最新、注目、実用的な 15 個の jQuery プラグインのまとめ_jquery
こんにちは、素晴らしい良いニュースです。7 月に最近リリースされた jQuery プラグインを整理します。
以下にリストされているプラグインのいずれかをご存知の場合は、読者とフィードバックを共有してください。また、含まれていないプラグインをご存知の場合は、以下のコメント セクションで共有してください。
以下のリストが役立つことを願っています。
1. 固定ヘッダー
固定ヘッダーは、有効なテーブルにプラグインして固定ヘッダーを作成する jQuery テーブル タグです。

stackgrid.adem.js は、動的なカスケード グリッドの作成に役立つ非常に高速でシンプルな JavaScript プラグインです
3. MakeFixed.js
MakeFixed.js は、スクロール時に固定される要素を動的に設定するための jQuery プラグインです。軽量でコールバック関数が可能です。
4. j写真

jPicture は、画像の適切なビューをロードする jQuery プラグインです。 jpicture は、ビュー ページに最も適切な画像のみを表示するバージョンの画像を読み込みます。

ScrollStop は、scrollstart とscrollstop という 2 つのイベントでウィンドウのスクロールを開始および停止できるようにする jQuery プラグインです。

jQuery Bloodforge は、ページ上の HTML 要素に煙効果の背景を追加できるプラグインです。
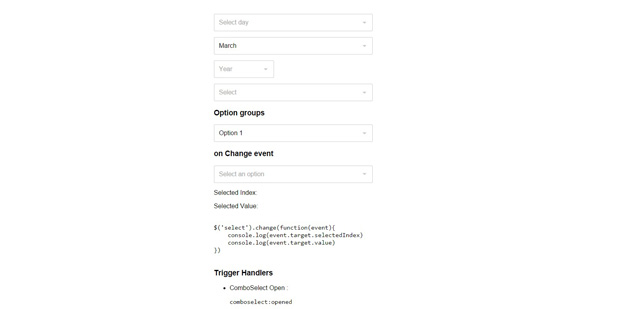
7. コンボ選択

Combo Select は、選択ボックスを検索し、キーボードで使いやすくする jQuery プラグインです。携帯電話および iPad デバイスのローカル選択に戻ります。
8. コットン

このプラグインを使用すると、任意の DIV で qut[paper] ボタンまたは qutton を非表示にすることができます。量子紙は、新しいコンテンツに合わせてサイズ、形、色を変更できるデジタルペーパーです。量子紙は Google のマテリアル デザインの一部です。
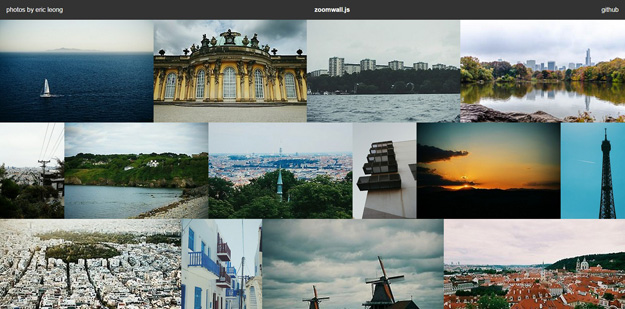
9. Zoomwall.js

zoomwall.js は、Masonry を水平方向に使用し、ライトボックス モードでスケーリングされたコンテンツ中心の画像レイアウトです。
10. jQuery レンズ スライダー

jQuery Slider and Lens は完全なオープン ソースの jQuery コード ライブラリであり、ユーザーは独自のスライダーを開発、デバッグ、および詳細にカスタマイズできます。
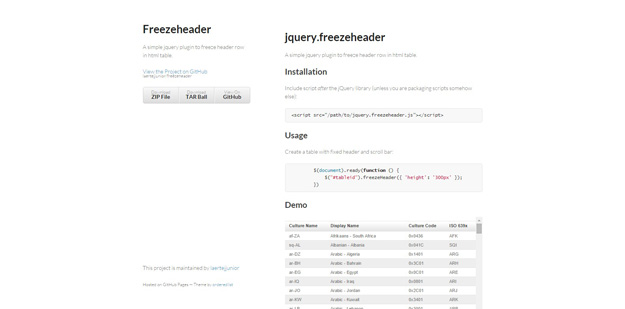
11. フリーズヘッダー

Freezeheader は、HTML テーブルのヘッダー行をフリーズするシンプルな jQuery プラグインです。固定ヘッドテーブルとも呼ばれます。
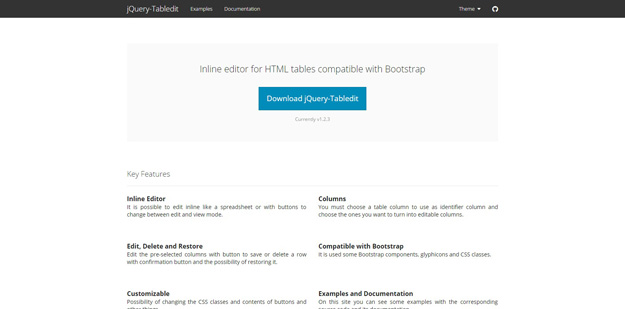
12. jQuery Tabledit

jQuery Tabledit は、Bootstrap インライン編集と互換性のある HTML テーブルです。スプレッドシートやボタンのように編集して、編集モードと表示モードを変更できます。
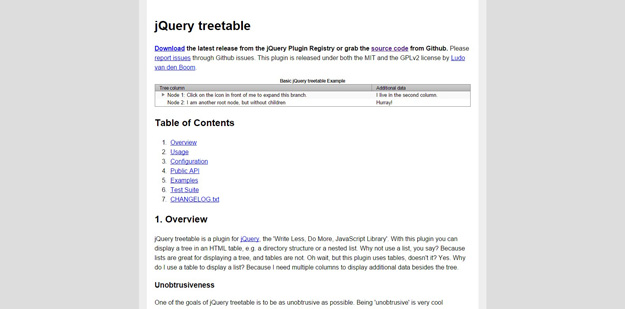
13. jQuery ツリーテーブル

jQuery Treetable は、HTML テーブルおよびディレクトリ構造またはネストされたリストにツリーを表示できる jQuery プラグインです。
14. スマートスクロール

Smartscroll は、部分スクロール (スクロールジャッキング)、自動ハッシュ (ページ上の現在位置に基づいて URL ハッシュを更新)、および応答性を可能にする小さな jQuery プラグインです。
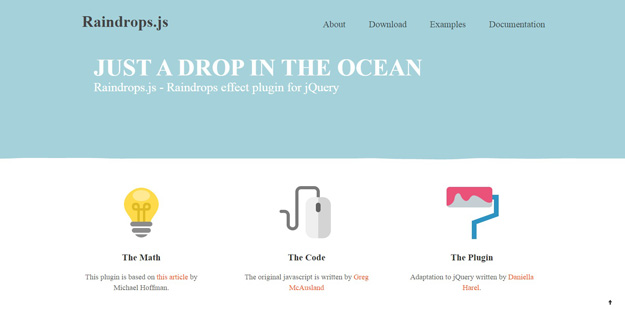
15. Raindrop.js

Raindrops.js は、雨滴エフェクトを作成するための jQuery プラグインです。このプラグインをカスタマイズするには、多くのオプション/設定があります。
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7637
7637
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...