Jsonpポストクロスドメインソリューション_JavaScriptスキル
May 16, 2016 pm 03:51 PM最近、プロジェクトでこのような問題に遭遇しました。jsonp のクロスドメインの問題に関しては、get 値は問題ありませんが、post 値は問題ありません。そこで、これに関する多くの情報をインターネットで読みました。問題は解決しました。今日は時間を割いて共有します。
説明:
http://www.t1.com/index.php サーバー URL
もちろん、これは私のローカル構成なので、私自身の対応するアドレスに変更する必要があります。
クライアントコード:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
サーバーコード:
1 2 3 4 5 |
|
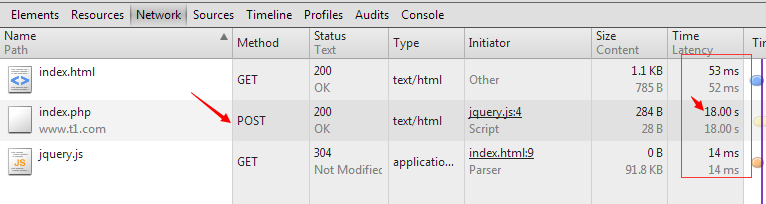
ブラウザは次のように実行されます:

送信方法が post に設定されている場合でも、Jsonp は本当に post 送信をサポートしていませんか?
苦労の末、スタックオーバーフローでこれに関する情報を見つけました。外国人も同様の問題に遭遇するようです。
http://stackoverflow.com/questions/3860111/how-to-make-a-jsonp-post-request-that-species-contenttype-with-jquery
重要なポイントは次のとおりです:

上の図を見ると、矢印の部分に変化があることがわかりました。今のところは気にしません。念のため、最初にプログラムに入れてみましょう。完了
クライアントの変更:
追加:crossDomain: true
変更: データタイプ: "json"
サーバー側の追加:
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST');
header('Access-Control-Max-Age: 1000');
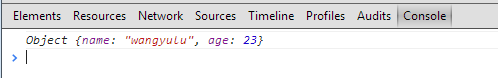
実行結果は次のとおりです:


この時点で、問題は最終的に解決されたことがわかりましたが、リクエスト時間が非常に長いことが詳細に観察されました、、、外国人は効率的な解決策を持っていないようです、
最後に言いたいのは、POST モードで JSONP を完全にサポートするのは非常に難しいということです。これには時間がかかります。
上記の内容は他の技術的な点に関連している可能性がありますので、興味があればご自身で勉強してください。うまく書かれていない場合でも、文句を言わないでください。
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7285
7285
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 ページにジャンプするパラメータを含む PHP の POST メソッドの簡単な分析
Mar 23, 2023 am 09:15 AM
ページにジャンプするパラメータを含む PHP の POST メソッドの簡単な分析
Mar 23, 2023 am 09:15 AM
ページにジャンプするパラメータを含む PHP の POST メソッドの簡単な分析
 Java はどのようにして http リクエストを開始し、ポストを呼び出してインターフェースを取得するのでしょうか?
May 16, 2023 pm 07:53 PM
Java はどのようにして http リクエストを開始し、ポストを呼び出してインターフェースを取得するのでしょうか?
May 16, 2023 pm 07:53 PM
Java はどのようにして http リクエストを開始し、ポストを呼び出してインターフェースを取得するのでしょうか?
 NGINXリバースプロキシがHTMLページのPOSTリクエストに対して405を返す問題の解決方法
May 22, 2023 pm 07:49 PM
NGINXリバースプロキシがHTMLページのPOSTリクエストに対して405を返す問題の解決方法
May 22, 2023 pm 07:49 PM
NGINXリバースプロキシがHTMLページのPOSTリクエストに対して405を返す問題の解決方法
 Flask-CORS を使用してクロスドメインのリソース共有を実現する方法
Aug 02, 2023 pm 02:03 PM
Flask-CORS を使用してクロスドメインのリソース共有を実現する方法
Aug 02, 2023 pm 02:03 PM
Flask-CORS を使用してクロスドメインのリソース共有を実現する方法








