IEブラウザでのPNG関連機能_JavaScriptスキル
現在、インターネットでは Web ページの効果に対する要件がますます高まっており、PNG 画像を使用することは避けられません。PNG 画像は PNG8、PNG24、PNG32 などのいくつかの形式に分かれており、その中で最も一般的に使用されている形式も同様です。適度な表示効果とサイズを備え、半透明、透明度、および非常に豊富な色をサポートしています。ただし、中国人のほとんどは IE シリーズまたは IE をコア シリーズとするブラウザを使用しているため、WINDOWS XP のサイズは比較的大きいです。国内市場でのシェアは依然として高く、多くの人は依然として XP、IE7、IE8 およびその他のブラウザを使用していますが、これらのブラウザの PNG サポートには多かれ少なかれギャップがあります。IE6 は PNG をまったくサポートしておらず、IE7 IE8 は PNG を不完全にサポートしています。 IE7 IE8 で画像の透明度を変更すると、透明部分に黒い枠が発生し、透明部分全体が黒くなります。外観をいくつか調べた結果、PNG を背景として使用すると、Microsoft を使用することがわかりました。独自のフィルターにより画像が読み込まれます。これにより、IE6 が PNG をサポートしていない問題を解決でき、また、JQUERY アニメーションの透明効果を使用するときに黒エッジの問題も解決できます。 IE7 と IE8 には、次のような実際のイメージを含むコードがあります。
<script>
function correctPNG() {
var arVersion = navigator.appVersion.split("MSIE")
var version = parseFloat(arVersion[1])
if ((version >= 5.5) && (document.body.filters)) {
var lee_i = 0;
var docimgs=document.images;
for (var j = 0; j < docimgs.length; j++) {
var img = docimgs[j]
var imgName = img.src.toUpperCase();
if (imgName.substring(imgName.length - 3, imgName.length) == "PNG" && !img.getAttribute("usemap")) {
lee_i++;
var SpanID = img.id || 'ra_png_' + lee_i.toString();
var imgData = new Image();
imgData.proData = SpanID;
imgData.onload = function () {
$("#" + this.proData).css("width", this.width + "px").css("height", this.height + "px");
}
imgData.src = img.src;
var imgID = "id='" + SpanID + "' ";
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if (img.align == "left") imgStyle = "float:left;" + imgStyle
if (img.align == "right") imgStyle = "float:right;" + imgStyle
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "<span " + imgID + imgClass + imgTitle
+ " style=\"" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";"
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader"
+ "(src=\'" + img.src + "\', sizingMethod='scale');\"></span>"
img.outerHTML = strNewHTML;
j = j - 1;
}
}
}
}
//判断是否为IE8及以下浏览器,其实除了这三个浏览器不支持addEventListener,其它浏览器都没问题
if (typeof window.addEventListener == "undefined" && typeof document.getElementsByClassName == "undefined") {
window.attachEvent("onload", correctPNG);
}
</script>
)
<div id='test'><img src='xxxx.png'/></div>
<script>
$("#test").animate({opacity:0.2,marginLeft:500},1000,function(){alert('run complete');});
</script>
<div id='test'><img src='xxxx.png'/></div>
<script>
$($("#test span")[0]||$("#test img")[0]).animate({opacity:0.2,marginLeft:500,width:'500px',height:'500px'},1000,function(){alert('run complete');});
</script>
IE7 および IE8 で PNG 画像の背景が黒くなるバグの解決策:
たとえば、元のコードは次のとおりです: ![]()
2. このコンテナに背景色を追加します
.share-list-icon-shadow{
width:60px;height:21px;
position:absolute;bottom:8px;left:0px;z-index: 1;
margin: 0 auto;
display:block;
background:#FAFDEF;
}
3. コンテナにズームを追加します: 1
これらは 2 つの質問ですが、実際には答えは 1 つです。 IE は CSS 属性ではなくフィルターを通じて透明度を変更するため、このバグを理解したい場合はフィルターから原因を見つける必要があります。フィルターがオブジェクトに作用する場合、そのオブジェクトは有形である必要があります。つまり、IE には、hasLayout という非常に特殊な属性があり、この属性をレイアウトとしてコンテナーに与えることができます。 . css を直接記述することはできませんが、JavaScript を介して起動する必要があります。実際には、特別な css 属性を使用して、この css 属性を偽装して起動する必要があります。 display:inline-block、float:left などもOKですが、副作用がないのはズームのみです)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7325
7325
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Panasonic ノートパソコンのキーボードの説明書 詳細紹介: コンピューターのキーボード機能の基礎知識
Feb 06, 2024 pm 01:42 PM
Panasonic ノートパソコンのキーボードの説明書 詳細紹介: コンピューターのキーボード機能の基礎知識
Feb 06, 2024 pm 01:42 PM
インターネット生活の発展に伴い、コンピュータは勉強や仕事に欠かせないツールとなった今日。パソコンを操作する上で欠かせないのが、私たちがよく使うキーボードとマウスです。最近、多くの友人が、He Taitan がコンピューターのキーボード機能の基本知識についての詳細なチュートリアルを提供してくれることを期待して、He Taitan にプライベート メッセージを送信しています。いいえ、He Taitan は皆さんのリクエストに応えて、コンピューターのキーボードの各キーの機能を共有しました。コンピューターのキーボード機能の基礎知識 1: よく使用されるキーボードのパーティション コンピューターのキーボードは、コンピューターを日常的に使用するための重要なツールの 1 つです。コンピューターの基本をすぐにマスターするには、キーボードの機能の基本を理解する必要があります。ここでは、一般的に使用されるキーボード パーティションから始めます。私たちが日常的に使用するキーボードは、通常、「ファンクション キーボード領域」と「メイン キーボード領域」の 4 つの領域に分かれています。
 win11で古いバージョンのIEブラウザを使用するにはどうすればよいですか?古い Internet Explorer の方法を使用する方法
Feb 10, 2024 pm 04:10 PM
win11で古いバージョンのIEブラウザを使用するにはどうすればよいですか?古い Internet Explorer の方法を使用する方法
Feb 10, 2024 pm 04:10 PM
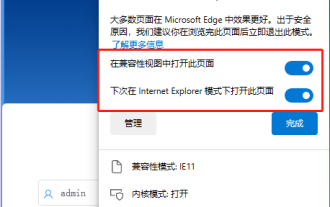
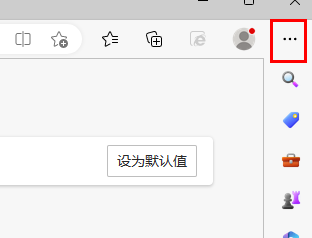
現在のオペレーティング システムにはエッジ ブラウザが付属していますが、一部の Web サイトでは依然として古いバージョンの IE ブラウザを使用する必要があるため、win11 で古いバージョンの IE ブラウザを使用するにはどうすればよいですか?このサイトでは、古い IE ブラウザの使用方法をユーザーに丁寧に紹介します。古い IE ブラウザーを使用する方法 ステップ 1: Edge ブラウザーを使用して Web サイトを開き、右上隅にある... アイコンをクリックして、IE モードでリロードするオプションを選択します (開いた後、この IE のバージョンはブラウザはIE11です)。ステップ 2: ポップアップ プロンプト バーで、[互換表示でこのページを開く] と [次回からこのページを IE モードで開く] にチェックを入れます (希望しない場合)
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 win10 IEブラウザでファイルがダウンロードできない問題の解決方法
Feb 14, 2024 am 11:39 AM
win10 IEブラウザでファイルがダウンロードできない問題の解決方法
Feb 14, 2024 am 11:39 AM
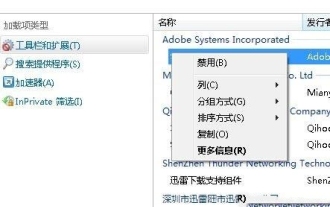
Windows 10ie ブラウザをダウンロードするときに応答がない場合はどうすればよいですか?多くのユーザーは、Win10 システムを使用しているときに IE ブラウザでファイルをダウンロードできないことに気づきました。何が起こっているのでしょうか?このサイトでは、win10ieブラウザがファイルをダウンロードできない問題を解決する方法をユーザーに丁寧に紹介しましょう。 win10ie ブラウザでファイルをダウンロードできない問題の解決方法 1. まず、Intenret Explorer の歯車オプションで、実行されている可能性のあるすべてのアドオンを無効にして効果を確認してみてください。 2. Internet Explorer の「Gear」-「インターネット オプション」-「セキュリティ」-「カスタム レベル」で、ファイルのダウンロード設定が有効になっているかどうかを確認します。 3.
 Apple と Mac 間でブックマークを転送するにはどうすればよいですか?
Feb 03, 2024 pm 06:57 PM
Apple と Mac 間でブックマークを転送するにはどうすればよいですか?
Feb 03, 2024 pm 06:57 PM
はじめに: Apple と Mac の間でブックマークを転送する方法について多くの友人から質問を受けましたが、この記事では詳細な回答を提供し、皆様のお役に立てれば幸いです。ぜひ読んでください! Apple コンピュータのブラウザはブックマークを同期できますか? 同じ Apple ID を使用し、同期機能を有効にすると、Mac ユーザーは Safari ブックマークを自動的に同期できます。ただし、この機能は Safari ブラウザにのみ適用され、他のブラウザに直接同期することはできないことに注意してください。 Windows コンピュータでは、Safari ブックマークは iCloud を使用して同期できますが、インポートできるのは IE ブラウザのみです。さらに、Aisi Assistant を使用してデバイス データを完全にバックアップし、「イージー モード」を選択してバックアップ ファイルを表示して完全回復することもできます。サファリ
 360 スピードのブラウザ互換モードを設定する方法
Feb 24, 2024 am 10:49 AM
360 スピードのブラウザ互換モードを設定する方法
Feb 24, 2024 am 10:49 AM
360 Speed Browser は、ユーザーがインターネットに迅速かつ安全にアクセスできるようにする人気のブラウザ アプリケーションです。ページ表示の異常や機能が正常に利用できない問題を解決するために、360 Extreme Browser では快適にウェブを閲覧できる互換モード機能を提供しています。では、360 スピードのブラウザ互換モードを設定するにはどうすればよいでしょうか?心配しないでください。エディターが 360 Extremely Fast Browser の互換モードを設定する方法に関するチュートリアルを提供します。お役に立てれば幸いです。 360 Speed Browser の互換モードの設定方法 1. 当サイトからダウンロードした 360 Speed Browser を開き、起動後、右上隅の 3 本の横棒アイコンをクリックします。 2. ポップアップオプションの[設定]をクリックします。 3. 開いた 360 Speed Browser 設定ウィンドウをクリックします。
 Win11 IEブラウザが自動的にエッジにジャンプするように復元する方法は?
Feb 11, 2024 am 08:50 AM
Win11 IEブラウザが自動的にエッジにジャンプするように復元する方法は?
Feb 11, 2024 am 08:50 AM
Win11ie ブラウザを復元して自動的にエッジにジャンプするようにするにはどうすればよいですか? win1 システムをアップグレードした後、IE ブラウザが常に自動的にエッジ ブラウザにジャンプし、多くのユーザーを非常に悩ませていることがわかりました。それで、このサイトはwin11ie自動ジャンプブラウザのエッジを修正する方法をユーザーに注意深く紹介しましょう。 Win11ie が自動的にブラウザ エッジにジャンプする変更方法 1. まず、ブラウザを開いて「3 つの点」をクリックします。 2. 次に「設定」を選択します。 3. 次に「デフォルトのブラウザ」をクリックします。 4. 最後に、許可しないように設定を変更します。
 Windows 11 で信頼済みサイトを設定する方法_Windows 11 の IE で信頼済みサイトを追加する方法
May 08, 2024 pm 01:11 PM
Windows 11 で信頼済みサイトを設定する方法_Windows 11 の IE で信頼済みサイトを追加する方法
May 08, 2024 pm 01:11 PM
1. まず、システムで IE ブラウザを開き、右上隅にある歯車の形のボタンを見つけてクリックします。 2. クリックするとドロップダウンメニューが表示されるので、[互換表示設定]をクリックします。 4. [この Web サイトを追加する] に追加する URL を入力し、右側の [追加] をクリックします。




