コピーしたものはどこで見つけられますか?
コンピュータを日常的に使用していると、コピー&ペーストが必要な場面によく遭遇します。ただし、テキストや画像をコピーしても、どこにコピーしたかがわからない場合があります。このとき、コピーされたものがどこにあるかを知る必要があります。この記事では、PHP エディターの Baicao が、コピーされたコンテンツをより適切に管理し、作業効率を向上させるのに役立つことを願って、いくつかの一般的な状況でコピーされたものが表示される可能性のある場所を紹介します。

コピーしたものはどこにありますか
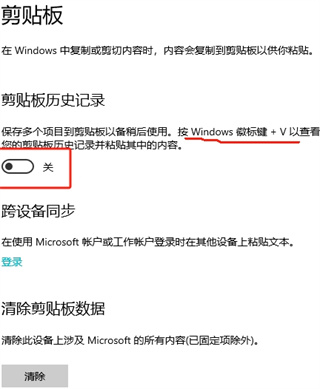
答え: [スタートアイコン]-[設定]-[システム]-[クリップボード]-[クリップボードを開く] [履歴] - [Windows V を長押しして表示]。
具体的な手順:
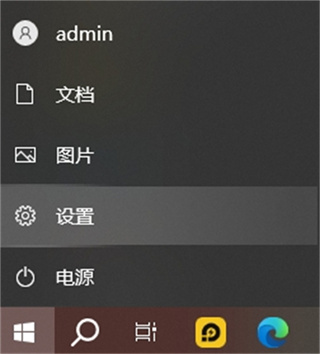
まず、コンピューターの電源を入れ、左下隅にある [スタート アイコン] を見つけてクリックします。ダイアログボックスが表示されるので、[設定]オプションをクリックします。

2. 次に、設定ページで、システム、個人用設定、ゲーム、アップデート、セキュリティなどの機能が表示されます。ここでは、[システム] 設定をクリックします。

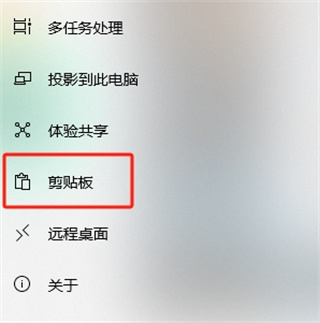
3. 次に、システム設定ページに移動すると、左側に多くの機能が表示されます。ここで [クリップボード] 機能を見つけてクリックします。


以上がコピーしたものはどこで見つけられますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 QQ Music から歌詞をコピーする方法 歌詞をコピーする方法
Mar 12, 2024 pm 08:22 PM
QQ Music から歌詞をコピーする方法 歌詞をコピーする方法
Mar 12, 2024 pm 08:22 PM
私たちユーザーは、このプラットフォームを使用する際にいくつかの機能の多様性を理解できるはずであり、いくつかの曲の歌詞は非常によく書かれていることがわかります。何度か聞いて、とても深い意味を感じることもあるので、意味を理解したい場合は、そのままコピーしてコピーライティングとして使いたくなりますが、使いたい場合は、まだ必要です 歌詞をコピーする方法を学ぶ必要があります 誰もがこれらの操作に慣れていると思いますが、携帯電話での操作は確かに少し難しいです。 そこで、よりよく理解するために、今日は編集者がは、あなたを助けるためにここにあります。上記の操作エクスペリエンスのいくつかをわかりやすく説明しています。もし気に入ったら、エディターと一緒に見に来てください。お見逃しなく。
 コピーのショートカットキーは何ですか?
Mar 10, 2023 pm 02:00 PM
コピーのショートカットキーは何ですか?
Mar 10, 2023 pm 02:00 PM
コピーのショートカット キーは「Ctrl+c」、対応する貼り付けキーは「Ctrl+v」です。コンピュータでは、マウスを使用してテキストをドラッグして選択し、Ctrl キーを押したまま C キーをクリックして完了します。コピー; ショートカット キーとは、特定のキー、キー シーケンス、またはキーの組み合わせによって操作を完了することを指します。
 リンクリストの長さを求めるCプログラム
Sep 07, 2023 pm 07:33 PM
リンクリストの長さを求めるCプログラム
Sep 07, 2023 pm 07:33 PM
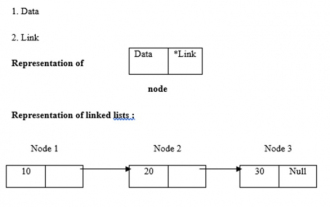
リンク リストは動的なメモリ割り当てを使用します。つまり、リンク リストはそれに応じて拡大および縮小します。これらはノードのコレクションとして定義されます。ここで、ノードにはデータとリンクという 2 つの部分があります。データ、リンク、リンクリストの表現は以下のとおりです。 ・リンクリストの種類 リンクリストには以下の4種類があります。 ・シングルリンクリスト/シングルリンクリスト ダブル/ダブルリンクリスト 循環シングルリンクリスト 循環ダブルリンクリスト再帰的メソッドを使用してリンク リストの長さを確認します。ロジックは -intlength(node *temp){ if(temp==NULL) returnl; else{&n
 PSコピーレイヤーのショートカットキー
Feb 23, 2024 pm 02:34 PM
PSコピーレイヤーのショートカットキー
Feb 23, 2024 pm 02:34 PM
PS コピー レイヤーのショートカット キーでは、PS を使用しているときにレイヤーをコピーしたい場合、ショートカット キー [Ctrl+J] を使用すると簡単にコピーできることがわかります。レイヤーをコピーするショートカットキーの具体的な操作方法を紹介しますが、以下に詳しい内容を記載していますので、ぜひご覧ください。 PS レイヤーのコピー ショートカット キーの答え: [Ctrl+J] 具体的な方法: 1. PS で画像を開き、コピーする必要があるレイヤーを選択します。 2. キーボードの[Ctrl+J]を同時に押して、レイヤーのコピーを完了します。その他のコピー方法: 1. 画像を開いた後、レイヤーを長押しして[新規レイヤー]アイコンを下に移動します。 2. アイコンに移動したら指を放します。 3. レイヤーのコピーが完了します。
 Win10 で ATA コントローラーを見つける方法
Jul 02, 2023 pm 02:05 PM
Win10 で ATA コントローラーを見つける方法
Jul 02, 2023 pm 02:05 PM
Win10 で ATA コントローラーを見つけるにはどうすればよいですか?デバイス マネージャーの ideata/atapi コントローラーは、コンピューターのパラレル ATA インターフェイスの拡張機能です。 ATA は IDE インターフェイスとも呼ばれ、ATAPI は CD/DVD およびその他のドライブ用の業界標準の ATA インターフェイスです。 ATAPI は、SCSI/ASPI コマンドを ATA インターフェイスに適合させるソフトウェア インターフェイスであり、これにより光学ドライブ メーカーはハイエンド CD/DVD ドライブ製品を ATA インターフェイスに適合させることが容易になります。詳細な操作方法を知らない友人も多いと思いますが、Win10 で ATA コントローラーを見つけるためのヒントを以下のエディターにまとめましたので、興味がある方はエディターをフォローして以下をご覧ください。 Win10 は ATA コントローラー テクノロジーを発見しました
 コピー&ペーストのショートカットの使い方を学ぶ
Jan 13, 2024 pm 12:27 PM
コピー&ペーストのショートカットの使い方を学ぶ
Jan 13, 2024 pm 12:27 PM
多くのユーザーがコンピュータを使用するとき、コピー&ペーストする必要があるものに遭遇した場合、マウスでコピーするのは非常に面倒です. そこで、コピー&ペーストのためのショートカットキーを使用する方法を教えてください? 詳細なチュートリアルをご覧ください~ショートカットのコピーと貼り付け キーの使用方法: 1. コピー キー: Ctrl+C、コピーするテキストまたは画像を選択し、ショートカット キーを押します。 2. 貼り付けキー: Ctrl+V. 貼り付けたい場所にショートカット キーを直接押すだけです。
 コピーのショートカット キー Ctrl に何を追加すればよいですか?
Mar 15, 2024 am 09:57 AM
コピーのショートカット キー Ctrl に何を追加すればよいですか?
Mar 15, 2024 am 09:57 AM
Windows では、コピーのショートカット キーは Ctrl C、Apple では、コピーのショートカット キーは Command C、Linux では、コピーのショートカット キーは Ctrl Shift C です。これらのショートカット キーを知っておくと、ユーザーの作業効率が向上し、テキストやファイルのコピー操作が容易になります。
 Vue でドラッグ アンド ドロップ要素をコピーして移動するにはどうすればよいですか?
Jun 25, 2023 am 08:35 AM
Vue でドラッグ アンド ドロップ要素をコピーして移動するにはどうすればよいですか?
Jun 25, 2023 am 08:35 AM
Vue は、便利なドラッグ アンド ドロップ機能を提供する人気の JavaScript フレームワークで、要素を簡単にコピーしたり移動したりできます。次に、Vue でドラッグ アンド ドロップ要素をコピーおよび移動する方法を見てみましょう。 1. ドラッグ アンド ドロップ要素の基本的な実装 Vue でドラッグ アンド ドロップ要素をコピーおよび移動するには、まず要素の基本的なドラッグ アンド ドロップ機能を実装する必要があります。具体的な実装方法は以下の通りです。 ドラッグする必要がある要素をテンプレートに追加します: <divclass="drag-elem"




