
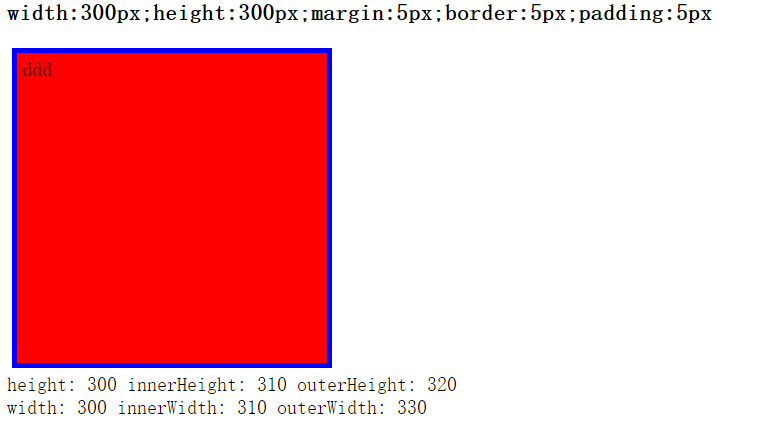
jquery には要素の高さを取得する 3 つのメソッドがあります。つまり、height()、innerHeight()、outerHeight(bool)、要素の幅を取得するための 3 つの対応するメソッドもあります。width()、innerHeight()、下の図に示すように、outerHeight( bool) では、これら 3 つのメソッドはどの要素属性に対応しますか?

上の図からわかるように、height() メソッドは、最上位のスタイルによって設定された width 属性に対応します。
innerHeight() は幅に対応しますpadding-top padding-bottom;outerHeight() は幅に対応しますpadding-top padding-bottom border-top border-bottom;
また、outerWidth(bool)メソッドのパラメータがtrueに設定されているため、以下のouterHeightとouterWidthの値が異なっていることがわかります。
このとき、margin-top と margin-bottom が追加されます;
つまり: externalWidth = width パディング-トップ パディング-ボトム ボーダー-トップ ボーダー-ボトム マージン-トップ マージン-ボトム;
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#id200").width("300px");
});
});
</script>
</head>
<body>
<div id="id100" style="background:yellow;height:100px;width:100px">HELLO</div>
<div id="id200" style="background:yellow;height:100px;width:100px">W3SCHOOL</div>
<button type="button">请点击这里</button>
</body>
</html>