HTML5 に関する 22 の基本スキル (グラフィック チュートリアル)_html5 チュートリアル スキル
Web技術の発展は目まぐるしく、時代についていかないと淘汰されてしまいます。そこで、今後の HTML5 に対応するために、この記事では HTML5 の基本スキルを 22 個まとめましたので、HTML5 をさらによく学ぶのに役立てていただければ幸いです。
1. 新しい Doctype 宣言
XHTML の宣言は長すぎて、この Doctype 宣言を手動で記述できるフロントエンド開発者はほとんどいないと思います。
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5 Doctype 宣言は非常に短いので、この宣言を見ればすぐに覚えられると思います。長くて少し異常な XHTML Doctype 宣言を覚えるために脳細胞を無駄にする必要はありません。
HTML5 の短い DOCTYPE 宣言により、Firefox や Chrome などの最新のブラウザーや IE6/7/8 などのブラウザーが (準) 標準モードに入ることができるようになります。 / 7 は実際に HTML5 Doctype をサポートできます。実際、Doctype がこの形式に準拠している限り、IE は標準モードになります。
2.
次の簡単なコードを見てください:
火星の画像.< ;/h6>
これは興味深いものの画像です。 >
を再定義します。少し前までは < small> ロゴに関連するサブタイトルを作成するためのタグ。ただし、HTML5 では、 のフォント サイズが小さくなるように再定義されています。このタグを著作権情報に使用することを検討してください。ウェブサイト。
4. Javascript タグと CSS タグの type 属性を削除します
通常は、
に type 属性を追加します。
HTML5 では、type 属性は少し冗長に見えるため、不要になりました。これを削除するとコードがより簡潔になります。
これは少しややこしいですが、HTML5 は XTHML ではないため、タグ内のダブルクォーテーションは省略できます。私を含め、ほとんどの同志は二重引用符を追加することに慣れていると思います。二重引用符を追加すると、コードがより標準的に見えるからです。ただし、二重引用符を使用するかどうかは個人の好みによって異なります。
リアクターを開始します。
6. Web コンテンツを編集可能にする

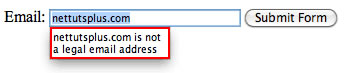
7. メール入力ボックス
HMTL5 に新しい入力が追加されましたボックスの email 属性は、入力されたコンテンツがメールの記述形式に準拠しているかどうかを検出できます。この機能は、HTML5 までは JS でのみ検出できました。組み込みのフォーム検証は間もなく現実になりますが、多くのブラウザーはまだこの属性をサポートしておらず、通常のテキスト入力ボックスとしてのみ扱われます。
<ボタンtype=" submit"> submit form

これまでのところ、最新のブラウザでもサポートされていません属性があるため、この属性は当面はまだ信頼できません。
8. プレースホルダー
テキスト ボックスのプレースホルダー (このブログの検索ボックスの効果を参照) は、以前は、For を占有するには JS に依存するしかありませんでした。プレースホルダーの効果として、プレースホルダー属性プレースホルダーが HTML5 に追加されます。
同様に、現在の主流の最新ブラウザはこの属性をあまりサポートしていません。現在、Chrome と Safari のみです。はこの属性をサポートしていますが、Firefox と Opera はこのプロパティをサポートしていません。

9. ローカル ストレージ
HTML5 のローカル ストレージ機能により、ブラウザが閉じられて更新された場合でも、入力内容を「記憶」できます。一部のブラウザではこの機能をサポートしていませんが、IE8、Safari 4、Firefox 3.5 ではこの機能をテストできます。

10. セマンティックヘッダーとフッターの詳細
次のコードは HTML5 には存在しません
...
通常、ヘッダーとフッターの div を定義してから、別の ID を追加しますただし、
これら 2 つのタグを Web サイトのヘッダーおよびフッターと混同しないように注意してください。これらは、それらを表す単なるコンテナーです。
11. IE の HTML5 サポート
IE ブラウザーの現在の HTML5 サポートは良好ではなく、これは HTML5 の急速な普及にとって大きな障害となっています。まだとても良いです。
コードをコピー
コードは次のとおりです:
コードをコピーします
コードは次のとおりです:
document.createElement("article");
document.createElement("footer");
document.createElement("header");
document.createElement("hgroup") ;
document.createElement("nav");
document.createElement("menu");
この Javascript コードを使用して、IE の解析を改善することができます。 HTML5
12. タイトルグループ (hgroup)
これは 2 番目のヒントと同様です。 h1 タグと h2 タグを使用して Web サイトの名前とサブタイトルをそれぞれ表すと、本質的に密接に関連している 2 つのタイトルが無関係になります。このとき、 タグを使用してそれらを組み合わせると、コードがよりセマンティックになります。
一生の思い出を残したい人のみ。 ;
13. 必須属性
フロントエンド担当者は、多くのフォーム検証プロジェクトを実行している必要があります。その 1 つは次のとおりです。非常に重要 入力が必要な入力ボックスがいくつかあるため、JavaScript を使用してチェックする必要があります。 HTML5 では、新しい「必須」属性 (必須) が追加されています。 required 属性を使用するには 2 つの方法があります。2 番目の方法はより構造的であり、1 つ目の方法はより簡潔です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 140
140
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5クリックアイコンを作成する手順には、次のものがあります。画像編集ソフトウェアで正方形のソース画像の準備が含まれます。 H5エディターにインタラクティブ性を追加し、クリックイベントを設定します。アイコン全体をカバーするホットスポットを作成します。ページにジャンプしたり、アニメーションのトリガーなど、クリックイベントのアクションを設定します。 HTML、CSS、およびJavaScriptファイルとしてH5ドキュメントをエクスポートします。エクスポートされたファイルをウェブサイトまたは他のプラットフォームに展開します。
 H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5はスタンドアロンプログラミング言語ではなく、最新のWebアプリケーションを構築するためのHTML5、CSS3、およびJavaScriptのコレクションです。 1。HTML5は、Webページの構造とコンテンツを定義し、新しいタグとAPIを提供します。 2。CSS3はスタイルとレイアウトを制御し、アニメーションなどの新しい機能を紹介します。 3. JavaScriptは動的な相互作用を実装し、DOM操作と非同期要求を通じて機能を強化します。
 H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
はい、H5ページの生産は、HTML、CSS、JavaScriptなどのコアテクノロジーを含むフロントエンド開発のための重要な実装方法です。開発者は、&lt; canvas&gt;の使用など、これらのテクノロジーを巧みに組み合わせることにより、動的で強力なH5ページを構築します。グラフィックを描画するタグまたはJavaScriptを使用して相互作用の動作を制御します。
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。
 H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5ポップアップウィンドウの作成手順:1。トリガー方法(クリック、時間、終了、スクロール)を決定します。 2。設計コンテンツ(タイトル、テキスト、アクションボタン); 3。SETスタイル(サイズ、色、フォント、背景); 4.コードを実装する(HTML、CSS、JavaScript); 5。テストと展開。
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo




