遊びながら学ぶHTML5 (3) ピクセルとカラー_html5チュートリアルスキル
1. 色を理解する
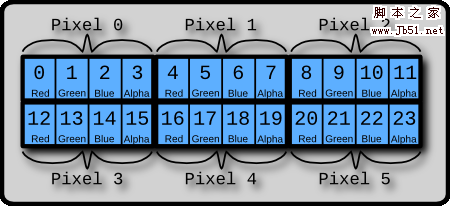
私たちはコンピューター画面上でカラフルな画像を見ることができますが、実際、これらの画像はピクセルで構成されています。では、ピクセルとは何でしょうか?色は何ですか? (これら 2 つの質問をする人は、考えるのが好きな人に違いありません) ピクセルは、実際にはメモリ内の連続する 2 進ビットのセットに対応します。これは 2 進ビットなので、当然のことながら、各ビットの値は 0 または 0 のみです。もう1つ!このように、連続する 2 進ビットのセットは 0 と 1 によってさまざまな状況に組み合わせることができ、それぞれの組み合わせによってピクセルの色が決まります。下の写真を見てください
声明: この記事はオリジナルの記事であり、著者はすべての権利を留保します。転載は歓迎です。著者 Zuo Yu と出典 Blog Garden を明記してください。 >

この画像は 6 つのピクセルを表し、合計 24 個の小さなボックスで構成されていることがわかります。
注: 画像内の 小さなボックスは、8 バイナリ ビットであるバイト を表します。
したがって、各ピクセルは 4 バイト で構成されます。これら 4 バイトの意味も図に示されています:
最初のバイトはピクセルの赤の値を決定します
2 番目のバイトはピクセルの緑色の値を決定します
3 番目のバイトはピクセルの青の値を決定します
4 番目のバイトはピクセルの透明度の値を決定します
各色の値のサイズは 0 から 255 です (質問: なぜ 255 までしかできないのですか?) 透明度の値: 0 は完全な透明を表し、255 は完全な不透明を表します。
このように、 (255, 0, 0, 255) を使用して 純粋な赤 ピクセル
を表すことができます。メモリ内では、次のような 32 ビット文字列です: 11111111 00000000 00000000 11111111
2. ピクセルを操作する
色とピクセルの本質を理解すると、グラフィックスに対してより複雑な処理を実行できるようになります。
ただし、HTML5 は現在、setPixel や getPixel のようなピクセルを直接操作するメソッドを提供していませんが、方法もあります
ImageData オブジェクトを使用するだけです:
ImageData オブジェクト は、画像のピクセル値を保存するために使用されます。幅、高さ、データの 3 つの属性があります。データ属性は、画像のすべてのピクセル値を実際に保存します。データ。
データ属性は、前の画像で見たのとまったく同じ方法でピクセル値を保存します。
imageData.data[index*4 0]
imageData.data[index*4 1]
imageData.data[index*4 2]
imageData.data[index*4 3]
上記は、データ配列内の 4 つの連続する隣接する値 を取り出します。これらの 4 つの値は、それぞれ画像内の インデックス 1 ピクセル の赤、緑、青、透明度の値。
注: インデックスは 0 から始まり、画像には幅 * 高さの合計ピクセル、および幅 * 高さ * 4 の合計値が存在します。配列 に保存されます
Context オブジェクト Context には、ImageData オブジェクトを作成、読み取り、設定するための 3 つのメソッドがあります。
createImageData
(width, height): メモリ内に指定されたサイズの ImageData オブジェクト (つまり、ピクセル配列) を作成します。オブジェクト内のピクセルはすべて黒で透明です。つまり、rgba(0,0, 0,0)getImageData
(x, y, width, height): この IamgeData オブジェクトには、指定された領域のピクセル配列が含まれます。 putImageData
(data, x, y): ImageData オブジェクトを画面の指定された領域に描画します
3. 簡単な画像処理の例
ここまで言ってきましたが、私たちは得た知識を使って画像プログラミングをプレイすることになるでしょう。いつか Chrome で PhotoShop をプレイすることになるでしょう。
プログラムはおそらく次のようになります:1. セキュリティエラー (Security_ERR:DOM EXCEPTION 18) が発生しないように、ブログの上部にバナーの背景画像を使用します。この例を実行したい場合は、独自のイメージに変更する必要がある場合があります
2、有四个滑动条,分别代表 GRBA 四个分量
3、拖动滑动条,图像中对应的颜色分量就会增加或者减少
4、如果图像变成透明,就会显示 canvas 元素的背景,我把这个背景设置成了我的头像,呵呵。
思路:其实就是用 getImageData 方法,将你想改变的那一块区域的像素数组取出来,然后根据你拖动的滑动条和滑动条的数值,来更改那一块区域里所有像素对应颜色分量的值。处理完毕后再用 putImageData 方法绘制到画布上,就是这么简单。
下面是代码:
简单的图像处理
红色:
绿色:
蓝色:
透明:
演示效果:
提示:您可以先修改部分代码再运行
四、绘制随机颜色的点
这个例子是在画布上随机选择一个点,然后再给他一个随机的颜色值,其实用到的方法和上面的例子大同小异,就是需求不同罢了。
下面是代码和程序实例:
随机颜色的点
演示效果:
提示:您可以先修改部分代码再运行

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Windows 11でタイトルバーの色を変更するにはどうすればよいですか?
Sep 14, 2023 pm 03:33 PM
Windows 11でタイトルバーの色を変更するにはどうすればよいですか?
Sep 14, 2023 pm 03:33 PM
デフォルトでは、Windows 11 のタイトル バーの色は、選択したダーク/ライト テーマによって異なります。ただし、任意の色に変更できます。このガイドでは、デスクトップ エクスペリエンスを変更し、視覚的に魅力的なものにするためにカスタマイズする 3 つの方法について、段階的な手順を説明します。アクティブなウィンドウと非アクティブなウィンドウのタイトル バーの色を変更することはできますか?はい、設定アプリを使用してアクティブなウィンドウのタイトル バーの色を変更したり、レジストリ エディターを使用して非アクティブなウィンドウのタイトル バーの色を変更したりできます。これらの手順を学習するには、次のセクションに進んでください。 Windows 11でタイトルバーの色を変更するにはどうすればよいですか? 1. 設定アプリを使用して + を押して設定ウィンドウを開きます。 Windows「個人用設定」に進み、
 Windows 11で色を反転する方法【ショートカットを使う】
Apr 14, 2023 pm 02:43 PM
Windows 11で色を反転する方法【ショートカットを使う】
Apr 14, 2023 pm 02:43 PM
Windows コンピュータを使用している場合、コンピュータの色を反転する必要がある場合があります。これは、個人的な好みまたはディスプレイ ドライバーのエラーが原因である可能性があります。 Windows 11 PC の色を反転したい場合、この記事では、Windows PC の色を反転するために必要なすべての手順を説明します。この記事で画像の色を反転するとはどういう意味ですか?簡単に言えば、画像の色を反転するとは、画像の現在の色をカラー ホイール上の反対の色相に反転することを意味します。これは、画像の色をネガに変えることを意味するとも言えます。たとえば、青い画像はオレンジに、黒から白、緑からマゼンタなどに反転されます。 Windows 11 で色を反転するにはどうすればよいですか? 1. Microsoft ペイント ボタン + を使用して、次のように入力します。
 天然チタン:iPhone 15 Proの本当の色を明らかにする
Sep 18, 2023 pm 02:13 PM
天然チタン:iPhone 15 Proの本当の色を明らかにする
Sep 18, 2023 pm 02:13 PM
毎年恒例のワンダーラストイベントが終了し、AppleはiPhone 15のラインナップに関する数か月にわたる噂や憶測についに終止符を打った。予想通り、2023 年のフラッグシップ「プロ」モデルは、生のパワーと新しい「チタン」デザインと美しさの点で他と一線を画しています。ここでは、新しいiPhone 15 Proモデルのさまざまな色を見て、「天然チタン」バリエーションの実際の色と色合いを確認します。 Apple iPhone 15 Pro カラー Apple は、最新の iPhone 15 Pro モデルの材料設計としてグレード 5 チタン合金を選択しました。 iPhone 15 Pro に使用されているチタン合金は、強度と重量の比率が優れていることで知られており、耐久性と軽量性を高めるだけでなく、デバイスにエレガントな「ブラシ」のような質感を与えます。
 win10 コンピューターで目の保護カラー アプリケーションを設定する方法に関する詳細なチュートリアル
Jul 08, 2023 am 10:46 AM
win10 コンピューターで目の保護カラー アプリケーションを設定する方法に関する詳細なチュートリアル
Jul 08, 2023 am 10:46 AM
会社員の場合、一日中パソコンを使って作業をしていると、ソフトの背景色が真っ白になることが多く、長時間見ていると目が乾いて不快感を感じてしまいます。実は、ウィンドウの保護色をカスタマイズすることができますが、オンラインで紹介されている方法は操作が面倒なので、この記事では編集者がWin10でウィンドウの保護色を調整する方法を紹介します。コンピューターの目の保護モードを設定する方法を見てみましょう。 1. まず、キーボードの [win] + [R] キーの組み合わせを押して実行ウィンドウを開き、[regedit] と入力して [OK] をクリックして開きます。 2. 次に、レジストリ フォルダーを [\HKEY_CURRENT_USER\ControlPanel\Colors] の順に展開します。 3. 次に、Colors フォルダー内を展開します。
 GIMPでピクセルアートを作成する方法
Feb 19, 2024 pm 03:24 PM
GIMPでピクセルアートを作成する方法
Feb 19, 2024 pm 03:24 PM
この記事は、Windows でのピクセル アート作成に GIMP を使用することに興味がある場合に役立ちます。 GIMP は、無料でオープンソースであるだけでなく、美しい画像やデザインを簡単に作成できる有名なグラフィック編集ソフトウェアです。 GIMP は、初心者にもプロのデザイナーにも同様に適していることに加えて、描画と作成のための唯一の構成要素としてピクセルを利用するデジタル アートの形式であるピクセル アートの作成にも使用できます。 GIMP でピクセル アートを作成する方法 Windows PC で GIMP を使用してピクセル アートを作成する主な手順は次のとおりです。 GIMP をダウンロードしてインストールし、アプリケーションを起動します。新しいイメージを作成します。幅と高さのサイズを変更します。鉛筆ツールを選択します。ブラシの種類をピクセルに設定します。設定
 8kって何メガピクセル?
Mar 30, 2023 pm 06:21 PM
8kって何メガピクセル?
Mar 30, 2023 pm 06:21 PM
8kの解像度は7680*4320、約3300万画素に達します。 8K 解像度は、日本放送協会 (NHK)、英国放送協会 (BBC)、イタリア ラジオ テレビ協会 (RAI) などの組織によって推進されている実験的なデジタル ビデオ規格です。8K の超高解像度は、 HDの4倍、フルHDの16倍の超高解像度4K。
 Windows 10のタスクバーの色を変更する方法
Jan 01, 2024 pm 09:05 PM
Windows 10のタスクバーの色を変更する方法
Jan 01, 2024 pm 09:05 PM
Windows 10 でタスク バーの色を変更するのは非常に簡単ですが、多くのユーザーは設定できないことに気づきました。実際、それは非常に簡単です。コンピューターの個人用設定で好みの色を選択するだけです。色を変更できない場合は、細かい設定にも注目してください。 Win10 タスクバーの色を変更する方法 ステップ 1: デスクトップを右クリックし、[個人設定] をクリックします。 ステップ 2: カラー領域をカスタマイズします。 ステップ 3: 好きな色を選択します。 PS: 色を変更できない場合は、[色] -> [色] をクリックします。 [色] -> [カスタマイズ] -> [デフォルトのウィンドウ モード] を選択し、暗い色を選択します。
 Meitu Xiuxiu でピクセルを変更する方法 Meitu Xiuxiu でピクセルを変更する方法
Mar 12, 2024 pm 02:50 PM
Meitu Xiuxiu でピクセルを変更する方法 Meitu Xiuxiu でピクセルを変更する方法
Mar 12, 2024 pm 02:50 PM
Meitu Xiuxiuのピクセルを変更するにはどうすればよいですか? Meitu Xiuxiu は、ユーザーに優れた写真編集体験を提供することに特化した、多くの機能を備えたモバイル写真編集ソフトウェアです。ソフトウェアでは、ポートレートの美しさ、肌の美白、顔の整形、小顔など、写真に対して多くの操作を実行できます。満足できない場合は、クリックするだけで完璧なプロポーションを簡単に作成できます。修復した写真については、保存する前にサイズとピクセルを調整することもできます。それで、ピクセル化する方法を知っていますか?まだ知らない人のために、以下の編集者が共有した方法を見てみましょう。 MeituXiuXiu のピクセルを変更する方法 1. ダブルクリックして MeituXiuXiu を開き、「画像の美化」オプションをクリックして選択します; 2. 画像の美化で、「サイズ」をクリックします。




