Web 経由で Linux ターミナル ツールにアクセス可能!
rtty はクライアントとサーバーで構成されます。クライアントは C 言語で書かれ、サーバーは GO 言語で書かれ、フロントエンド インターフェイスは vue で書かれています。 rtty を使用すると、Web インターフェイスを通じてどこからでもデバイスの端末にアクセスし、デバイス ID を通じてさまざまなデバイスを識別できます。 rtty は、Linux デバイスをリモートで管理するのに最適です。
######特性######クライアント C 言語実装、非常に小さく、組み込み Linux に適しています
-
SSL はサポートされていません: rtty(32K) libev(56K) -
-
サポート SSL: libmbedtls(88K) libmbedcrypto(241K) libmbedx509(48k)
-
サポート SSL: openssl、mbedtls、CyaSSl(wolfssl) -
SSL双方向認証(mTLS) -
ファイルのアップロードとダウンロードに非常に便利です -
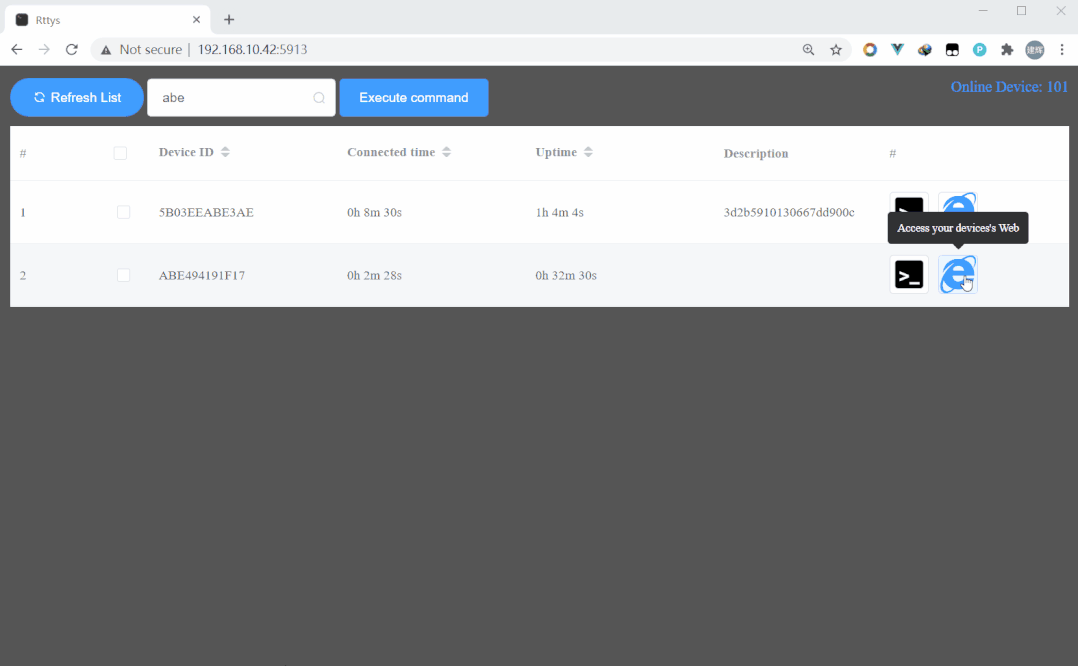
デバイス ID に基づいてさまざまなデバイスにアクセスする -
デバイスの Web にアクセスするための HTTP プロキシをサポート -
Xterm.js に基づくフル機能のターミナル -
導入が簡単で使いやすい - #########デモ######
インストールの依存関係

 リーリー
リーリー

rtty コードのクローンを作成します リーリー ######コンパイル###### リーリー
以下のパラメータを独自のパラメータに置き換えます リーリー
トークンを生成する リーリー
トークンを使用する リーリー
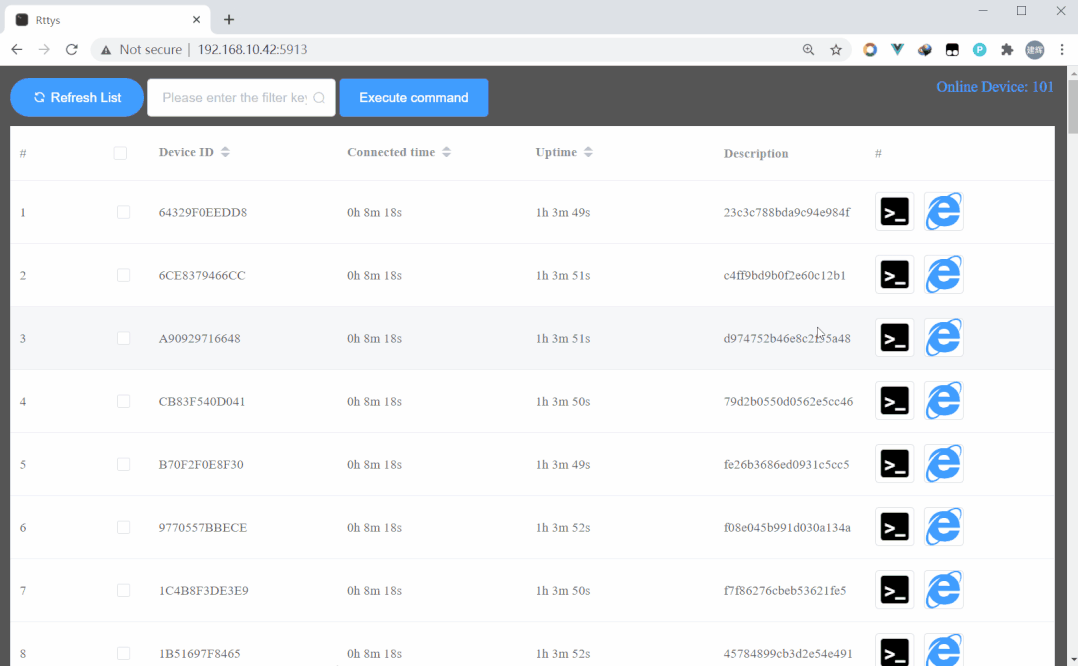
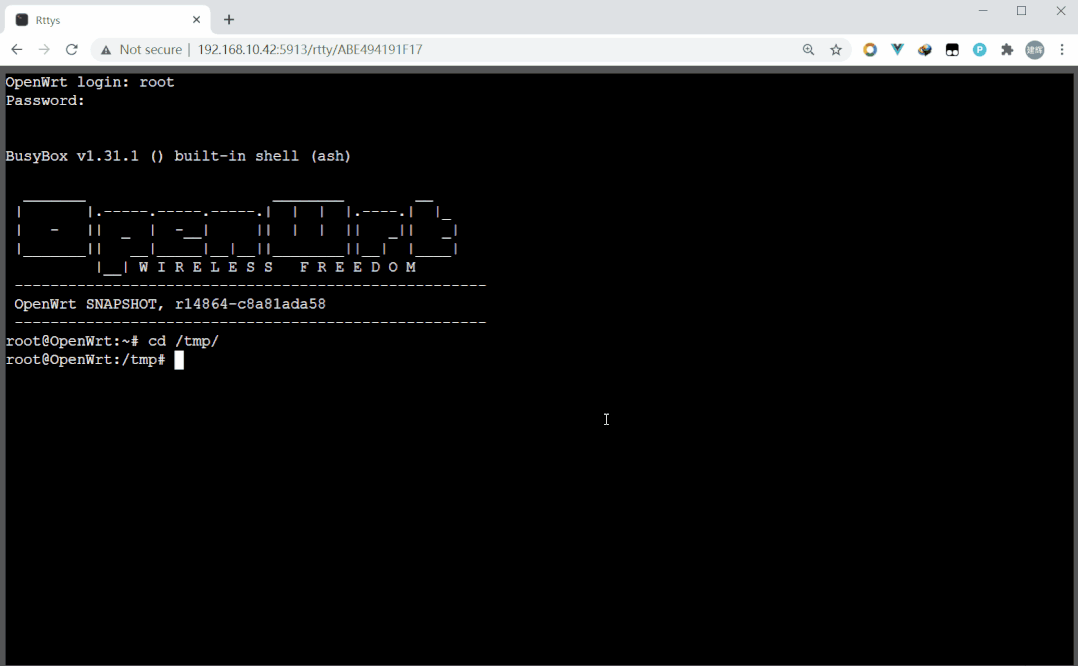
ブラウザ経由でアクセス
Web ブラウザを使用してサーバー (http://your-server-host:5913) にアクセスし、[接続] ボタンをクリックします。
または、Web ログインせずにデバイスを直接接続します (サーバー上でデバイスのホワイトリストを構成する必要があります)
“
-
http://your-server-host:5913/connect/devid1
-
http://your-server-host:5913/connect/devid2
”
从本地传输文件到远程设备
rtty -R
ログイン後にコピー
从远程设备传输文件到本地
rtty -S test.txt
ログイン後にコピー
传送门
“
- http://your-server-host:5913/connect/devid1
- http://your-server-host:5913/connect/devid2
”
rtty -R
rtty -S test.txt
开源地址:
“
- https://github.com/zhaojh329/rtty
”
以上がWeb 経由で Linux ターミナル ツールにアクセス可能!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 VSCODEは拡張子をインストールできません
Apr 15, 2025 pm 07:18 PM
VSCODEは拡張子をインストールできません
Apr 15, 2025 pm 07:18 PM
VSコード拡張機能のインストールの理由は、ネットワークの不安定性、許可不足、システム互換性の問題、VSコードバージョンが古すぎる、ウイルス対策ソフトウェアまたはファイアウォール干渉です。ネットワーク接続、許可、ログファイル、およびコードの更新、セキュリティソフトウェアの無効化、およびコードまたはコンピューターの再起動を確認することにより、問題を徐々にトラブルシューティングと解決できます。
 Apr 16, 2025 pm 07:39 PM
Apr 16, 2025 pm 07:39 PM
NotePadはJavaコードを直接実行することはできませんが、他のツールを使用することで実現できます。コマンドラインコンパイラ(Javac)を使用してByteCodeファイル(filename.class)を生成します。 Javaインタープリター(Java)を使用して、バイトコードを解釈し、コードを実行し、結果を出力します。
 Linuxアーキテクチャ:5つの基本コンポーネントを発表します
Apr 20, 2025 am 12:04 AM
Linuxアーキテクチャ:5つの基本コンポーネントを発表します
Apr 20, 2025 am 12:04 AM
Linuxシステムの5つの基本コンポーネントは次のとおりです。1。Kernel、2。Systemライブラリ、3。Systemユーティリティ、4。グラフィカルユーザーインターフェイス、5。アプリケーション。カーネルはハードウェアリソースを管理し、システムライブラリは事前コンパイルされた機能を提供し、システムユーティリティはシステム管理に使用され、GUIは視覚的な相互作用を提供し、アプリケーションはこれらのコンポーネントを使用して機能を実装します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 vscodeはMacに使用できますか
Apr 15, 2025 pm 07:36 PM
vscodeはMacに使用できますか
Apr 15, 2025 pm 07:36 PM
VSコードはMacで利用できます。強力な拡張機能、GIT統合、ターミナル、デバッガーがあり、豊富なセットアップオプションも提供しています。ただし、特に大規模なプロジェクトまたは非常に専門的な開発の場合、コードと機能的な制限がある場合があります。
 GITの倉庫アドレスを確認する方法
Apr 17, 2025 pm 01:54 PM
GITの倉庫アドレスを確認する方法
Apr 17, 2025 pm 01:54 PM
gitリポジトリアドレスを表示するには、次の手順を実行します。1。コマンドラインを開き、リポジトリディレクトリに移動します。 2。「git remote -v」コマンドを実行します。 3.出力と対応するアドレスでリポジトリ名を表示します。
 vscodeとは何ですか?vscodeとは何ですか?
Apr 15, 2025 pm 06:45 PM
vscodeとは何ですか?vscodeとは何ですか?
Apr 15, 2025 pm 06:45 PM
VSコードは、Microsoftが開発した無料のオープンソースクロスプラットフォームコードエディターと開発環境であるフルネームVisual Studioコードです。幅広いプログラミング言語をサポートし、構文の強調表示、コード自動完了、コードスニペット、および開発効率を向上させるスマートプロンプトを提供します。リッチな拡張エコシステムを通じて、ユーザーは、デバッガー、コードフォーマットツール、GIT統合など、特定のニーズや言語に拡張機能を追加できます。 VSコードには、コードのバグをすばやく見つけて解決するのに役立つ直感的なデバッガーも含まれています。




