JavaScript_Basics 用の RequireJS ライブラリの使用を開始する
はじめに
現在最も一般的に使用されている JavaScript ライブラリの 1 つは、RequireJS です。私が最近関わったプロジェクトはすべて RequireJS を使用しているか、プロジェクトに RequireJS を追加することを推奨しています。この記事では、RequireJS とは何か、およびその基本的なシナリオのいくつかについて説明します。
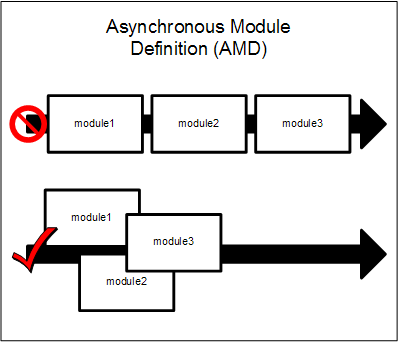
非同期モジュール定義 (AMD)
RequireJS について語るとき、JavaScript モジュールとは何か、そして AMD とは何かについて触れずにはいられません。
JavaScript モジュールは、SRP (単一責任原則) に準拠し、パブリック API を公開する単なるコード スニペットです。最新の JavaScript 開発では、多くの機能をモジュールにカプセル化でき、ほとんどのプロジェクトでは、各モジュールに独自のファイルがあります。これにより、JavaScript 開発者にとって作業が少し難しくなります。モジュール間の依存関係に常に注意を払い、これらのモジュールを特定の順序でロードする必要があり、そうしないとランタイムがエラーをスローするからです。
script タグは、JavaScript モジュールをロードする場合に使用します。依存モジュールをロードするには、最初に依存モジュールをロードし、次に依存モジュールをロードする必要があります。スクリプト タグを使用する場合は、この特定の順序でロードを調整する必要があります。スクリプトは同期的にロードされます。 async キーワードと defer キーワードを使用して読み込みを非同期にできますが、読み込みプロセス中に読み込み順序が失われる可能性があります。別のオプションとして、すべてのスクリプトをまとめてバンドルすることもできますが、バンドルするときにスクリプトを正しい順序で並べ替える必要があります。
AMD は、モジュールとその依存関係を非同期かつ正しい順序でロードできるようにモジュールを定義します。

CommonJS は、一般的な JavaScript パターンを標準化する試みです。これには、この記事を続ける前に読むことをお勧めする AMD 定義 が含まれています。 JavaScript 仕様の次のバージョンである ECMAScript 6 には、JavaScript 言語の一部となる出力、入力、およびモジュールの仕様定義があり、それほど長くはかかりません。これは、RequireJS について言いたいことでもあります。
JS が必要ですか?
RequireJS は、http://requirejs.org/ から、または Visual Studio を使用している場合は Nuget からダウンロードできる Javascript ファイルおよびモジュール フレームワークです。 Node.js などのブラウザおよびサーバー環境をサポートします。 RequireJS を使用すると、関連する依存モジュールのみを順次読み取ることができます。
RequireJS は、script タグを使用して定義した依存関係を読み込むときに、head.appendChild() 関数を通じてこれらの依存関係を読み込みます。依存関係が読み込まれると、RequireJS はモジュール定義の順序を計算し、正しい順序で呼び出します。これは、「ルート」を使用して必要なすべての機能を読み取るだけでよく、残りは RequireJS が実行することを意味します。これらの機能を正しく使用するには、定義するすべてのモジュールで RequireJS API を使用する必要があります。そうしないと、期待どおりに動作しません。
RequireJS API は、RequireJS のロード時に作成される requirejs 名前空間の下に存在します。その主要な API は主に次の 3 つの関数です:
- 定義 – この機能を使用すると、ユーザーはモジュールを作成できます。各モジュールには一意のモジュール ID があり、これは RequireJS のランタイム関数で使用されます。define 関数はグローバル関数であり、requirejs 名前空間を使用する必要はありません。
- require – この関数は依存関係を読み取るために使用されます。また、これはグローバル関数であるため、requirejs 名前空間を使用する必要はありません。
- config – この関数は、RequireJS を構成するために使用されます。
後でこれらの関数の使用方法を説明しますが、最初に RequireJS の読み込みプロセスを理解してください。
データメイン属性
RequireJS をダウンロードした後、最初に行う必要があるのは、RequireJS がどのように動作し始めるかを理解することです。 RequireJS がロードされると、data-main 属性を使用してスクリプト ファイルが検索されます (これは、src を使用して RequireJS をロードしたスクリプトと同じである必要があります)。 data-main は、すべてのスクリプト ファイルのルート パスを設定する必要があります。このルート パスに基づいて、RequireJS はすべての関連モジュールを読み込みます。次のスクリプトは、data-main の使用例です:
ルート パスを定義するもう 1 つの方法は、後で説明するように、構成関数を使用することです。 requireJs はすべての依存関係がスクリプトであると想定しているため、スクリプトの依存関係を宣言するときに .js 接尾辞を使用する必要はありません。
設定機能
独自の構成を使用するように RequireJS のデフォルト構成を変更したい場合は、require.configh 関数を使用できます。 config 関数は、多くの構成パラメーター オプションを含むオプションのパラメーター オブジェクトを渡す必要があります。使用できる構成をいくつか示します:
- baseUrl - モジュールのロードに使用されるルート パス。
- パス - ルート パスの下に存在しないモジュール パスをマップするために使用されます。
- Shims - RequireJS を使用しないスクリプト/モジュールの外部で設定された関数の依存関係と初期化関数。 RequireJS を使用してアンダースコアが定義されていないが、依然として RequireJS を通じて使用したい場合は、構成内でアンダースコアを shim として定義する必要があります。
- deps - 依存関係配列のロード
構成の使用例を次に示します:
require.config({
//By default load any module IDs from scripts/app
baseUrl: 'scripts/app',
//except, if the module ID starts with "lib"
paths: {
lib: '../lib'
},
// load backbone as a shim
shim: {
'backbone': {
//The underscore script dependency should be loaded before loading backbone.js
deps: ['underscore'],
// use the global 'Backbone' as the module name.
exports: 'Backbone'
}
}
});
この例では、ルート パスは scripts/app に設定されており、lib から始まる各モジュールは scripts/lib フォルダーの下に設定されています。
RequireJS でモジュールを定義する
モジュールは、内部実装のカプセル化、公開されたインターフェイス、および合理的に限定されたスコープを持つオブジェクトです。 ReuqireJS はモジュールを定義するための定義関数を提供します。慣例により、JavaScript ファイルごとに 1 つのモジュールのみを定義する必要があります。定義関数は、依存関係配列とモジュール定義を含む関数を受け入れます。通常、モジュール定義関数は、前の配列内の依存モジュールをパラメータとして順番に受け取ります。たとえば、これは簡単なモジュール定義です:
define(["logger"], function(logger) {
return {
firstName: “John",
lastName: “Black“,
sayHello: function () {
logger.log(‘hello');
}
}
}
);
ロガーを含むモジュール依存関係配列が定義関数に渡され、モジュールが後で呼び出されることを確認します。同様に、定義されたモジュールに logger という名前のパラメータがあり、これが logger モジュールに設定されることがわかります。すべてのモジュールはその API を返す必要があります。この例では、2 つのプロパティ (firstName と lastName) と 1 つの関数 (sayHello) があります。その後、後で定義するモジュールが ID でこのモジュールを参照する限り、その公開された API を使用できます。
require 関数を使用します
RequireJS のもう 1 つの非常に便利な関数は、require 関数です。 require 関数はモジュールの依存関係をロードするために使用されますが、モジュールは作成されません。例: 次の用途では、jQuery を使用できる関数を定義する必要があります。
require(['jquery'], function ($) {
//jQuery was loaded and can be used now
});
概要
この記事では、RequireJS ライブラリを紹介しました。これは、私がすべての JavaScript プロジェクトを作成するために使用するライブラリ関数の 1 つです。 RequireJS は、モジュールの依存関係や関連コマンドを読み込むために使用されるだけでなく、モジュール式の JavaScript コードを作成するのにも役立ちます。これはコードのスケーラビリティと再利用性に非常に役立ちます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




