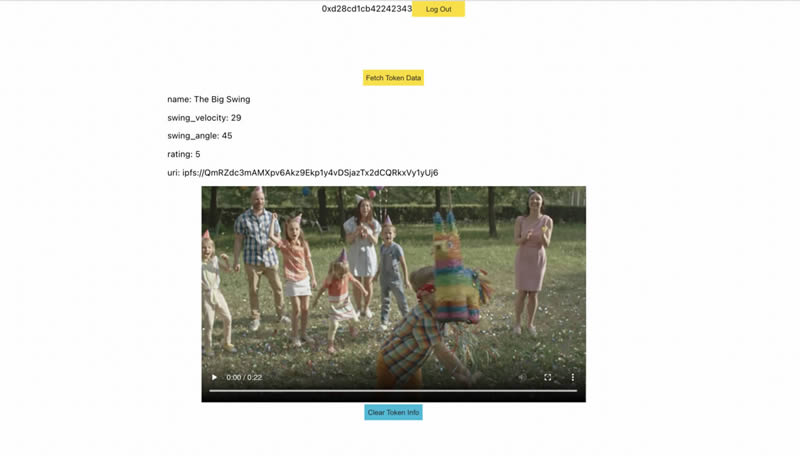
现在,如果你访问我们的应用程序中获取代币数据,会看到如下界面:

这是一个真正的活的数字资产! 你的视频可能会有所不同,但希望你在应用中感受到相同的体验。
最后
这是一个非常简单的应用,你可以做很多事情让它变得更漂亮,让它的交互性更强,甚至可以为它添加更多的 Flow 元素。 Flow JS SDK 的功能很强大,所以我推荐大家阅读一下文档。
在第二部分成功地使用 Flow 为应用添加了身份验证,创建了一个接口来获取 NFT 的信息,创建了一种方法来显示了原始元数据以及对应的底层标的资产。 这一切都由 Flow 区块链和 IPFS 来保障。 我们知道 NFT 是由谁拥有,也知道显示的内容是有效性,因为哈希值被编码到 NFT 中。
在本教程的最后一篇,我们将专注于创建一个迷你交易市场,让我们转移 NFT。
以上がFlow と IPFS で NFT コレクションを表示する方法を学ぶ: NFT チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 61
61
 2025年のトップ10トレーディングアプリの最新のランキング
Mar 11, 2025 pm 04:06 PM
2025年のトップ10トレーディングアプリの最新のランキング
Mar 11, 2025 pm 04:06 PM
上位10のトレーディングアプリは、okx。 ランキングは、取引所の技術的強さ、ユーザーエクスペリエンス、セキュリティ、通貨の選択、コンプライアンス、その他の要因を包括的に考慮しています。
 トラックは寒いです、垂直フィールドのAIエージェントはデッドロックを壊すことができますか?
Mar 05, 2025 am 07:57 AM
トラックは寒いです、垂直フィールドのAIエージェントはデッドロックを壊すことができますか?
Mar 05, 2025 am 07:57 AM
web3垂直aiagent:伝統を破壊し、業界の景観を再構築しますか?このペーパーでは、Web2およびWeb3におけるAIAgentのアプリケーションの違いと、Web3Agentの将来の可能性について説明します。 Web2は、販売、マーケティング、その他の分野をカバーする効率を改善するために広く使用されており、経済的利益が大きく達成されています。 Web3Agentは、ブロックチェーンテクノロジーを組み合わせて、特にDefiフィールドで新しいアプリケーションシナリオを開きます。トークンのインセンティブ、分散型プラットフォーム、およびチェーンデータ分析を介して、Web2Agentを超えた潜在的な潜在性を示しています。 Web3agentは現在課題に直面していますが、その独特の利点により、中期的にはWeb2と競合し、業界の景観を再構築することが期待されています。 web2ai
 MoCaverseの床価格は2.90を超え、24時間で最大79%増加しました! nftウォーミングアップ?
Mar 05, 2025 pm 02:48 PM
MoCaverseの床価格は2.90を超え、24時間で最大79%増加しました! nftウォーミングアップ?
Mar 05, 2025 pm 02:48 PM
NFT市場での回復の兆候! Mocaverse Floor価格は急上昇し、OpenSeaのデータによると、最大79%の増加があり、有名なNFTプロジェクトMoCaverseのフロア価格は2.96を超えており、現在の価格は約3.49%の24時間増加し、最大3.49%に達します。この大幅な成長は、NFT市場が強気市場に戻ってくるのでしょうか? Mocaverse Floor Price Chart NFTセクターは、Crypto Market Coingeckoのデータをリードしており、Crypto市場全体が過去24時間で上昇し、NFTセクターは8.53%の増加でリストの上にあることを示しています。一部のプロジェクトは特に良いです
 花のすべてが最初のAI Music NFTワインラベルを作成して、インテリジェントなデジタル化と文化の新たな統合を引き起こします
Mar 05, 2025 pm 05:42 PM
花のすべてが最初のAI Music NFTワインラベルを作成して、インテリジェントなデジタル化と文化の新たな統合を引き起こします
Mar 05, 2025 pm 05:42 PM
Allthingsflower:AIは、ワイン産業のデジタル化3.0 ERAに力を与え、リードしています! AllthingsFlowerは、業界を再び革新し、AIミュージック、Mulberry Purple Wine、NFT Digital Wine Labelsを統合し、文化と技術を完全に組み合わせ、製品から文化的生産への包括的なアップグレードを達成し、ワイン業界の将来の発展の方向性を指摘する革新的な製品を立ち上げました。各NFTワインラベルは、Aiva.aiのAIアルゴリズムによって生成され、Mulberry Purple Wineのまろやかな香り、シルクロード文化の遺産と将来の技術の無限の可能性を完全に統合しています。 AI製造:従来のワイン産業のデジタル変革は、伝統的なワインブランドとは異なります。
 ビットコインとは何ですか?
Mar 12, 2025 pm 07:21 PM
ビットコインとは何ですか?
Mar 12, 2025 pm 07:21 PM
ビットコインとしても知られるビットコインは、2008年に中本atoshiによって提案された仮想暗号デジタル通貨です。ブロックチェーンテクノロジーに基づいており、分散型分散型台帳システムを採用して、トランザクションのセキュリティとネットワークの安定性を確保しています。総額は2100万に制限されており、「マイニング」によって生成されます。中国では、ビットコインには金銭的なステータスがありませんが、仮想プロパティとしてある程度認識されています。 この記事では、技術原則、発行メカニズム、トランザクション特性、正当性、およびそれが詐欺であるかどうかについて、読者がビットコインを完全に理解できるように、詳細な議論を行います。
 2025年に最新のトップ10の正式な取引デジタル通貨プラットフォームアプリを推奨
Mar 05, 2025 pm 08:15 PM
2025年に最新のトップ10の正式な取引デジタル通貨プラットフォームアプリを推奨
Mar 05, 2025 pm 08:15 PM
OKX、Binance、Gate.io、Huobi、Coinbase、Kraken、Gemini、Bitstamp、Binance.us、およびFTXは、世界をリードするデジタル資産交換であり、さまざまな暗号通貨取引サービスを提供しています。これらの取引所には、さまざまな投資家の取引ニーズを満たすために、セキュリティ、流動性、取引タイプ、投資商品などの独自の特性があります。
 アップグレード後、イーサリアムは孤独になります
Mar 18, 2025 pm 04:00 PM
アップグレード後、イーサリアムは孤独になります
Mar 18, 2025 pm 04:00 PM
Ethereumは最近、スケーラビリティ、セキュリティ、および持続可能性を改善することを目的とした一連の重要なアップグレードを完了しました。アップグレードは、スケーラビリティの改善、エネルギー効率の向上、セキュリティの向上、生態系の繁栄などの機会をもたらしますが、集中リスク、エスカレーションの複雑さ、競争の強化、市場の変動などの課題にも直面しています。主流の交換は、エスカレーションとサポートとリスクの警告を提供することに積極的に対応しています。 Ethereumの未来は、これらの課題を効果的に解決し、開発者とユーザーを革新し、引き付け続けることができるかどうかにかかっています。 競争上の圧力に直面していますが、その強力な技術的基盤とアクティブなコミュニティは、投資家が合理的に分析し、慎重に投資することを期待しています。
 イーサリアムのアップグレード後の価格動向の詳細な説明
Mar 18, 2025 pm 04:24 PM
イーサリアムのアップグレード後の価格動向の詳細な説明
Mar 18, 2025 pm 04:24 PM
Ethereum(ETH)のアップグレードが通貨価格に及ぼす影響は、この記事がアップグレード後の価格傾向の詳細な分析を実施します。短期的には、アップグレードはETH価格を引き上げると予想され、実装の成功はさらに押し上げられますが、アップグレードが失敗した場合、価格下落につながる可能性があります。長期的には、ETH価格は、技術改善の実際の効果、生態系の開発、市場競争、マクロ経済学、規制政策などの複数の要因の影響を受けます。この記事では、成功したアップグレード、一般的な効果、不利なマクロ経済状況などのさまざまなシナリオの価格動向について説明し、投資家が詳細な研究、合理的な分析、制御リスク、およびETH価格変動の複雑な状況に対処するための長期保有戦略を採用することを推奨します。



