ウェブサイトの速度を向上させるために、これらのフロントエンド最適化のヒントを試してください。

ウェブサイトが遅すぎますか?これらのフロントエンド最適化パターンを試してください。
インターネットの急速な発展に伴い、Web サイトは多くの人々が情報を取得し、交流するための主な手段となっています。ただし、Web サイトの速度はユーザー エクスペリエンスにとって非常に重要です。 Web サイトの読み込みが遅いと、ユーザーはイライラしてすぐに離れてしまう可能性があります。この問題を解決するために、フロントエンドの最適化が重要なテーマとなっています。
フロントエンドの最適化は、Web サイトのパフォーマンスと読み込み速度を向上させるために設計されたテクニックと戦略の集合です。以下では、Web サイトの最適化とユーザー エクスペリエンスの向上に役立ついくつかの一般的なフロントエンド最適化モードを紹介します。
1. ファイルの圧縮と結合
ブラウザは Web ページを読み込むと、HTML、CSS、JavaScript ファイルなどの必要なファイルを取得するために複数のネットワーク リクエストを開始します。これらのファイルを圧縮して結合すると、ネットワーク リクエストの数が減り、Web ページの読み込みが速くなります。圧縮ツールを使用して CSS および JavaScript ファイルを圧縮したり、マージ ツールを使用して複数のファイルを 1 つに結合したりできます。
2. 画像の最適化
画像は Web サイト上の一般的なリソースですが、画像のサイズが大きいと読み込み時間が長くなります。画像を最適化するには、画像圧縮ツールを使用してファイル サイズを削減し、Web ページで適切なサイズと書式設定を使用します。さらに、遅延読み込みテクノロジーを使用して、ユーザーに表示される領域に画像のみを読み込むことで、ページの読み込み速度を向上させることができます。
3. キャッシュ メカニズム
ブラウザ キャッシュは重要なフロントエンド最適化テクノロジです。ユーザーが Web サイトにアクセスすると、ブラウザーは CSS、JavaScript、画像などの静的リソースをキャッシュします。こうすることで、ユーザーが Web サイトに再度アクセスしたときに、サーバーに再度リクエストすることなく、これらのリソースをキャッシュからロードできます。キャッシュ ヘッダーを正しく設定することで、キャッシュ時間とリソースの更新メカニズムを制御できます。
4. 非同期読み込み
ページの下部に JavaScript スクリプトを配置するか、スクリプトの非同期読み込みを使用して、スクリプトがページの読み込みをブロックしないようにします。ブラウザーがスクリプトを読み込むと、他のページ コンテンツの読み込みを継続できるため、ページの読み込み速度が向上します。 defer や async などの属性を使用して、スクリプトのロード方法を制御できます。
5. スタイルとスクリプトの最適化
CSS および JavaScript ファイルのサイズは、Web ページの読み込み時間に直接影響します。不要なスタイルやスクリプトを削除することで、ファイル サイズを削減し、読み込み速度を向上させることができます。圧縮ツールを使用してファイル サイズを最小限に抑えながら、空白、コメント、無駄なコードを削除できます。
6. レスポンシブ デザイン
モバイル デバイスから Web サイトにアクセスするユーザーが増えているため、レスポンシブ デザインが非常に重要になっています。レスポンシブ デザインは、デバイスの画面サイズと解像度に基づいて Web ページのレイアウトとスタイルを自動的に調整します。メディア クエリやストリーミング レイアウトなどの技術を使用すると、さまざまなデバイスに最適化されたユーザー エクスペリエンスを提供できます。
7.CDN アクセラレーション
コンテンツ配信ネットワーク (CDN) は、Web サイトの静的リソースを世界中のサーバーに保存できる分散サーバー ネットワークです。ユーザーが Web サイトにアクセスすると、CDN はユーザーの位置に基づいてリソースをロードするために最も近いサーバーを選択するため、ロードが高速化されます。 CDN を使用すると、地理的位置やネットワーク遅延などの問題を解決できます。
上記は一般的なフロントエンド最適化パターンの一部です。Web サイトのパフォーマンスと読み込み速度の向上に役立つことを願っています。フロントエンドを最適化することで、より良いユーザー エクスペリエンスを提供し、より多くの訪問者を引き付け、Web サイトのコンバージョン率を高めることができます。継続的な最適化は、継続的なテストと改善を必要とする反復的なプロセスであることに注意してください。継続的な努力によってのみ、ウェブサイトは高速かつ安定した動作を維持できます。
以上がウェブサイトの速度を向上させるために、これらのフロントエンド最適化のヒントを試してください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 2025年のトップ10トレーディングアプリの最新のランキング
Mar 11, 2025 pm 04:06 PM
2025年のトップ10トレーディングアプリの最新のランキング
Mar 11, 2025 pm 04:06 PM
上位10のトレーディングアプリは、okx。 ランキングは、取引所の技術的強さ、ユーザーエクスペリエンス、セキュリティ、通貨の選択、コンプライアンス、その他の要因を包括的に考慮しています。
 PHP パフォーマンスの最適化における一般的な問題の分析
Jun 05, 2024 pm 05:10 PM
PHP パフォーマンスの最適化における一般的な問題の分析
Jun 05, 2024 pm 05:10 PM
OPCache がコンパイルされたコードをキャッシュできるようにすることで、PHP のパフォーマンスが向上します。 Memcached などのキャッシュ フレームワークを使用して、頻繁に使用されるデータを保存します。データベース クエリを削減します (クエリ結果をキャッシュするなど)。コードを最適化します (例: インライン関数の使用)。 XHProf などのパフォーマンス分析ツールを利用して、パフォーマンスのボトルネックを特定します。
 デピンが道をリードする、AIが役立つ:分散化された物理学と人工知能のDepaiマップを一目見た
Mar 05, 2025 am 09:18 AM
デピンが道をリードする、AIが役立つ:分散化された物理学と人工知能のDepaiマップを一目見た
Mar 05, 2025 am 09:18 AM
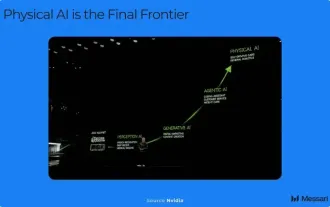
分散化された物理的人工知能(DEPAI)は、人工知能の開発において新しい方向性をリードし、ロボットと関連するインフラストラクチャの制御のための革新的なソリューションを提供しています。この記事では、データ収集、リモート操作、空間インテリジェンスの分野でのDEPAIとそのアプリケーションに関する詳細な議論を行い、その開発の見通しを分析します。 Nvidia CEOのHuang Renxunが言ったように、一般的なロボットの分野での「ChatGptの瞬間」がまもなく登場します。ハードウェアからソフトウェアまで、人工知能の開発プロセスは、現在、物理的な世界に向かっています。将来のロボットの人気の時代において、DEPAIは、特に集中型の部隊がまだ市場を完全に支配していない場合、Web3に基づいて物理的な人工知能エコシステムを構築するための重要な機会を提供します。自律的な物理的人工知能エージェントの幅広いアプリケーションは、ロボットをもたらします。
 Nexo Exchangeはどこからですか?
Mar 05, 2025 pm 05:09 PM
Nexo Exchangeはどこからですか?
Mar 05, 2025 pm 05:09 PM
Nexo Exchange:Swiss Cryptocurrency Lending Platform詳細な分析Nexoは、暗号通貨貸付サービスを提供するプラットフォームであり、40を超える暗号資産、Fiat通貨、Stablecoinsの住宅ローンと融資をサポートしています。ヨーロッパとアメリカの市場を支配しており、プラットフォームの効率、セキュリティ、コンプライアンスの改善に取り組んでいます。多くの投資家は、Nexo Exchangeが登録されている場所を知りたいと思っています。答えはスイスです。 Nexoは2018年にSwiss Fintech Company Credissimoによって設立されました。 Nexo Exchangeの地理的位置と規制:Nexoは、有名な暗号通貨に優しい地域であるスイスのZugに本社を置いています。このプラットフォームは、さまざまな政府の監督と積極的に協力しており、米国金融犯罪法執行ネットワーク(FINCEN)およびカナダの財務に携わっています
 depinが道をリードします、AIは助けてください:分散化された物理的人工知能depaiグラフを一目見ます
Mar 05, 2025 pm 12:48 PM
depinが道をリードします、AIは助けてください:分散化された物理的人工知能depaiグラフを一目見ます
Mar 05, 2025 pm 12:48 PM
分散化された物理的人工知能(DEPAI)の台頭:ロボットとWeb3人工知能技術の統合は、1日ごとに変化しており、分散型の物理的人工知能(DEPAI)は、革新的なソリューションをロボットと物理的人工知能インフラストラクチャの制御にもたらしました。 DEPAIは、現実世界のデータ収集から、分散化された物理インフラストラクチャ(DEPIN)の展開に基づくインテリジェントロボット操作に拡大しています。 NvidiaのCEOであるHuang Renxunは、「一般的なロボットの分野でのChatGptの瞬間が近づいています。将来、自律的な物理的人工知能
 トップ10仮想通貨交換、2025年の通貨投機交換の最新のランキング
Mar 11, 2025 pm 04:33 PM
トップ10仮想通貨交換、2025年の通貨投機交換の最新のランキング
Mar 11, 2025 pm 04:33 PM
2025年の仮想交換は次のとおりです。 ランキングは、取引所の技術的強さ、ユーザーエクスペリエンス、セキュリティ、通貨の選択、コンプライアンス、その他の要因を包括的に考慮しています。
 Doubao はどのようなソフトウェアですか? 信頼できますか?
Nov 28, 2024 pm 05:47 PM
Doubao はどのようなソフトウェアですか? 信頼できますか?
Nov 28, 2024 pm 05:47 PM
はい、Doubao は次の理由から信頼できるソーシャル アプリです。 プライバシー保護に重点を置く: 暗号化テクノロジーによりユーザー データが保護され、アカウントはいつでも削除できます。コンテンツのモデレーション: 好ましくないコンテンツまたは有害なコンテンツを削除し、不快なユーザーを停止します。コミュニティ サポート: ユーザーとモデレータはプラットフォームを安全かつフレンドリーに保つことに尽力しており、不正行為を報告できます。協力的な法執行: 法執行機関と協力して不正行為の捜査を支援します。
 使いやすく安全な2025年のトップ10の仮想通貨交換
Mar 11, 2025 pm 04:24 PM
使いやすく安全な2025年のトップ10の仮想通貨交換
Mar 11, 2025 pm 04:24 PM
使用しやすい2025年。 ランキングは、取引所の技術的強さ、ユーザーエクスペリエンス、セキュリティ、通貨の選択、コンプライアンス、その他の要因を包括的に考慮しています。




