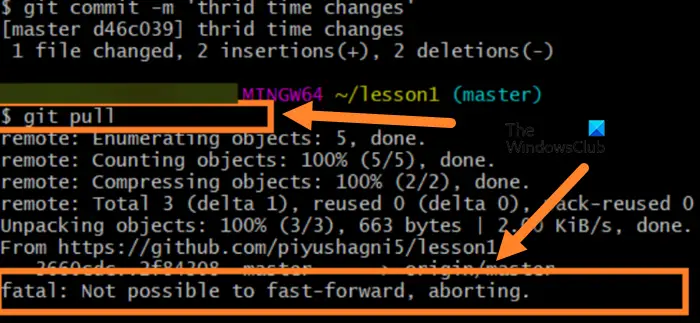
致命的: 早送りできません。GIT プルがエラーで中止されました。
git pull 操作を実行すると、早送りできない致命的なエラーが発生し、プロセスが終了する場合があります。 -ff-only を使用しようとしても問題は解決しません。この記事では、考えられる解決策と対策を検討します。

致命的なエラーを修正: 早送りできない、中止された GIT プル エラー
「致命的エラー: 早送りできません。Git Pull を中止します」エラーが発生した場合は、以下の解決策に従って問題を解決してください。
それについて詳しく話しましょう。
1]リベース プルを使用する
一般的に使用される「git pull」コマンドに加えて、「git pull-rebase」コマンドも試すことができます。このコマンドは、まずリモート ブランチから最新の変更をフェッチし、次にローカル コミットを更新されたブランチに適用します。このアプローチは、さまざまなブランチ構造の問題を解決するのに役立ちます。
REBASE を使用してプルするために実行する必要があるコマンドは次のとおりです。
まず、次のコマンドを実行して問題のブランチを確認します。
リーリー次に、「git ull-rebase」コマンドを使用してリモート ブランチの変更を取得し、そのブランチに対するローカル コミットを再生しましょう。
リーリー競合がない場合、Git は更新されたブランチに自発的に変更をコミットします。ただし、競合が発生した場合、リベース プロセスは一時停止され、競合しているファイルについて通知されます。マージ ツールを使用するか、ファイルを手動で編集することで競合を解決できます。競合を解決した後、「git rebase-Continue」を使用してください。
リーリーリベース プロセスが完了したら、変更をリモート リポジトリにプッシュすることができます。
リーリーこれは役に立ちます
2] master ブランチの変更を新しいブランチにマージします
ローカル ブランチがリモート ブランチに含まれている場合、マスター ブランチの変更を新しいブランチにマージするのは非常に簡単です。以下のコマンドを実行して同じことを行うことができます。
まず、次のコマンドを実行します。
リーリー次に、以下のコマンドを実行してブランチを作成し、ローカル ブランチのオリジン/マスター ヘッドを確認する必要があります。
リーリーマージ競合が発生した場合は、競合ファイルを編集して競合を解決します。次に、変更を準備してコミットします。新しいブランチを作成したら、master ブランチからの変更をそのブランチにシームレスにマージできます。
プルしようとすると早送り中止できないのはなぜですか?
致命的なエラーは、プルしようとしたときに早送り中止ができなかったことを示します。これは、Git が変更を自動的にマージできないことを意味します。これらは主に、ローカル ブランチとリモート ブランチの間で競合する変更が発生したり、リモート ブランチにローカル ブランチが存在しないことが原因で発生します。
読む: Windows システム上の Git グラフィカル ユーザー インターフェイス クライアント
GIT の高速転送とは何ですか?
Git では、早送りは、ソース ブランチの先頭からターゲット ブランチの先頭に直接到達できる場合に発生するマージの一種です。したがって、ソース ブランチが作成されてから、基本的にターゲット ブランチで新しいコミットは発生していません。したがって、Git は新しいマージ コミットを作成せずに、ターゲット ブランチの先頭ポインターをソース ブランチの先頭に移動するだけです。
こちらもお読みください: Windows に最適な Git GUI クライアント.
以上が致命的: 早送りできません。GIT プルがエラーで中止されました。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページは、コードの脆弱性、ブラウザー互換性、パフォーマンスの最適化、セキュリティの更新、ユーザーエクスペリエンスの改善などの要因のため、継続的に維持する必要があります。効果的なメンテナンス方法には、完全なテストシステムの確立、バージョン制御ツールの使用、定期的にページのパフォーマンスの監視、ユーザーフィードバックの収集、メンテナンス計画の策定が含まれます。
 自分でH5ページを作成する方法を学ぶことができますか?
Apr 06, 2025 am 06:36 AM
自分でH5ページを作成する方法を学ぶことができますか?
Apr 06, 2025 am 06:36 AM
自習H5ページの生産が可能ですが、迅速な成功ではありません。設計、フロントエンド開発、バックエンド相互作用ロジックを含むHTML、CSS、およびJavaScriptをマスターする必要があります。練習が鍵であり、チュートリアルを完成させ、資料のレビューを行い、オープンソースプロジェクトに参加することで学びます。パフォーマンスの最適化も重要であり、画像の最適化、HTTP要求の削減、適切なフレームワークの使用が必要です。自習への道は長く、継続的な学習とコミュニケーションが必要です。
 ブートストラップが変更された後の結果を表示する方法
Apr 07, 2025 am 10:03 AM
ブートストラップが変更された後の結果を表示する方法
Apr 07, 2025 am 10:03 AM
変更されたブートストラップの結果を表示する手順:ブラウザでHTMLファイルを直接開き、ブートストラップファイルが正しく参照されることを確認します。ブラウザキャッシュ(Ctrl Shift R)をクリアします。 CDNを使用する場合、開発者ツールでCSSを直接変更して、エフェクトをリアルタイムで表示できます。 Bootstrapソースコードを変更する場合は、ローカルファイルをダウンロードして交換するか、Webpackなどのビルドツールを使用してビルドコマンドを再実行します。
 Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
ページネーションは、パフォーマンスとユーザーエクスペリエンスを向上させるために、大きなデータセットを小さなページに分割するテクノロジーです。 VUEでは、次の組み込みメソッドを使用してページを使用できます。ページの総数を計算します。TotalPages()トラバーサルページ番号:V-For Directive on Currentページを設定します。
 hadidb:pythonの軽量で水平方向にスケーラブルなデータベース
Apr 08, 2025 pm 06:12 PM
hadidb:pythonの軽量で水平方向にスケーラブルなデータベース
Apr 08, 2025 pm 06:12 PM
hadidb:軽量で高レベルのスケーラブルなPythonデータベースHadIDB(HadIDB)は、Pythonで記述された軽量データベースで、スケーラビリティが高くなっています。 PIPインストールを使用してHADIDBをインストールする:PIPINSTALLHADIDBユーザー管理CREATEユーザー:CREATEUSER()メソッド新しいユーザーを作成します。 Authentication()メソッドは、ユーザーのIDを認証します。 fromhadidb.operationimportuseruser_obj = user( "admin"、 "admin")user_obj。
 Prometheus MySQL ExporterでMySQLおよびMariadb液滴を監視します
Apr 08, 2025 pm 02:42 PM
Prometheus MySQL ExporterでMySQLおよびMariadb液滴を監視します
Apr 08, 2025 pm 02:42 PM
MySQLおよびMariaDBデータベースの効果的な監視は、最適なパフォーマンスを維持し、潜在的なボトルネックを特定し、システム全体の信頼性を確保するために重要です。 Prometheus MySQL Exporterは、プロアクティブな管理とトラブルシューティングに重要なデータベースメトリックに関する詳細な洞察を提供する強力なツールです。
 ブートストラップのJavaScriptの動作を表示する方法
Apr 07, 2025 am 10:33 AM
ブートストラップのJavaScriptの動作を表示する方法
Apr 07, 2025 am 10:33 AM
BootstrapのJavaScriptセクションは、静的なページに活力を与えるインタラクティブなコンポーネントを提供します。オープンソースコードを見ると、それがどのように機能するかを理解できます。イベントバインディングはDOMの操作とスタイルの変更をトリガーします。基本的な使用には、JavaScriptファイルの導入とAPIの使用が含まれ、高度な使用にはカスタムイベントと拡張機能が含まれます。よくある質問には、バージョンの競合やCSSスタイルの競合が含まれます。これは、コードをダブルチェックすることで解決できます。パフォーマンスの最適化のヒントには、オンデマンドの読み込みとコード圧縮が含まれます。 Bootstrap JavaScriptをマスターするための鍵は、その設計コンセプトを理解し、実用的なアプリケーションを組み合わせ、開発者ツールを使用してデバッグと探索することです。




