Firefox でカラーピッカーを使用する方法
php エディター Zimo が、Firefox ブラウザーのカラーピッカーの使い方を教えます! Firefox のカラー ピッカー機能を使用すると、Web ページ上の任意の色のコードを簡単に取得できます。次の手順に従ってください。 1. Firefox を開き、色を取得したい Web ページにアクセスします。 2. 色を取得したい領域を右クリックし、「要素の検査」を選択します。 3. ポップアップの「要素の検査」ウィンドウで、色を取得する要素を含む HTML コードを見つけます。 4. HTML コードの上にマウスを置くと、要素の 16 進数のカラー コードを表示するカラー ピッカー ツールチップが表示されます。 5. カラー ピッカー ツールチップのカラー コードをクリックしてクリップボードにコピーします。 これで、コピーしたカラーコードを、画像編集ソフトウェアや CSS コードなど、必要な場所に貼り付けることができます。

Firefox カラー ピッカーの使用に関するチュートリアル
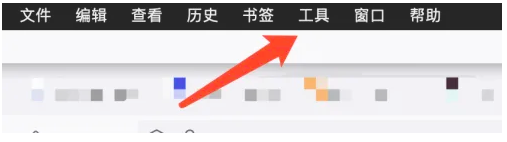
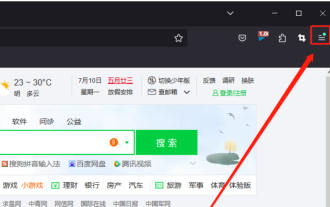
1. ソフトウェアを開いた後、マウスを上にスライドさせ、ナビゲーション バーが表示されたら、[ツール] オプションをクリックします。

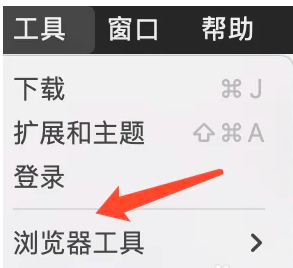
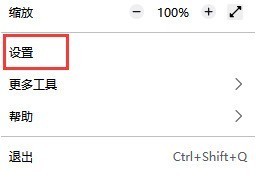
2. ポップアップ ツール メニュー バーで、[ブラウザ ツール オプション] をクリックします。

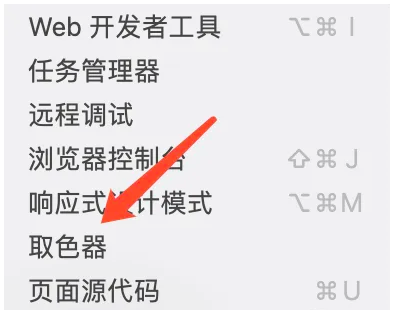
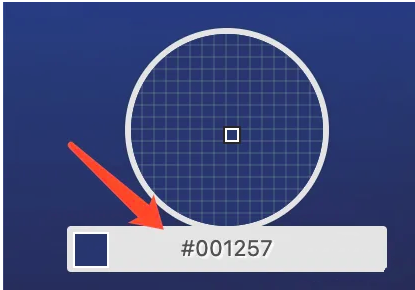
3. ポップアップ表示されるブラウザ ツールのメニュー バーで、カラー ピッカー ツールをクリックします。

4. 表示されるカラー ピッカー ツールで、対応する色を選択し、クリックして直接貼り付けます。

以上がFirefox でカラーピッカーを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 Firefox に信頼できるサイトを追加するにはどうすればよいですか? - 信頼できるサイトを Firefox に追加する方法
Mar 27, 2024 pm 10:00 PM
Firefox に信頼できるサイトを追加するにはどうすればよいですか? - 信頼できるサイトを Firefox に追加する方法
Mar 27, 2024 pm 10:00 PM
1. ユーザーはコンピュータのデスクトップをダブルクリックして Firefox ブラウザ ソフトウェアを開き、ホームページにアクセスして右上隅にある 3 つの水平アイコンをクリックします。 2. ポップアップ表示されるドロップダウン タブで、ユーザーは [ 3. 開いた設定ウィンドウで、ユーザーは左側のタブを「プライバシーとセキュリティ」タブに切り替える必要があります。 4. すると、関連する機能オプションが右側に表示されます。ページのアクセス許可セクションに直接入力できます。ブロック ポップアップ ウィンドウ オプション 5 の例外ボタンをクリックします。ページの特別なアクセス許可を持つポップアップ Web サイト ウィンドウで、ユーザーは Web サイトのアドレス ボックスに URL を入力し、 [許可] ボタンと [変更を保存] ボタンを順番にクリックして、Web サイトの信頼を設定します。
 Firefox で言語を変更する方法
Jun 22, 2024 am 01:31 AM
Firefox で言語を変更する方法
Jun 22, 2024 am 01:31 AM
Firefox で言語を変更するにはどうすればよいですか? Firefox は、純粋で使いやすいオープン ソースのブラウザ ソフトウェアです。このブラウザは、ユーザーに高速で純粋なインターネット エクスペリエンスを提供します。このブラウザは、複数の言語をサポートしています。インターフェース言語を他の国の言語に変更するので、このときの操作方法。この記事では、Firefox ブラウザ インターフェイスの言語を変更する方法の概要を説明します。必要な方はぜひお見逃しなく。 Firefox ブラウザ インターフェイスの言語を変更する方法の概要 1. ユーザーはコンピュータで Firefox ブラウザを開き、ホームページに移動して右上隅にある 3 つの水平アイコンをクリックすると、ドロップダウン タブが表示されます。をクリックし、ユーザーは設定オプションを選択します (図を参照)。 2. ページが切り替わり、設定画面に入ります。
 Gate.io にアクセスできないのはなぜですか?
Apr 24, 2024 pm 02:25 PM
Gate.io にアクセスできないのはなぜですか?
Apr 24, 2024 pm 02:25 PM
Gate.io にアクセスできない理由には、地域制限、メンテナンスまたはアップグレード、ネットワークの問題、ブラウザの互換性、不正行為対策、DNS 解決の問題などが含まれます。解決策: 地域制限がないことを確認し、メンテナンスが完了するまで待ち、ネットワーク接続を確認し、ブラウザを更新し、カスタマー サービスに連絡してブロックを解除し、DNS 設定を調整します。
 鉄道 12306 が動かないのはどうしたのですか?
Apr 30, 2024 am 11:42 AM
鉄道 12306 が動かないのはどうしたのですか?
Apr 30, 2024 am 11:42 AM
12306 が利用できない理由には、Web サイトのメンテナンス、ネットワークの問題、ブラウザの問題、システム障害、サーバーのビジー状態、プラグインの干渉などが含まれます。解決策には、メンテナンス時間の確認、ネットワーク接続の確認、ブラウザの変更、システム修復の待機、ブラウザのプラグインの無効化などが含まれます。
 Firefox のデフォルトのダウンロード パスを変更する方法 Firefox のデフォルトのダウンロード パスを変更する方法
May 09, 2024 am 11:19 AM
Firefox のデフォルトのダウンロード パスを変更する方法 Firefox のデフォルトのダウンロード パスを変更する方法
May 09, 2024 am 11:19 AM
1. Firefox ブラウザを開き、下図に示すように、右上隅の [三本の横線] アイコンをクリックし、ドロップダウン メニュー バーの [設定] を選択します。 2. 以下の図に示すように、設定ページで [全般] を選択し、ページを下にスクロールして [ファイルとアプリケーション] を見つけます。 3. 以下の図に示すように、ダウンロード オプション バーの下で、ファイルの保存オプション ボックスの後にある [参照] をクリックします。 4. 次の図に示すように、ポップアップ ダイアログ ボックスで、変更するダウンロード ディレクトリの場所を選択します。 5. 選択が完了したら、次の図に示すように、デフォルトのダウンロード パスを変更してファイルをダウンロードするたびに選択できるように、[ファイルの保存場所を常に確認する] を選択します。
 Firefox でリモート デバッグを有効にする方法
Apr 15, 2024 pm 06:04 PM
Firefox でリモート デバッグを有効にする方法
Apr 15, 2024 pm 06:04 PM
Firefox でリモート デバッグを有効にするにはどうすればよいですか? Firefox はオープンソースの Web ブラウジング ツールであり、複数のオペレーティング システムをサポートしており、ユーザーがページ コードの設定を変更できる非常に強力な機能を備えていますが、多くのユーザーはこの機能に興味がありません。リモートデバッグ機能がどこでオンになっているのかわかりません。次に、エディターが Firefox ブラウザーでリモート デバッグを有効にする手順を紹介しますので、興味のある方はぜひご覧ください。 Firefox でリモート デバッグを有効にする手順の紹介 1. ユーザーはコンピューターで Firefox ブラウザ ソフトウェアを開き、ホームページに移動して、右上隅にある 3 つの水平アイコンをクリックします (図を参照)。 2. 次に、ポップアップ表示されるドロップダウン タブで、ユーザーはさらにツール オプションを選択します (
 Firefox でページのソース コードを表示する方法 Firefox でページのソース コードを表示する方法
May 09, 2024 pm 02:10 PM
Firefox でページのソース コードを表示する方法 Firefox でページのソース コードを表示する方法
May 09, 2024 pm 02:10 PM
1. まずFirefoxブラウザを開き、下図のように右上隅にある[三本の横線]アイコンをクリックします。 2. 次に、下図に示すように、開いたメニューバーの[その他のツール]をクリックします。 3. 最後に、[その他のツール] ページで、[ページ ソース コード] をクリックして、次の図に示すようにページ ファイルのソース コードを表示します。
 Firefox でバージョン番号を確認する方法 Firefox でバージョン番号を確認する方法
May 09, 2024 pm 12:04 PM
Firefox でバージョン番号を確認する方法 Firefox でバージョン番号を確認する方法
May 09, 2024 pm 12:04 PM
1. Firefox ブラウザを開きます (図を参照)。 2. 図に示すように、アイコン上でマウスの左ボタンをクリックします。 3. (図に示すように) マウスの左ボタンで [設定] をクリックします。 4. ページが下にスライドします (図を参照)。 5. [Firefox Update] セクションを見つけると、Firefox のバージョン番号が表示されます (図を参照)。




