20 の素晴らしい HTML5 アプリケーション例_html5 チュートリアルのヒント
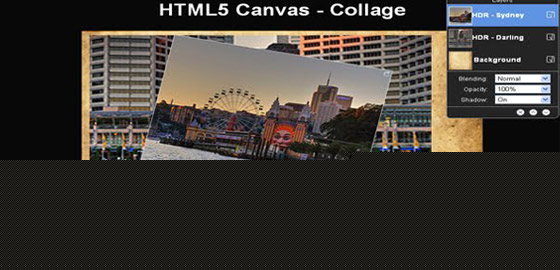
HTML5 Canvasをベースに開発されたコラージュアプリケーションです。各レイヤーは移動、拡大縮小、回転、透明度、影などの変更が可能で、重ね順も調整できます。
2-全スケジュール仕事や家事、運動の予定など、記録したいことを記録できるシンプルなスケジュールアプリです。
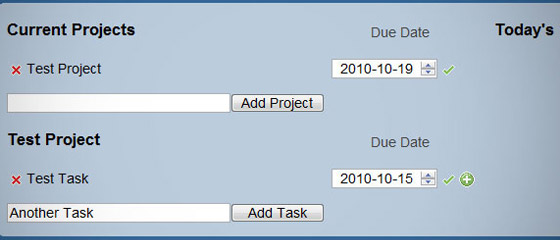
3-Plan5 HTML5 タスク オーガナイザーPlan 5 は、タスクの計画に使用できるタスクの整理、計画、およびタイミングのアプリケーションです。
4 タスクボード 10kTaskboard 10k は軽量のオンライン ホワイトボード アプリケーションで、使い方は簡単で、カラフルな To Do リストとして使用できます。
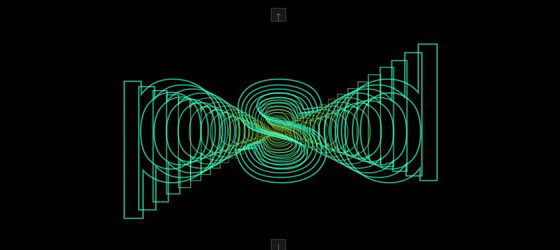
5-HTML5キャンバスHTML5 Canvas の機能を示すアプリケーション。
6-HTML5村Muro を使用すると、ユーザーはデジタル描画プログラムではこれまで不可能だった方法で完全な芸術作品を作成できます。
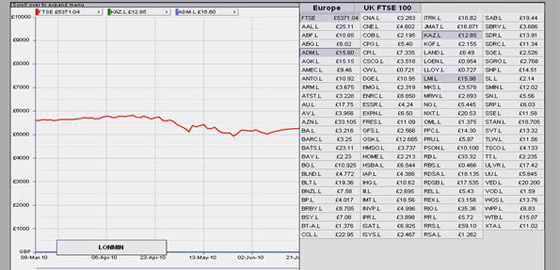
7-Cloudkick VizCloudkick Viz は Canvas 要素を使用して、クラウド サーバー側の監視情報をリアルタイムで表示します。
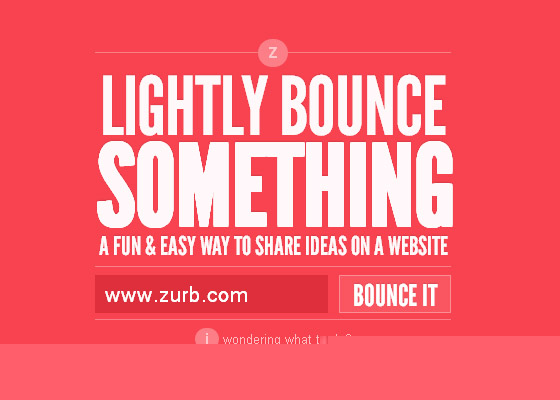
8-タイニーバウンスTinyBounce は、Web サイトに注釈を付けて共有するための優れたアプリです。
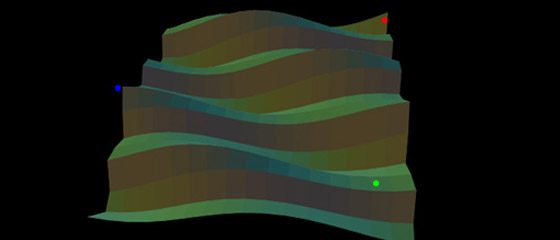
9-キャンバス球HTML5 Canvasをベースに開発された3次元アプリケーションです。
10-クロマHTML5 Canvas に基づいて開発された測色アプリケーション。
11-プレイスティッキーライトPlaysticky lite は、iPhone で正常に動作する Web 付箋です。
12-キューブスケープCubescape は 3 次元グラフィックスを描画するために使用されます。
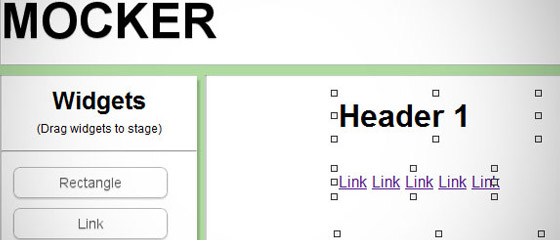
13-モッカーMocker は、シンプルな Web サイトのプロトタイピング ツールです。
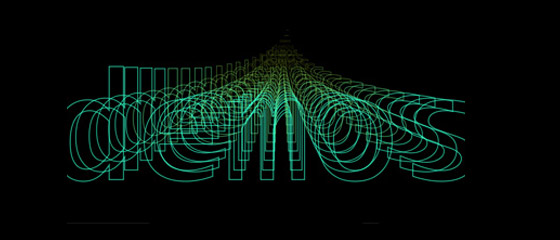
14 文字マティック左下隅の入力ボックスに表示したいテキストを入力すると、非常に特殊な 3 次元効果が表示されます。
15-フラワーパワーフラワーパワーは、花びらをブラシとして使用する、シンプルで美しい描画ツールです。
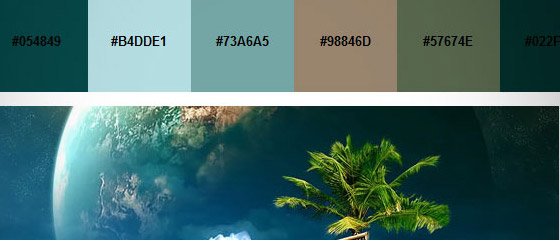
16-カラリスト非常に優れたカラーパレットツール。
17-ムードルインターネットから写真を収集し、印象ボードに表示して、創造的なインスピレーションをもたらします。
18-ウルトラライト揺れるシートに合わせてリアルタイムにライトを点灯させます。
19-忘れられないシンプルなリマインダーおよびリマインダー アプリで、1 回限りのリマインダーまたは定期的なリマインダーを柔軟に設定できます。
20-iGrapherGrapher はバージョン 10.4 以降 Mac OS X にバンドルされており、2 次元および 3 次元のグラフィックの作成に使用できます。
21-3DプラネットビューアHTML5 Canvas をベースに開発されたシンプルな 3 次元惑星アプリケーション。
(コンパイルされたソース: Dream Sky 原文: HTML5 アプリケーション)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。