vscode を使用して Linux カーネルをリモートでデバッグする
######序文######
前の記事では、QEMU GDB を使用して Linux カーネルをデバッグする方法を紹介しました。ただし、GDB を直接使用してコードをデバッグしたり表示したりするのはあまり便利ではない場合があるため、このような重要な機会に vscode のアーティファクトが失われることがあります。この記事では、vscode を使用してカーネルをリモートでデバッグする方法を紹介します。 この記事の環境:
ウィンドウズ10######vscode
- ubuntu 20.04
- 私は個人的に Tencent Cloud Server を使用しているため、仮想マシンをインストールするプロセスを保存しています。 vscode 設定から直接開始します。
- vscode プラグインのインストール
プラグイン ライブラリで Remote-SSH プラグインを見つけてインストールします。
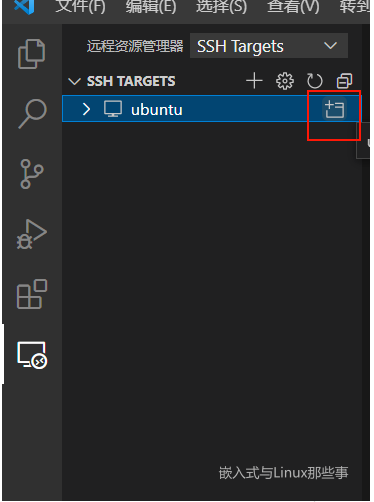
インストールが完了すると、右側のツールバーに追加機能が表示されます
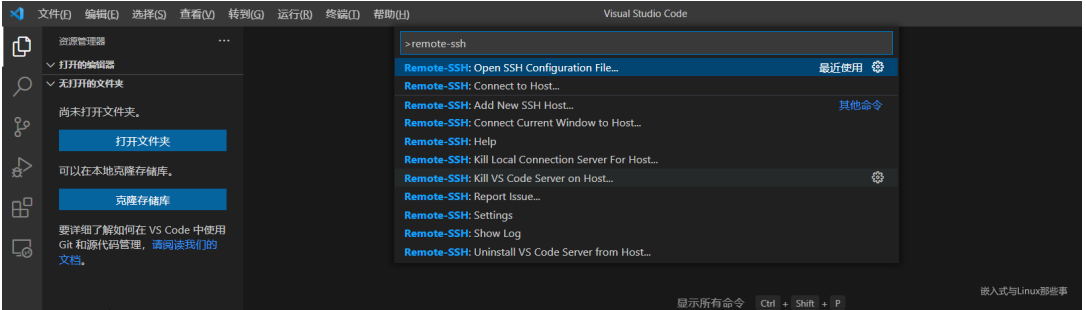
F1 を押してダイアログ ボックスを呼び出し、「remote-ssh」と入力して、「ssh 構成ファイルを開く」を選択します。

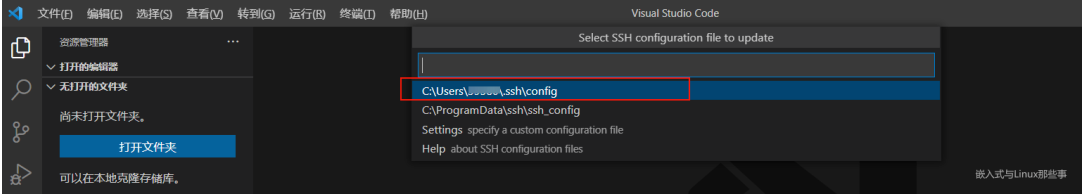
最初の構成ファイルを選択します
 rree
rree
秘密キー方式を使用してサーバーにログインしており、IdentityFile には秘密キーの絶対パスが入力されています。
 設定後、プラスボタンをクリックしてサーバーにログインします
設定後、プラスボタンをクリックしてサーバーにログインします

エラー: SSH ホスト XX のセットアップ: scp を使用して VS Code サーバーをホストにコピーしています
接続中にスタックし、SSH ホスト XX のセットアップ: scp を使用して VS Code サーバーをホストにコピーするのを待っています。
 ######理由######
######理由######
ホーム ディレクトリ ~/.vscode-server/bin/commit_id/vscode-servlet.tar.gz がリモート サーバーにダウンロードされていないためです。
commit_id は vscode の [ヘルプ] -> [ターミナル] で確認できます。
######解決######次に、vscode-servlet.tar.gz を手動でダウンロードします。以下のリンクからダウンロードしてください。 リーリー 次のコマンド行を実行します。
~/.vscode-server/bin ディレクトリ内のすべてを削除します。
リーリー
ディレクトリがない場合は作成します。存在する場合は、この手順を無視してください*。
リーリーダウンロードした圧縮パッケージ vscode-server-linux-x64.tar.gz を ~/.vscode-server/bin ディレクトリに配置します。
次の 3 行のコマンドを実行します。
${commit_id} は、手順 2 で記録した commit_id に置き換える必要があります。
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>cd ~/.vscode-server/bin
tar -zxf vscode-server-linux-x64.tar.gz
mv vscode-server-linux-x64 ${commit_id}
</pre><div class="contentsignin">ログイン後にコピー</div></div>
<h4 id="span-class-content-报错-Permissions-for-vscode-rsa-are-too-open-span"><span class="content">报错:Permissions for ‘vscode_rsa’ are too open.</span></h4>
<p>然后就可以在原来的文件浏览界面,打开远程的文件夹。但是在配置好进行连接的时候,VScode的终端报错了:</p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@ WARNING: UNPROTECTED PRIVATE KEY FILE! @
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
Permissions for 'vscode_rsa' are too open.
It is required that your private key files are NOT accessible by others.
This private key will be ignored.
Load key "vscode_rsa": bad permissions
</pre><div class="contentsignin">ログイン後にコピー</div></div>
<p>根本原因是私钥的权限问题。这要是在Linux里,直接使用chmod,就可以修改,修改为644即可,但是windows,就稍微麻烦点。</p>
<p>在私钥上右击选择属性,然后选择【安全】选项卡,然后点击下面的【高级】按钮,然后在新弹出的窗口下方点击【禁用继承】,然后点击继承那个按钮上面的【添加】按钮重新将当前window登录用户设置为私钥的所有者,并勾选所有权限。最后跟下面一样即可:</p>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/170710742075629.png" class="lazy" alt="vscode を使用して Linux カーネルをリモートでデバッグする" /><p>这时再次打开VScode远程连接,就没有问题了。</p>
<h3 id="span-class-content-style-font-size-px-color-C-C-span"><span class="content" style="font-size: 16px;color: #222">C/C++</span></h3>
<p>安装C/C++插件</p>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/170710742073720.png" class="lazy" alt="vscode を使用して Linux カーネルをリモートでデバッグする" /><p>依次点击【运行】->【打开配置】,将以下配置复制到launch.json中。</p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>{
"version": "0.2.0",
"configurations": [
{
"name": "kernel-debug",
"type": "cppdbg",
"request": "launch",
"miDebuggerServerAddress": "127.0.0.1:1234",
"program": "${workspaceFolder}/vmlinux",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"logging": {
"engineLogging": false
},
"MIMode": "gdb",
}
]
}
</pre><div class="contentsignin">ログイン後にコピー</div></div>
<p>然后在main函数中,打上两个断点,在服务器上开启QEMU,F5即可开启调试。</p>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/170710742020990.png" class="lazy" alt="vscode を使用して Linux カーネルをリモートでデバッグする"><p>在vscode中调试内核,和正常的在windows调试代码是一样的,侧边栏可以看到变量,监视变量,调用堆栈等,非常方便。</p>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/170710742074035.png" class="lazy" alt="vscode を使用して Linux カーネルをリモートでデバッグする"><p>大功告成,以后就可以在可视化界面调试内核了!</p>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/170710742033287.png" class="lazy" alt="vscode を使用して Linux カーネルをリモートでデバッグする">
以上がvscode を使用して Linux カーネルをリモートでデバッグするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 web.xmlを開く方法
Apr 03, 2025 am 06:51 AM
web.xmlを開く方法
Apr 03, 2025 am 06:51 AM
web.xmlファイルを開くには、次の方法を使用できます。テキストエディター(メモ帳やテキストエディットなど)を使用して、統合開発環境(EclipseやNetBeansなど)を使用してコマンドを編集できます(Windows:Notepad web.xml; Mac/Linux:Open -A Textedit Web.xml)
 マルチスレッドをC言語で実装する4つの方法
Apr 03, 2025 pm 03:00 PM
マルチスレッドをC言語で実装する4つの方法
Apr 03, 2025 pm 03:00 PM
言語のマルチスレッドは、プログラムの効率を大幅に改善できます。 C言語でマルチスレッドを実装する4つの主な方法があります。独立したプロセスを作成します。独立して実行される複数のプロセスを作成します。各プロセスには独自のメモリスペースがあります。擬似マルチスレッド:同じメモリ空間を共有して交互に実行するプロセスで複数の実行ストリームを作成します。マルチスレッドライブラリ:pthreadsなどのマルチスレッドライブラリを使用して、スレッドを作成および管理し、リッチスレッド操作機能を提供します。 Coroutine:タスクを小さなサブタスクに分割し、順番に実行する軽量のマルチスレッド実装。
 Linuxは何に最適なものですか?
Apr 03, 2025 am 12:11 AM
Linuxは何に最適なものですか?
Apr 03, 2025 am 12:11 AM
Linuxは、サーバー管理、組み込みシステム、デスクトップ環境として最適です。 1)サーバー管理では、LinuxはWebサイト、データベース、アプリケーションをホストするために使用され、安定性と信頼性を提供します。 2)組み込みシステムでは、Linuxは柔軟性と安定性のため、スマートホームおよび自動車電子システムで広く使用されています。 3)デスクトップ環境では、Linuxは豊富なアプリケーションと効率的なパフォーマンスを提供します。
 Debian Hadoopの互換性はどうですか
Apr 02, 2025 am 08:42 AM
Debian Hadoopの互換性はどうですか
Apr 02, 2025 am 08:42 AM
DebianLinuxは、その安定性とセキュリティで知られており、サーバー、開発、デスクトップ環境で広く使用されています。現在、DebianとHadoopとの直接的な互換性に関する公式の指示が不足していますが、この記事では、DebianシステムにHadoopを展開する方法について説明します。 Debianシステムの要件:Hadoop構成を開始する前に、DebianシステムがHadoopの最小動作要件を満たしていることを確認してください。これには、必要なJavaランタイム環境(JRE)とHadoopパッケージのインストールが含まれます。 Hadoop展開手順:Hadoopをダウンロードして解凍:公式ApachehadoopのWebサイトから必要なHadoopバージョンをダウンロードして解決します
 GOを使用してOracleデータベースに接続するときにOracleクライアントをインストールする必要がありますか?
Apr 02, 2025 pm 03:48 PM
GOを使用してOracleデータベースに接続するときにOracleクライアントをインストールする必要がありますか?
Apr 02, 2025 pm 03:48 PM
GOを使用してOracleデータベースに接続するときにOracleクライアントをインストールする必要がありますか? GOで開発するとき、Oracleデータベースに接続することは一般的な要件です...
 Debian文字列は、複数のブラウザと互換性があります
Apr 02, 2025 am 08:30 AM
Debian文字列は、複数のブラウザと互換性があります
Apr 02, 2025 am 08:30 AM
「DebianStrings」は標準的な用語ではなく、その特定の意味はまだ不明です。この記事は、ブラウザの互換性について直接コメントすることはできません。ただし、「DebianStrings」がDebianシステムで実行されているWebアプリケーションを指す場合、そのブラウザの互換性はアプリケーション自体の技術アーキテクチャに依存します。ほとんどの最新のWebアプリケーションは、クロスブラウザーの互換性に取り組んでいます。これは、次のWeb標準と、適切に互換性のあるフロントエンドテクノロジー(HTML、CSS、JavaScriptなど)およびバックエンドテクノロジー(PHP、Python、Node.jsなど)を使用することに依存しています。アプリケーションが複数のブラウザと互換性があることを確認するには、開発者がクロスブラウザーテストを実施し、応答性を使用する必要があることがよくあります
 rootとしてmysqlにログインできません
Apr 08, 2025 pm 04:54 PM
rootとしてmysqlにログインできません
Apr 08, 2025 pm 04:54 PM
ルートとしてMySQLにログインできない主な理由は、許可の問題、構成ファイルエラー、一貫性のないパスワード、ソケットファイルの問題、またはファイアウォール傍受です。解決策には、構成ファイルのBind-Addressパラメーターが正しく構成されているかどうかを確認します。ルートユーザー許可が変更されているか削除されてリセットされているかを確認します。ケースや特殊文字を含むパスワードが正確であることを確認します。ソケットファイルの許可設定とパスを確認します。ファイアウォールがMySQLサーバーへの接続をブロックすることを確認します。
 libvは2つです
Apr 03, 2025 pm 08:03 PM
libvは2つです
Apr 03, 2025 pm 08:03 PM
私はLua-Libuvというプロジェクトを開発しましたが、私の経験を喜んで共有しています。プロジェクトの当初の意図は、libuv(cで書かれた非同期I/Oライブラリ)を使用して、C言語を深く学習せずに簡単なHTTPサーバーを構築する方法を探ることです。 ChatGptの助けを借りて、http.cの基本コードを完了しました。永続的な接続を扱うとき、私は正しいタイミングでリソースを閉鎖し、解放することに成功しました。最初は、接続を閉じることでメインプログラムを終了するシンプルなサーバーを作成しようとしましたが、いくつかの問題がありました。ストリーミングを使用してデータのブロックを送信しようとしましたが、機能している間、これによりメインスレッドがブロックされます。最終的に、私の目標はC言語を深く学ぶことではなかったので、このアプローチをあきらめることにしました。最後に、i




