Web ページの効率を向上させるために注意すべき 14 の事項 Graphics_Experience Exchange
Web サイトのコンテンツがどんなに充実していても、遅すぎてアクセスできなければ意味がありません。どんなに SEO が優れていても、検索スパイダーが見つけられなければ意味がありません。ユーザーフレンドリーなWebサイトはUEによって設計されており、ユーザーが閲覧し続ければ、それが見えなくても、それは空話です。
ウェブサイトの最も基本的なものは何ですか?
——内容は? SEO(検索エンジン最適化)? UE(ユーザーエクスペリエンス)?どれも正しくありません!スピードだ!
Webサイトのコンテンツがどれだけ豊富でも、アクセスが遅すぎては意味がありません。どんなにSEOが優れていても、検索スパイダーが捕まえられなければ意味がありません。 UEがウェブサイトをどのように使いやすく設計しているか、ユーザーが接続すれば、それが見えなくても、それは空の話です。
つまり、Web ページの効率性が最も注目すべき側面であることは間違いありません。 Web ページの効率を向上させるにはどうすればよいでしょうか? Steve Souders (Steve Souders の情報 http://www.php.cn/) は、Web ページの効率を向上させるための 14 のガイドラインを提案しました。これらのガイドラインは、次の記事で紹介する YSlow ツールの理論的基礎にもなります。
HTTP リクエストを減らす
コンテンツ配信ネットワークを使用する
Expires ヘッダーを追加する
Gzip コンポーネント
CSS を一番上に置く
スクリプトを一番下に移動する
CSS 式を避ける
JavaScript と CSS を外部にする
DNS ルックアップを減らす
JavaScript を縮小する
リダイレクトを避ける
重複したスクリプトを削除する
ETag を設定する
Web ページの効率を向上させるために注意すべき 14 の事項 Graphics_Experience Exchange を作成するキャッシュ可能
ここではこれらのガイドラインを一つずつ解説し、開発者に関係の深いガイドラインについて詳しく説明していきます。私の個人的なスキルは本当に限られているので、間違いや無知は避けられません。専門家からのアドバイスをお願いします。
記事 1: HTTP リクエストの数を減らす HTTP リクエストの数をできる限り減らします。
ユーザー応答時間の 80% がフロントエンドで無駄になっています。この時間は主に、画像、スタイル シート、JavaScript スクリプト、フラッシュ、その他のファイルのダウンロードによって発生します。 Web ページの表示効率を向上させるには、これらのリソース ファイルに対する Request リクエストの数を減らすことが重要になります。
ここには矛盾があるように思えます。つまり、多くの画像、スタイル、スクリプト、またはフラッシュを削減すると、Web ページはむき出しになり、それはどれほど醜いものになるでしょうか?実はこれは誤解なのです。できるだけ減らしてくださいと言っているだけで、全く使えないと言っているわけではありません。これらのファイルに対するリクエスト リクエストの数を減らすために、もちろんいくつかのヒントと提案があります。
1: 複数の小さな画像ではなく、1 つの大きな画像を使用します。
これは確かに、伝統的な考え方を少し覆すものです。以前は、複数の小さな画像のダウンロード速度の合計は、1 つの大きな画像のダウンロード速度よりも遅くなると常に考えられていました。しかし、httpwatch ツールを使用して複数のページを分析した結果は、これが事実ではないことを示しています。
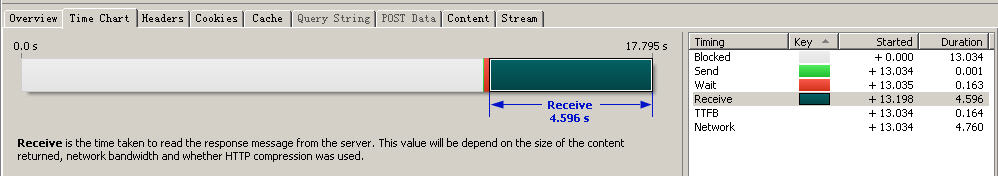
最初の画像は、337*191px、サイズ40528byteの大きな画像の解析結果です。
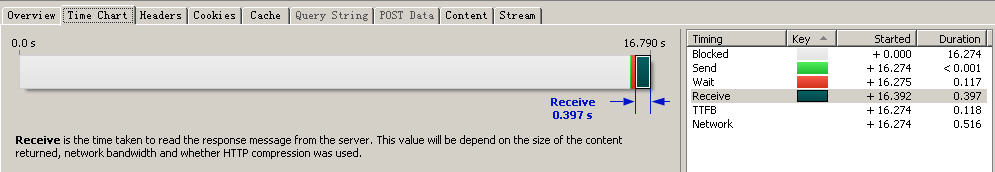
2番目の画像は、280*90px、サイズ13883バイトの小さな画像の解析結果です。

サイズ 40528 バイトの 337*191 ピクセルの大きな画像の分析結果 (画像をクリックすると、完全な大きな画像が表示されます) p>

サイズ 13883 バイトの 280*90 ピクセルの小さな画像の分析結果 (画像をクリックすると完全な画像が表示されます)大きな画像)
最初の大きな画像には時間がかかります:
ブロック: 13.034 秒
送信: 0.001 秒
待機: 0.163 秒
受信: 4.596 秒
TTFB: 0.164 秒
ネットワーク: 4.760 秒
消費電力: 17.795 秒
大きなファイルの送信に費やされる実際の時間は受信時間 (4.596 秒) です。ほとんどの時間は、キャッシュを取得して、リンクが有効かどうかを判断するためのブロック時間は 13.034 秒かかり、合計時間の 73.2% を占めます。
2 番目の小さな画像には時間がかかります:
ブロック: 16.274 秒
送信: 0.001 秒未満
待機: 0.117 秒
受信: 0.397 秒 TTFB: 0.118 秒
ネットワーク: 0.516 秒
消費電力: 16.790 秒
ファイルの転送に費やされる実際の時間は受信時間であり、これは 0.397 秒であり、実際には、先ほどの大きなファイルの 4.596 秒は、はるかに小さいです。しかし、ブロックされた時間は 16.274 秒で、合計時間の 97% を占めました。
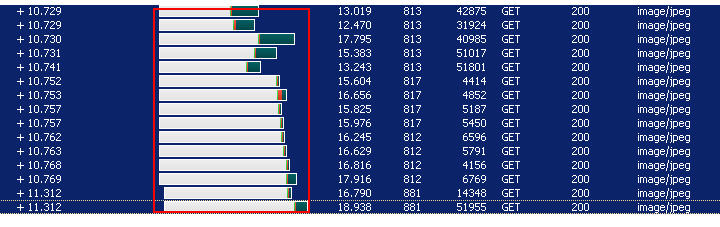
これらのデータだけでは納得できない場合は、下の写真を見てみましょう。これは、Web ページ上のすべての画像に費やした時間のリストです。もちろん、中の絵は大小で仕様が異なります。

時間の約 80% は、キャッシュを取得してリンクが有効かどうかを判断するために使用されるブロック時間です。
紺色はファイルの転送にかかった受信時間、手前の白色はキャッシュを取得してリンクが有効かどうかを確認するためのブロック時間です。決定的な事実は次のとおりです。
大きなファイルと小さなファイルのダウンロードに必要な時間確かに違いはありますが、その差の絶対値は大きくありません。さらに、ダウンロードに必要な時間は、費やされる合計時間の小さな部分を占めます。
ブロック時間の約 80% は、キャッシュを取得し、リンクが有効かどうかを判断するために使用されます。ファイルサイズに関係なく、所要時間はほぼ同じです。そして、それは費やされる合計時間の大きな部分を占めます。
100k の大きな画像に費やされる合計時間は、4 つの 25k の小さな画像に費やされる合計時間よりも明らかに長くなります。そして主な違いは、4 つの小さな画像のブロック時間は 1 つの大きな画像のブロック時間よりも明らかに長いということです。
したがって、可能であれば、つまらない小さな写真を多用するのではなく、大きな写真を使用してください。これは、フリップドアが絵の置き換えによって実装された引き戸よりも効率的である理由でもあります。
ただし、大きすぎる単一の画像は使用できないことに注意してください。ユーザー エクスペリエンスに影響するためです。たとえば、数メガバイトのサイズの背景画像を使用することは、明らかに良い考えではありません。
2: CSS ファイルを結合します。

画像: 合併と融合
私は以前に間違いを犯しました。私の一連の記事「スタイルシートの構成と計画」を読んでいただければわかります。その際、スタイルシートの整理と計画を容易にするために、目的ごとに使用するスタイルシートファイルを分離し、異なる CSS ファイルを作成しました。次に、ページ内で必要に応じて複数の CSS ファイルを参照します。 「HTTP リクエストの数をできる限り減らす」という原則によれば、それはより多くの HTTP リクエスト リクエストを生成するため、実際には不合理であることがわかります。これにより、Web ページの効率が低下します。したがって、Web ページの効率を向上させる観点からは、やはりすべての css を同じ css ファイルに記述する必要があります。しかし、問題は再び起こります。では、スタイルシートを適切に整理して計画するにはどうすればよいでしょうか?これは実に矛盾しています。私が現在行っていることは、2 つのバージョンを使用することです。編集版と出版版。編集版では、計画と整理を容易にするために、引き続き複数の CSS ファイルを使用します。公開するときは、HTTPRequest リクエストの数を減らすために、複数の CSS ファイルを 1 つのファイルにマージします。
3: JavaScript ファイルを結合します。
理由と解決策は上記と同じなので、ここでは説明しません。
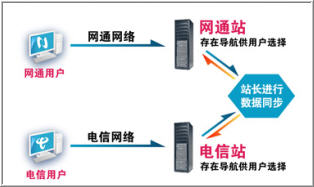
第 2 条: コンテンツ配信ネットワークの使用 CDN の使用
これは非常に奥深いように思えるかもしれませんが、中国のネットワークと組み合わせる限り、ネットワークの特性、これを理解するのは難しくありません。 「北部サーバー」、「南部サーバー」、「テレコムサーバー」、「ネットコムサーバー」...これらの言葉はとても聞き覚えがあり、憂鬱に聞こえます。北京の通信ユーザーが広東省のネットコム サーバーからの「壁紙コレクション」投稿に似た Web ページを開こうとすると、深く理解できるでしょう。
これは開発者の能力の範囲内の基準ではないため、ここで言うことはあまりありません。

画像: この画像には中国の特徴がいくつかあります
記事 3: Expires ヘッダーの追加サイクル ヘッダーの追加
これは開発者によって制御されず、Web サイト サーバー管理者の責任です。したがって、開発者として理解できなくても問題ありません。このガイドラインについては、会社の Web サーバー管理者に伝えることをお勧めします。
項目 4: Gzip コンポーネントにより Gzip 圧縮が可能になります
これについては誰でもよく知っているはずです。 Gzip の考え方は、まずサーバー側でファイルを圧縮してから送信することです。これは、より大きなプレーン テキスト ファイルに対して特別な効果をもたらします。これは開発者ではなく Web サイトのサーバー管理者の仕事であるため、ここでは詳しく説明しません。これに興味がある場合は、会社の Web サイト サーバー管理者に問い合わせてください。
第 5 条: CSS を上部に配置する CSS スタイルをページの上部に配置します。
HTML、XHTML、CSS のいずれであっても、それらはすべてインタープリタ言語であり、コンパイル言語ではありません。したがって、CSS が最上部にある場合、ブラウザーが構造を解析するときに、すでにページをレンダリングできます。このように、最初はページ構造が裸で表示され、その後 CSS がレンダリングされ、ページが突然華やかになります。これは、あまりにも「ドラマチック」なページ閲覧体験になります。
項目 6: スクリプトを一番下に移動する スクリプトを一番下に配置します
理由は項目 5 と同じです。スクリプトは一般的にユーザーとの対話に使用されるというだけです。したがって、ページがまだ公開されておらず、ユーザーがそのページがどのようなものであるかさえ知らない場合、インタラクションについて話すのはまったくナンセンスです。したがって、スクリプトは CSS の逆であり、スクリプトはページの下部に配置する必要があります。
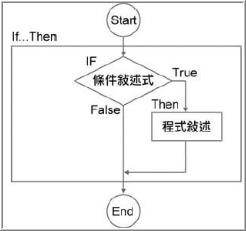
記事 7: CSS 式の使用を避ける CSS での式の使用を避ける

図: の式CSS は実際には if 判定の一種です。
まず、CSS 式とは何かを説明する必要があります。実際、これは他の言語の if...else... ステートメントに似ています。このようにして、CSS で簡単な論理判断を行うことができます。簡単な例を見てみましょう -
スタイル> span>
入力{ span>背景色: span>expression((this.readOnly && this.readOnly==true)?"#0000ff":"#ff0000")}
style>
入力 タイプ="テキスト"名前="">
span>入力 タイプ ="text" 名前="" readonly="true">
このように、CSS は状況に応じて異なるスタイルを使用できます。これに興味がある場合は、私のブログにアクセスして関連記事、「CSS での表現に関する一連の記事」 をご覧ください。しかし、CSS の式の価格は非常に高価です。ページ内に判断に基づいたレンダリング効果が必要な要素が多く含まれている場合、ブラウザは長時間アニメーションの一時停止状態になり、ユーザー エクスペリエンスが非常に低下します。
記事 8: JavaScript と CSS を外部に作成する JavaScript と CSS を外部ファイルに分離する
この記事は、最初の記事と少し似ているようです。記事の矛盾。実際、HTTP リクエストの数という観点から見ると、これは確かに効率を低下させます。しかし、これを行う理由は、もう 1 つの重要な考慮事項、つまりキャッシュのためです。外部参照ファイルはブラウザにキャッシュされるため、javascriptやcssのサイズが大きい場合は外部ファイルに分割します。このようにして、ユーザーが 1 回閲覧するだけで、これらの大きな js および css ファイルをキャッシュできるため、ユーザーの次回訪問の効率が大幅に向上します。
第 9 条: DNS ルックアップの削減 DNS クエリの削減
DNS ドメイン名解決システム。私たちが非常に多くの URL を覚えている理由は、http://www.php.cn/ のようなものではなく単語を覚えており、それらの単語と 202.153.125.45 を組み合わせるのに役立つからであることは誰もが知っています。このような IP アドレスは DNS にリンクされています。それでは、この記事は私たちにとってどのような真の指針となる重要性を持っているのでしょうか?実際には次の 2 つがあります。
1: 必要がない場合は、Web サイトを 2 つのサーバーに配置しないでください。
2: Web ページ上の異なるネットワーク空間に、あまりにも多くの画像、CSS ファイル、JS ファイル、Flash ファイルなどを散在させないでください。 1 つの Web サイトからの壁紙画像のみを投稿した投稿が、別の Web サイトからの壁紙画像を含む投稿よりもはるかに速く表示されるのはこのためです。
記事 10: JavaScript と CSS を縮小する JavaScript と CSS ファイルのサイズを削減する
これは理解するのが簡単です。最終公開バージョンから不要な空白行、スペース、コメントをすべて削除します。手動処理は明らかに非効率的ですが、幸いなことに、これらを圧縮するツールがインターネット上のどこにでもあります。 JavaScript コード サイズを圧縮するツールはどこにでもあるため、ここではリストしません。ここでは、CSS コード サイズを圧縮するためのオンライン ツール Web サイトのみを提供します - http://www .php.cn/
さまざまな圧縮方法を提供し、さまざまな要件に適応できます。
第 11 条: リダイレクトを避ける
私はこの記事を Web 開発者の観点からのみ解釈します。では、何を解読できるでしょうか? 2 時 -
1: 「このドメイン名の有効期限が切れています。5 秒後に、ページは http://www.php.cn/ にジャンプします。」この文は非常に見覚えがあるように思えます。しかし、なぜそのページに直接リンクしないのか疑問に思います。
2: いくつかのリンク アドレスをより明確に書き留めてください。例: http://www.php.cn/ を http://www.php.cn と記述します。 / (最後の「/」記号に注意してください)。確かにどちらの URL からも私のブログにアクセスできますが、実際には異なります。 http://www.php.cn/ の結果は 301 レスポンスであり、http にリダイレクトされます。 :// /www.php.cn/ 。しかし明らかに途中で時間が無駄になった。
第 12 条 重複したスクリプトを削除する 重複したスクリプトを削除する

図: 重複には「ノー!」と言う
原則この原則は非常にシンプルですが、実際の仕事では「プロジェクトの時間が限られている」「疲れすぎている」「初期段階で計画が立てられていない」などの理由で先延ばしにしてしまう人が少なくありません。 Web サイトの効率性を高め、その後のメンテナンスを必要としない場合、これらの冗長で反復的なスクリプト コードを処理しない理由は実際にたくさんあります。
まさにこの時点で、一部の JavaScript フレームワークと JavaScript パッケージは注意して使用する必要があることを皆さんに思い出していただきたいと思います。この JS キットを使用するとどれだけ便利になり、どれだけ作業効率が向上するかを少なくとも尋ねてください。次に、冗長で繰り返されたコードによってもたらされる悪影響と比較します。
記事 13: ETag の構成 エンティティ タグの構成
まず、Etag とは何かについて説明します。 Etag (エンティティ タグ) エンティティ タグ。このタグは、ネット上でよく見かけるタグクラウドのタグとは少し異なります。この Etag はユーザー用ではなく、ブラウザーのキャッシュ用です。 Etag は、キャッシュ内のコンテンツが変更されたかどうかをサーバーがブラウザー キャッシュに伝えるメカニズムです。 Etag を通じて、ブラウザは現在のキャッシュ内のコンテンツが最新かどうか、またサーバーから再度ダウンロードする必要があるかどうかを知ることができます。これは、「Last-Modified」の概念に似ています。 Web 開発者として、それについてできることが何もないのは残念です。彼は依然として Web サイトのサーバー スタッフの職務を担当しています。これに興味がある場合は、会社の Web サイト サーバー管理者に相談してください。
第 14 条: Web ページの効率を向上させるために注意すべき 14 の事項 Graphics_Experience Exchange をキャッシュ可能にする 上記のガイドラインは Web ページの効率を向上させるために注意すべき 14 の事項 Graphics_Experience Exchange にも適用されます

図: Web ページの効率を向上させるために注意すべき 14 の事項 Graphics_Experience Exchange の使用は適切である必要があります
現在、Web ページの効率を向上させるために注意すべき 14 の事項 Graphics_Experience Exchange は少し神話的なものになっているようですが、Web ページに Web ページの効率を向上させるために注意すべき 14 の事項 Graphics_Experience Exchange が搭載されている限り、効率の問題は発生しないように思えます。実はこれは一種の誤解なのです。 Web ページの効率を向上させるために注意すべき 14 の事項 Graphics_Experience Exchange を適切に使用しないと、Web ページの効率が向上するのではなく、効率が低下します。 Web ページの効率を向上させるために注意すべき 14 の事項 Graphics_Experience Exchange は確かに良いものですが、あまり信じ込まないでください。 Web ページの効率を向上させるために注意すべき 14 の事項 Graphics_Experience Exchange を使用する場合は、上記のガイドラインも考慮してください。
追記:
もちろん、上記は参考のための理論的なガイドラインにすぎません。特定の状況については、引き続き詳細に対処する必要があります。理論や原則は実務の指針としてのみ使用されますが、丸暗記してはいけません。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





