WeChat スター フレンドの用途は何ですか? WeChat スター フレンドの役割は何ですか?
php editor Strawberry では、WeChat のスター フレンドの役割を深く探求します。 WeChat Star Friends は、重要な連絡先をすばやく特定し、彼らとの緊密なやり取りを維持するのに役立つ便利な機能です。スター機能を使用すると、スター付きの友達からのメッセージを簡単に検索して表示できるので、重要な情報を見逃すことがなくなります。さらに、スター付きの友達はチャット リストのより目立つ位置に表示されるため、これらの友達とのチャット履歴の管理が容易になります。
WeChat で友達を見つめるのは主に友達をマークするためです。

チュートリアルが適用されます
モデル: iPhone 13
システム: IOS15.3
バージョン: WeChat 8.0.20
1
WeChat スター友達は主に友達をマークするためのもので、マークを付けるとその友達はアドレス帳の一番上に表示され、見つけやすくなります。

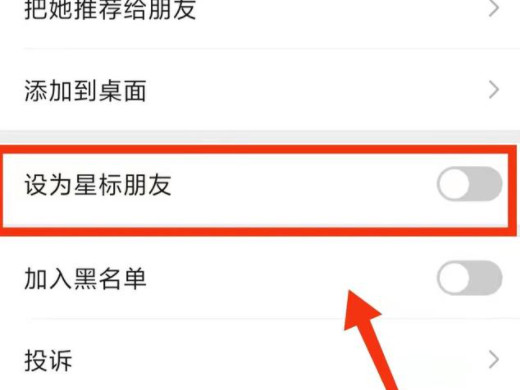
スター フレンドの設定は非常に簡単です。アドレス帳で友人を見つけ、クリックして友人のプロフィール ページに入り、右上隅にある三点アイコンをクリックすると、次のことが表示されます。スターフレンドとして設定するスイッチ。 をクリックして設定が成功したことを示します。友達のスターを解除する場合も同じ手順が適用されます。

1
まず、WeChat を開き、アドレス帳ページでスターとして設定したい友達を選択します。

次に、友達のホームページの右上隅にある三点ボタンをクリックします。

最後に、ポップアップページのスターフレンドのスイッチボタンをオンにします。

スターフレンズもアルファベット順に並んでいます。
以上がWeChat スター フレンドの用途は何ですか? WeChat スター フレンドの役割は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップの写真を集中させる方法はたくさんあり、FlexBoxを使用する必要はありません。水平にのみ中心にする必要がある場合、テキスト中心のクラスで十分です。垂直または複数の要素を中央に配置する必要がある場合、FlexBoxまたはグリッドがより適しています。 FlexBoxは互換性が低く、複雑さを高める可能性がありますが、グリッドはより強力で、学習コストが高くなります。メソッドを選択するときは、長所と短所を比較検討し、ニーズと好みに応じて最も適切な方法を選択する必要があります。
 H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5はより柔軟でカスタマイズ可能ですが、熟練したテクノロジーが必要です。ミニプログラムはすぐに開始でき、メンテナンスが簡単ですが、WeChatフレームワークによって制限されています。
 要素UIの隣接する列の高さを自動的にコンテンツに自動的に適応させる方法は?
Apr 05, 2025 am 06:12 AM
要素UIの隣接する列の高さを自動的にコンテンツに自動的に適応させる方法は?
Apr 05, 2025 am 06:12 AM
同じ行の隣接する列の高さを自動的にコンテンツに自動的に適応させる方法は? Webデザインでは、この問題に遭遇することがよくあります。テーブルや列に多くの問題があるとき...
 ラインブレイク後のスパンタグの間隔が小さすぎるという問題をエレガントに解決する方法は?
Apr 05, 2025 pm 06:00 PM
ラインブレイク後のスパンタグの間隔が小さすぎるという問題をエレガントに解決する方法は?
Apr 05, 2025 pm 06:00 PM
Webページレイアウトの新しいラインの後にスパンタグの間隔をエレガントに処理する方法は、複数のスパンを水平に配置する必要性に遭遇することがよくあります...
 ブートストラップ用のコンテナに画像を集中させる方法
Apr 07, 2025 am 09:12 AM
ブートストラップ用のコンテナに画像を集中させる方法
Apr 07, 2025 am 09:12 AM
概要:ブートストラップを使用して画像を中心にする方法はたくさんあります。基本方法:MX-Autoクラスを使用して、水平に中央に配置します。 IMG-Fluidクラスを使用して、親コンテナに適応します。 Dブロッククラスを使用して、画像をブロックレベルの要素(垂直センタリング)に設定します。高度な方法:FlexBoxレイアウト:Justify-Content-CenterおよびAlign-Items-Centerプロパティを使用します。グリッドレイアウト:Place-Items:Centerプロパティを使用します。ベストプラクティス:不必要なネスティングやスタイルを避けてください。プロジェクトに最適な方法を選択してください。コードの維持可能性に注意を払い、興奮を追求するためにコードの品質を犠牲にしないでください
 WeChat H5ページでAndroidアプリを覚ますにはどうすればよいですか?
Apr 04, 2025 pm 02:03 PM
WeChat H5ページでAndroidアプリを覚ますにはどうすればよいですか?
Apr 04, 2025 pm 02:03 PM
WeChatのH5ページでAndroidアプリを呼び起こす方法は?多くの開発者がこの問題に直面しています:直接...




