JS は、connection_javascript スキルから YouTube のキー インスタンスを取得することを実装します。
この記事の例では、JS が接続から YouTube キーを取得する方法を説明します。皆さんの参考に共有してください。具体的な分析は次のとおりです。
このコードは、文字列から部分文字列をインターセプトする方法を示しています
// Example link:
// <a id="myLink" href="http://www.youtube.com/watch?v=cyRqR56aCKc&feature=PlayList&p=00000000000&index=0&playnext=1">Youtube link</a>
var youtubeLink = document.getElementById('myLink').href;
var youtubeVideoKey = youtubeLink.substr(youtubeLink.lastIndexOf("v=") + 2, 11);
// youtubeVideoKey will return "cyRqR56aCKc"
この記事が皆様の JavaScript プログラミング設計に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 体脂肪計の接続方法
Mar 07, 2024 pm 04:50 PM
体脂肪計の接続方法
Mar 07, 2024 pm 04:50 PM
Keep 体脂肪計の接続方法 Keep には特別に設計された体脂肪計がありますが、ほとんどのユーザーは Keep 体脂肪計の接続方法を知りません。エディターがユーザーにもたらすもの、興味のあるユーザーは見に来てください! Keep 体脂肪計の接続方法 1. まず Keep ソフトウェアを開き、メイン ページに移動し、右下隅の [マイ] をクリックして、[スマート ハードウェア] を選択します; 2. 次に、[マイ スマート デバイス] ページで、中央の[デバイスの追加]ボタンをクリックします; 3、インターフェイスを追加するデバイスを選択し、[スマート体脂肪/体重計]を選択します; 4.デバイスモデルの選択ページで、[体脂肪スケールを維持する]をクリックしますオプション; 5. 最後に、以下のインターフェイスで、最後に下部の[今すぐ追加]
 Googleセキュリティコードはどこで入手できますか
Mar 30, 2024 am 11:11 AM
Googleセキュリティコードはどこで入手できますか
Mar 30, 2024 am 11:11 AM
Google Authenticator はユーザー アカウントのセキュリティを保護するために使用されるツールであり、そのキーは動的検証コードを生成するために使用される重要な情報です。 Google Authenticator のキーを忘れて、セキュリティ コードでしか認証できない場合は、この Web サイトの編集者が Google セキュリティ コードの入手先について詳しく説明しますので、お役に立てれば幸いです。詳細を知る ユーザーは以下を読み続けてください。まず電話の設定を開き、設定ページに入ります。ページを下にスクロールして Google を見つけます。 Googleページに移動し、「Googleアカウント」をクリックします。アカウント ページに入り、確認コードの下にある [表示] をクリックします。パスワードを入力するか、指紋を使用して身元を確認します。 Google セキュリティ コードを取得し、そのセキュリティ コードを使用して Google の ID を確認します。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 OnePlus ウォッチを Bluetooth ヘッドセットに接続する方法_OnePlus ウォッチを Bluetooth ヘッドセットに接続する方法
Mar 23, 2024 pm 01:16 PM
OnePlus ウォッチを Bluetooth ヘッドセットに接続する方法_OnePlus ウォッチを Bluetooth ヘッドセットに接続する方法
Mar 23, 2024 pm 01:16 PM
1. イヤホンをイヤホンボックスに入れて蓋を開けたままにし、ボックスのボタンを長押ししてイヤホンのペアリング状態にします。 2. 時計の音楽機能をオンにして Bluetooth ヘッドフォンを選択するか、時計の設定機能で Bluetooth ヘッドフォンを選択します。 3. 正常にペアリングするウォッチのヘッドセットを選択します。
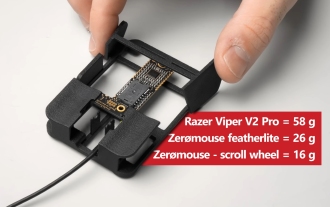
 Zeromouse: YouTuber が 16 g ゲーミング マウスを製作、あなたも購入できます。
Aug 16, 2024 pm 03:42 PM
Zeromouse: YouTuber が 16 g ゲーミング マウスを製作、あなたも購入できます。
Aug 16, 2024 pm 03:42 PM
超軽量ゲーミング マウスの世界は最近本格的に盛り上がっており、Cooler Master や Logitech などの主流のゲーム周辺機器メーカーも、25.99 ドルの Cooler Master MM711 や 105.99 ドルの Logitech G Pro X Superlight ch でこの動きに参加しています。
 ゲームコントローラーをGohan Arcadeに接続する手順
Mar 19, 2024 pm 03:55 PM
ゲームコントローラーをGohan Arcadeに接続する手順
Mar 19, 2024 pm 03:55 PM
BluetoothコントローラーをGohan Arcadeに接続するにはどうすればよいですか? Gohan Game Center は多くのモバイル ゲーム プレーヤーに使用されているゲーム ボックスです。人気のゲーム リソースと豊富なゲーム関連機能が多数含まれています。以下では編集者がゲーム コントローラーの接続方法を紹介します。プレイヤーの皆様はぜひご覧ください。 1. まず、Gohan Game Center APP のホームページにアクセスし、ホームページの右下隅にある「マイ」オプションをクリックします; 2. マイページで [コントローラー] 機能を見つけます。場所は図に示されています。下記を選択し、クリックして設定に移動します; 3. 選択してオンにします 携帯電話の Bluetooth 機能については、コントローラーの電源がオンになっていることを確認します; 4. 最後に、コントローラーの指示に従って、一致する接続を確立します. 接続に成功すると、モバイルゲームを使用してさまざまなゲームを体験できます。
 キープをHuaweiブレスレットに接続する方法
Mar 07, 2024 pm 09:46 PM
キープをHuaweiブレスレットに接続する方法
Mar 07, 2024 pm 09:46 PM
Keep を Huawei ブレスレットに接続する方法? Keep ソフトウェアで Huawei ブレスレットを接続できます. ほとんどのユーザーは Huawei ブレスレットの接続方法を知りません. 次に、編集者が提供した Keep と Huawei ブレスレットの接続方法のグラフィックチュートリアルです. 興味のあるユーザーは来てくださいそして見てください! Keep を Huawei ブレスレットに接続する方法 1. まず Keep アプリケーションを開き、メインページの右下隅にある [Me] をクリックして特別なエリアに入り、[Smart Hardware] を選択します; 2. 次に、My Smart Device に挑戦します機能ページで、中央の[デバイスの追加]をクリックします; 3. 次に、追加するデバイスを選択するページで、[スマートブレスレット/ウォッチ]機能を選択します; 4. 最後に、以下に示すインターフェースで、接続するHuaweiウォッチのモデル。
 Edge の接続がプライベートではないことを修正する 3 つの方法
Mar 13, 2024 pm 01:30 PM
Edge の接続がプライベートではないことを修正する 3 つの方法
Mar 13, 2024 pm 01:30 PM
Edge ブラウザを使用して Web ページにアクセスすると、接続が専用接続ではないというプロンプトが表示され、Web ブラウジングが失敗したことがありますか?これはどうなっているでしょうか?多くの友人はこの問題への対処方法を知りません。次の 3 つの解決策を参照してください。方法 1 (単純かつ粗雑): エッジ ブラウザでは、設定を入力してセキュリティ機能をオフにし、Web サイトのアクセス許可で位置情報の許可をブロックすることで、Web サイトにアクセスできない問題を解決できます。このアプローチの有効性と期間はさまざまであり、具体的な効果を判断することはできないことに注意することが重要です。ブラウザを再起動した後、Web サイトにアクセスして問題が解決したかどうかを確認してください。方法 2: キーボードを英語入力に調整する




