HTML5 ローカル ストレージとオンデマンド コンテンツのロードのアイデアと方法_html5 チュートリアル スキル
HTML5 は誕生以来、その驚異的な人生を始める運命にあります。大手テクノロジー企業はそれに大きな期待を寄せ、次々と試してきました。 Apple、Google、Microsoft が相次いで HTML5 表示ページを立ち上げ、主要なビデオ Web サイトも HTML5 ビデオ技術のサポートを発表し、HTML5 地理位置情報技術が海外のソーシャル ネットワーキング サイトで急速に普及しています。
一方、モバイルデバイスプラットフォームでは、iPhoneの出荷台数が1億台を超え、iPadの販売台数が1,500万台を超え、iPad2も初週で100万台近くを販売し、売上高は950億台に達しました。タブレット市場全体のシェアの90%を占めています。これら 2 つは Flash をサポートしていないことはわかっていますが、この人気により、マルチプラットフォームの互換性を向上させることが不可欠であることがわかります。
ウェブサイトのパフォーマンスの最適化に重点を置く一方で、ユーザーがページをロードする際の負荷を軽減することも非常に重要な側面であることに注意する必要があります。 1 日あたり 1,000,000 回の閲覧がある Web サイトで 10,000 回のダウンロードを節約することがどれほど効果的であるかは想像できるでしょう。これは、ユーザーのアクセス速度とサーバーの負荷に大きなメリットをもたらします。
> 公式ウェブサイトの最適化
LOL非削除テストへの協力とユーザーの閲覧体験向上のため、今年1月より公式サイトのリニューアルを開始しました。公式 Web サイトは、ユーザーをより適切にガイドするために、新しいコンテンツ レイアウトのアイデアを採用しようとしています。今回の改訂では、公式サイトでは主に次の4つの調整を行っています。前バージョンで閲覧に影響を与えていた大量のFlashアニメーションを削除し、ホームページ上のダウンロードボタンのFlash効果のみを残し、高速化を図りました。ページの読み込み速度を向上させます。ユーザーは、ゲームプレイやガイドについて知り、戦争大学にアクセスするために公式 Web サイトにアクセスします。これにより、別の大きな表示が使用されます。カルーセル広告と、ページ スペースのほぼ 3 分の 1 を占める無料ヒーローのリストが追加されました。ウォール オブ オナーのショー アンド プレイ セクションが追加されました。
さらに、現在の状況を考慮して、公式 Web サイトでは、HTML5 ローカル ストレージ、オンデマンド コンテンツの読み込み、遅延読み込み、ファイル圧縮、CSS スプライトなどのテクノロジーを採用することで、ページのパフォーマンスが大幅に向上しました。さらに、HTML5 ビデオ技術を使用して、公式 Web サイトが Apple モバイル プラットフォームで適切に動作するようにしています。
この記事では、HTML5 ローカル ストレージとオンデマンド コンテンツの読み込みのアイデアと方法、および HTML5 ビデオ テクノロジの効果に焦点を当てます。 LOL 公式 Web サイトで使用されている負荷を軽減する方法により、サーバーの負荷を大幅に軽減しながら、ユーザーによるホームページへのダウンロード数が少なくとも 600,000 回節約されました。
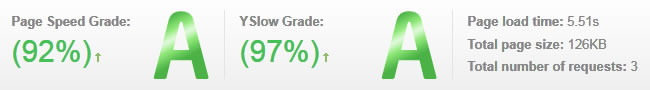
ホーム GTmetrix スコア
全体的な健全性 (ホームページの健全性は 1 秒で 70% 以上、2 秒で 80% 以上、3 秒で 90% 以上)
> ページの負荷を軽減します
ページの読み込みを減らす主な目的は、リソースの消費を減らし、ページのレンダリングを高速化することです。遅延読み込みによりページのパフォーマンスをある程度最適化できますが、ユーザーが最初に表示するためにすべてのコンテンツを読み込んだり、繰り返し読み込んだりする必要があるわけではありません。たとえば、ユーザーがページの最初の画面でコンテンツを閲覧している場合、ページを開いたときに最初の画面の下にコンテンツを読み込む必要はありません。あるいは、公式 Web サイトのページの一部の同じ部分 (ナビゲーション、フッター宣言など) は変更率が非常に低く、毎回サーバーに要求されるため、ページ読み込みの負荷がある程度増加します。
ページの負荷を軽減する方法はたくさんありますが、今回のLOL公式サイトの改訂では主に以下の方法を使用します。
HTML5 ローカル ストレージ テクノロジを使用して、ナビゲーション、連携メディア、フット ステートメントなどのページの一部のコンテンツをユーザーのコンピュータに保存します。このようにして、ユーザーがページを読み込むと、ブラウザーはコンテンツをローカルで直接取得するため、リソースの消費がある程度削減されます。画像はスクロール バーとともに読み込まれるため、ユーザーはページの閲覧時にオンデマンドで画像を動的に読み込むことができます。たとえば、ユーザーがコンテンツの最初の画面を閲覧する場合、最初の画面以降の画像は読み込まれません。ユーザーがページをスクロールすると、ブラウザーに表示される部分に画像が動的に読み込まれます。
カルーセル広告の読み込み方法を最適化します。ページが開かれると、最初の画像のみが読み込まれます。カルーセルが 2 番目の画像に到達すると、2 番目の画像の読み込みが要求されます。
オンデマンドでページ カードのコンテンツをロードします。公式 Web サイトのホームページの右上隅にあるニュース セクションは、ユーザーが他のページ カードをクリックしたときに、最初のページ カードのコンテンツのみを要求します。ページカードが読み込まれています。
> HTML5 ローカル ストレージ
簡単に言えば、ローカル ストレージは、クライアント Web ブラウザーを通じて Web ページのキーと値のペアをローカルに保存する方法です。 Cookie と同様に、Web サイトから離れたり、ブラウザのタブを閉じたり、ブラウザを終了したりしても、データは常に存在します。 Cookie とは異なり、データは (他の方法を使用して手動で送信しない限り) リモート Web サーバーに送信されることはありません。長期的なローカル ストレージを提供する上記のすべての試みとは異なり、Web ブラウザ内でネイティブに実行されるため、サードパーティのブラウザ プラグインが失敗した場合でも効果的に実行されます。
HTML5 をサポートするブラウザー (Firefox、Chrome、Safari、Opera など) の場合は、HTML5 の localStorage が提供するメソッドを使用します。IE ブラウザーの場合は、IE が提供する userData メソッドを使用します。コンテンツをロードする従来の方法。
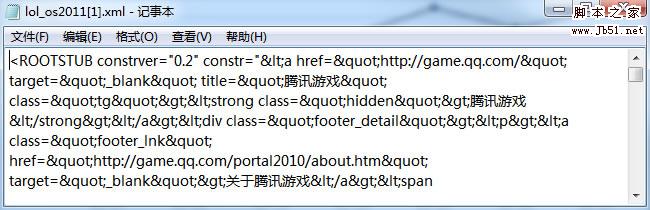
IE のローカル ストレージ データ
userData は、IE によって提供されるローカル ストレージ メソッドであり、保存するコンテンツをローカル XML ファイルに配置し、ページの要素に呼び出しアンカー ポイントを設定します。具体的な使用方法は、getElementById を使用してページ内の要素を取得し、addBehavior("#default#userData") を使用してそれにローカル ストレージ動作を追加し、setAttribute を使用して保存する必要があるコンテンツを割り当て、save( "XXX" ) メソッドを使用して XXX という名前の XML ファイルにコンテンツを保存し、load("XXX") メソッドを使用してローカルの XXX.xml ファイルをロードし、getAttribute を使用して保存されたコンテンツを取得します。
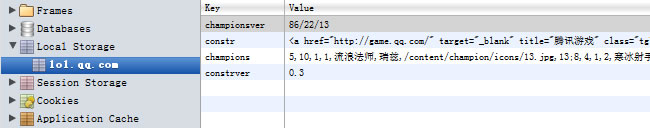
Chrome のローカル ストレージ データ
HTML5 ローカル ストレージ localStorage の詳細な方法については、HTML5 Web Storage を参照してください。私の翻訳ドキュメントの 1 つである「ネットワーク アプリケーションにおけるローカル ストレージの過去と現在」も、後ほどブログで公開する予定です。
特定の実装について、私のアプローチは次のとおりです。まず、ローカルに保存されているコンテンツがあるかどうか、データがない場合、またはバージョンが期限切れであるかどうかを判断します (バージョンは実際には私が設定した変数であり、この変数が変更されるとバージョンも変わります)有効期限切れ) に対応する JS データをロードし、関数を通じてデータを必要な形式に処理してローカルに保存します。データが存在し、バージョンが期限切れになっていない場合は、ローカルからデータを直接取得します。その後、データは関数を通じてさらに処理され、対応する構造に挿入されます。
公式 Web サイトでは、ナビゲーション、協力メディア、健康ゲームのお知らせ、フット ステートメント、および無料のヒーローはすべてローカル ストレージを使用してユーザーのコンピューターにデータを保存します。
そのうち、ナビゲーション、オナーウォール、協力メディア、健全なゲームアナウンス、フットステートメントの 5 つの静的セクションのローカル ストレージ アプリケーションは、合計 10K 以上を節約しました (IE のローカル ストレージ ファイルには実際には 30K、 IE の場合、XML ルールに準拠するために文字がエスケープされます)。
無料ヒーロー セクションは、ゲームによって提供される json ファイルを通じて取得される動的セクションです (ゲーム内のすべてのヒーローのデータが含まれており、保存後の無料ヒーローは毎週異なります)。ローカルでは 500K のダウンロードを保存します。毎週月曜日に無料のヒーロー変更が行われた場合にのみ再ダウンロードされます。
> ページのスクロールに応じて画像が読み込まれます
実際、これはタオバオ、パイパイなどの多くの大規模ウェブサイトで使用されている方法です。今回はゲームの公式ウェブサイトで試してみましたが、効果は良好でした。初期段階でホームページのダウンロード数が数十 K 節約されました。モニターによって解像度が異なるため、最初の画面の高さが異なります。変動します。
スクロールすると、現在の画面に読み込まれる画像
まず、imgタグの非src属性に画像のパスを格納します。これは、ページが画像を直接読み込まないようにするためです。次に、JS リスニング メソッド (IE はattachEvent、他のブラウザは addEventListener) を使用して、ページのスクロール イベントをリッスンします。ページがスクロールされると、書き込まれた関数が実行され、画像がブラウザの現在の画面内にあるかどうかが判断されます。存在する場合は、rel 属性のアドレスが src 属性に割り当てられます。セクション内のすべての画像が読み込まれたら、監視を解除します。 LOL公式サイトホームページのイベントコーナー、メディア連携コーナーともにこの技術を採用しており、ページの読み込みを大幅に軽減しています。
> カルーセル広告はオンデマンドで読み込まれます
以前は、カルーセル広告の読み込みモードは遅延読み込みが使用されていましたが、ユーザーはすべてのカルーセル広告を閲覧できるわけではありませんでした。ユーザーがホームページに5秒だけ滞在する場合(LOL公式サイトのトップページにあるカルーセル広告は5秒ごとに切り替わる設定になっています)、2枚目以降の広告画像を読み込む必要はありません。
LOL公式サイトのトップページで採用されている方法は、最初の広告画像が5秒後にロードされるかどうかを判断し、ロードされていない場合は2番目の画像がロードされます。ロードされているなど。このようにして、ユーザーがホームページに 14 秒間だけ滞在した場合、4 番目と 5 番目の広告画像のダウンロード量は約 100K 節約されます。
> ページ カードのコンテンツはオンデマンドで読み込まれます
ニュース ページ カードの場合、以前の方法では、インクルードを使用して非表示のページ カードを読み込んで非表示にしていました。ただし、ユーザーが他のページ カードに切り替えない場合、これらのページ カードのコンテンツを直接ロードする必要はありません。
ページカードコンテンツの読み込みをトリガーします
LOL 公式 Web サイトのホームページ カードの使用方法は、最初に表示されるページ カードのコンテンツのみをロードすることです。ユーザーがクリックしてページ カードを切り替えると、対応するページ カードのコンテンツがロードされます。ナビゲーションとオナー ウォールを含め、データはローカルにロードされますが、ユーザーがトリガーした後にのみ対応する構造に挿入されます。これにより、一定量のダウンロードが削減されるだけでなく、ブラウザのレンダリング作業の一部も削減されます。
> マルチプラットフォーム対応
最終的には、プラットフォームの互換性の問題は依然としてブラウザの互換性の問題です。 PC プラットフォームでは複数のブラウザとの互換性が必要ですが、モバイル プラットフォームでも同様です。さらに恐ろしいのは、モバイル プラットフォームのブラウザの種類と複雑さが PC プラットフォームのブラウザよりもはるかに多いことです。
つまり、LOL 公式 Web サイトのマルチプラットフォーム互換性は、モバイル プラットフォーム上の最新のブラウザーのみを対象としています。
> Apple プラットフォーム
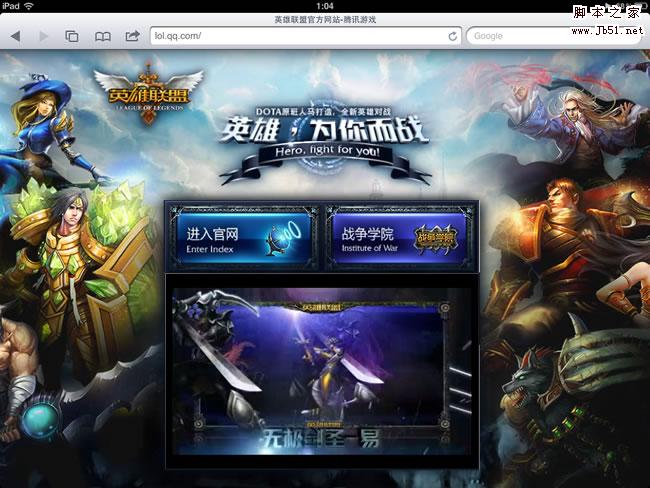
iPad のガイドページ
iPad と iPhone の主な問題は、Flash がサポートされていないことです。 LOL公式サイトには紹介ページの動画とホームページのダウンロードボタンの2か所があります。実装は非常に簡単で、JS を使用してブラウザ情報 (navigator.userAgent) を決定し、HTML5 ビデオ テクノロジを使用してブート ページの Flash プレーヤーを置き換え、Flash ダウンロード ボタンの挿入をブロックします。ホームページにリンクとして保存します。具体的な方法については、裕龍在天の公式サイトリニューアル時に書いた文書「裕龍在天のiPadへの道」をご参照ください。
> Google プラットフォーム
Android スマートフォンとタブレットの場合、ページが標準を満たしている限り、特別な操作を行う必要はありません。Android スマートフォン自体が Flash をサポートしているためです。私のテスト後、LOL 公式 Web サイトは HTC Desire で完全に閲覧できるようになりました。普通。
> いくつかのヒント
> より高速なデータ分析
私たちは通常、大量のデータを保存するために json または XML を使用します。 『High-Performance Javascript』という書籍ではカスタム形式が紹介されており、カスタム形式が最も速く解析できることがテストされています。 var test="1,2,3,4"のように記号でデータを区切って、split(",")メソッドでそれぞれのデータを取得する方法です。 LOL 公式 Web サイトでは、この方法を使用してデータをローカルに保存します。
> CSS スプライト
リクエストを減らすために、LOL 公式 Web サイトは各ページの小さな写真を独自の大きな写真に統合しており、90K の統合された写真が含まれています。
ホームページに統合された写真
> MP4 ファイル サイズの制御
Apple モバイル プラットフォーム デバイス用に出力される MP4 ファイルのサイズを制御する必要があります。ファイルが大きすぎると、ブラウジング時に詰まりを感じます。結局のところ、モバイル プラットフォーム デバイスの CPU は PC の CPU と比較することはできません。 LOL ブート ページの MP4 ファイルは、元の 10M から 6M に圧縮されました。
> 関数の実行
LOL 公式ウェブサイト、特にホームページでは JS が大量に使用されています。多数の関数を一度に実行すると、CPU の一時使用率が非常に高くなり、ページがスタックします。そこでLOL公式サイトではこれらの機能を一定間隔で実行する機能を利用しています。ページがロードされると、まずすぐに使用する必要があるいくつかの関数を一度に実行し、その後残りの関数を重要度に応じて 100 ミリ秒間隔で 1 つずつ実行して、CPU の負荷を軽減します。比較した結果、この方法を採用した後、LOL 公式サイトのホームページは DNF 公式サイトのホームページよりも多くの JS を使用しますが、読み込み時の CPU 使用率は DNF よりも約 5% 低くなります。
> CSS セレクター
CSS を記述する場合、多くのセレクターが存在しますが、記述方法が異なれば、ページのレンダリング効率も異なります。一致ルールに従って、ブラウザは対応する要素を右から左に一致させます。たとえば、.header li a{} をレンダリングする場合、ブラウザはまずページ内のすべての a タグを走査し、次に li タグ内にある a タグを走査し、次に .header の下にあるタグを見つけます。実際には非常に効率が低く、非常に高価です。実際、これらの a タグにクラス名 .header_lnk{} を直接記述することができるため、ブラウザがタグをレンダリングするときにすぐに見つけることができ、ボックスを探し回る必要がなくなります。また、.header .header_lnk{} は必要ありません。なぜブラウザでもう一度フィルタリングする必要があるのでしょうか。
> 結論
もちろん、HTTPリクエストの削減や遅延読み込みの利用なども必須です。詳しくは「DNF公式サイト改修マニュアル」をご覧ください。公式ウェブサイトの最適化に終わりはありません。実際、今回の改訂後も最適化できる部分はまだたくさんあります。たとえば、ページの初期レンダリング量の削減、JS の最適化による CPU 使用率のさらなる削減、より多くのモバイル プラットフォームとの互換性などです。この文書が、学生の皆様が今後各製品の公式ウェブサイトを改訂する際に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7381
7381
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。