わずか 5 つのステップで、HTML5/CSS3 を使用して付箋効果をすばやく作成できます (写真)_html5 チュートリアルのヒント
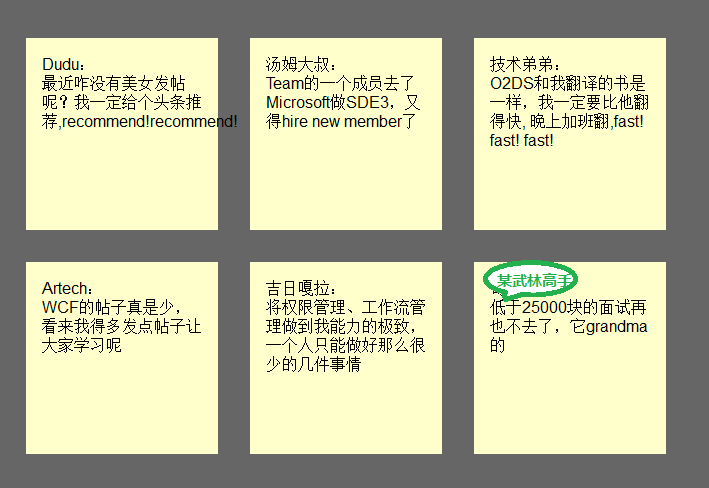
この記事では、HTML5/CSS3 を使用して、たった 5 つのステップで付箋効果のある HTML ページを作成する方法を説明します。レンダリングは次のとおりです。
(注: 画像内のテキストは純粋に捏造されたものであり、面白い目的で使用しています。類似点はまったくの偶然です。ありがとうございます!
注: この効果は、HTML5、IE のサポートが不完全であるため、表示されません。効果。
ステップ 1: 基本的な HTML と正方形を作成する
まず、基本的な HTML 構造を追加し、基本的な正方形を構築します。コードは次のとおりです:
-
ドゥドゥ:
最近美しい女性が投稿しないのはなぜですか?必ず見出しを推奨します。推奨します!
;h2>アンクル トム: -
技術兄弟:
私は彼よりも早くなければなりません、早く!
- a href=" #">
-
ジリ・ガラ:
🎜>一人でできることは限られています。
< ;某武術家:
25,000元未満では二度と面接に行きません。おばあちゃんです
チームのメンバーが SDE3 に取り組むために Microsoft に行ったため、新しいメンバーを雇わなければなりませんでした
;
主にキーボード アクセスをサポートするために、href 接続を追加します。 、CSS コードは次のとおりです:
コードをコピー
コードは次のとおりです:
*{
margin:0;
li{
リストスタイル:none;
ul{
パディング:3em>}
ul li a {
色:#000;
表示:ブロック;
幅:10em;
パディング:1em;
}
margin:1em;
float:left;
ステップ 2: シャドウと手書きの筆記体
このステップでは、正方形のシャドウ効果を実現し、フォントを Google が提供する筆記体 (英語のみ) に変更します。フォント API のサポート、直接使用できます。まず、Google API への呼び出しを追加します。
コード
をコピーします。コードは次のとおりです:
次に、このフォントを参照するように設定します:
 コードをコピーします
コードをコピーしますコードは次のとおりです。
}
影に関しては、各ブラウザが完全にサポートしていないため、個別に処理する必要があります。コードは次のとおりです:
ul li a
{
text-decoration: none;
color: #000; : #ffc;
高さ: 10em;
パディング: 1em; /* Firefox */
-moz-box-shadow: 5px 5px 7px rgba(33,33,33 ,1); /* Safari Chrome */
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7); /* Opera */
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
}
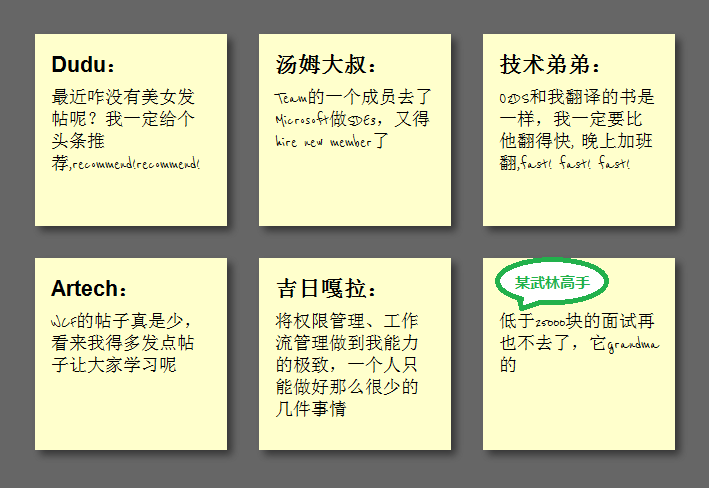
効果は次のとおりです:
ステップ 3:正方形を傾ける
正方形を傾けるには、li->a に次のコードを追加する必要があります:

-moz-transform:rotate(-6deg) ;
}
しかし、正方形をすべて傾けるのではなく、ランダムに傾けるには、新しい CSS3 セレクターは、2 つごとと 3 つごとに 4 度ずつ正方形を傾けます。それぞれの傾きはマイナス 3 度で、6 つの傾きごとに 5 度になります。
top:5px;
ul li:nth; -child(3n) a{
-o-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg); 🎜>position:relative;
top:-5px;
ul li:nth-child(5n) a{
-o-transform:rotate(5deg); -transform:rotate(5deg);
-moz-transform:rotate(5deg );
top:-10px;
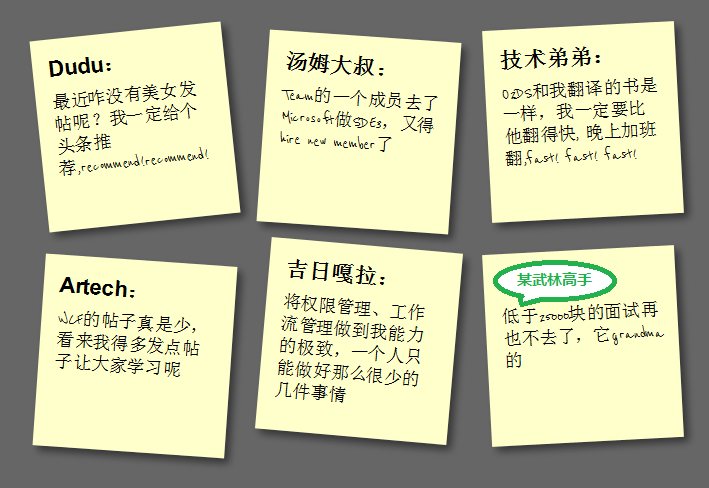
効果は次のとおりです:
ステップ 4: ホバーとフォーカス 正方形をズーム
ホバーとフォーカス中にズーム効果を実現するには、次のコードを追加する必要があります:
コードをコピーします
コードは次のとおりです:

ul li a:hover,ul li a:focus{
-moz-box-shadow:10px 10px 7px rgba(0,0,0,.7 );
-webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7); 🎜>box-shadow:10px 10px 7px rgba(0,0,0,.7);
コードをコピーします
コードは次のとおりです:
-o-transition:-o-transform .15s リニア;
 -webkit-transition :-webkit-transform .15s リニア;偶数と 3n で異なる色を定義します:
-webkit-transition :-webkit-transform .15s リニア;偶数と 3n で異なる色を定義します: -webkit-transform:rotate(4deg); );
位置:相対;
背景:#cfc;
ul li:nth-child(3n){
-webkit-transform:回転(-3度);
位置:相対; 🎜>背景:#ccf;
}

概要
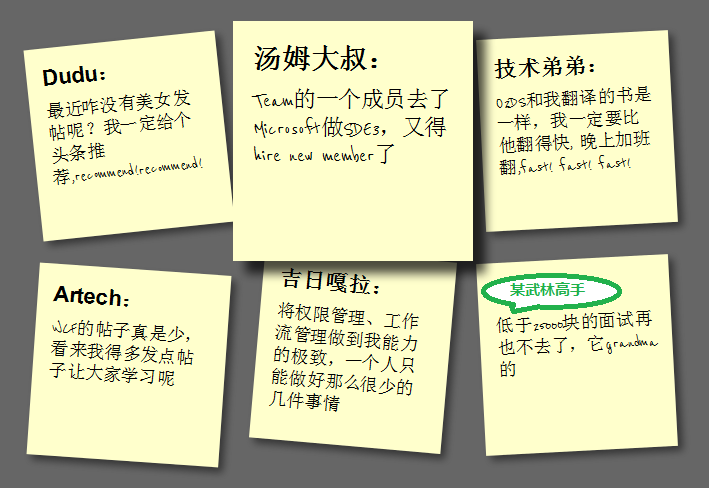
この時点で、HTML5 と CSS3 の基本機能を使用して、非常に優れた付箋エフェクトを作成しました。これは確かに非常に強力です。JavaScript と組み合わせるなど、いくつかの高度な機能を追加すると、Dang Knight Brick が提供する HTML5 ラボ シリーズの記事からわかります。
また: 画像内のテキストは全くの偶然です。ありがとうございます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7527
7527
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5クリックアイコンを作成する手順には、次のものがあります。画像編集ソフトウェアで正方形のソース画像の準備が含まれます。 H5エディターにインタラクティブ性を追加し、クリックイベントを設定します。アイコン全体をカバーするホットスポットを作成します。ページにジャンプしたり、アニメーションのトリガーなど、クリックイベントのアクションを設定します。 HTML、CSS、およびJavaScriptファイルとしてH5ドキュメントをエクスポートします。エクスポートされたファイルをウェブサイトまたは他のプラットフォームに展開します。
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。
 H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。
 H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5はスタンドアロンプログラミング言語ではなく、最新のWebアプリケーションを構築するためのHTML5、CSS3、およびJavaScriptのコレクションです。 1。HTML5は、Webページの構造とコンテンツを定義し、新しいタグとAPIを提供します。 2。CSS3はスタイルとレイアウトを制御し、アニメーションなどの新しい機能を紹介します。 3. JavaScriptは動的な相互作用を実装し、DOM操作と非同期要求を通じて機能を強化します。
 Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
この記事では、Geolocation APIを使用してユーザーの場所のプライバシーと許可を管理し、アクセス許可を要求するためのベストプラクティスを強調し、データセキュリティを確保し、プライバシー法を遵守することについて説明します。
 H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
はい、H5ページの生産は、HTML、CSS、JavaScriptなどのコアテクノロジーを含むフロントエンド開発のための重要な実装方法です。開発者は、&lt; canvas&gt;の使用など、これらのテクノロジーを巧みに組み合わせることにより、動的で強力なH5ページを構築します。グラフィックを描画するタグまたはJavaScriptを使用して相互作用の動作を制御します。




