Yitian Cameraで写真の一部を拡大する方法
php Xiaobian Xigua は今日、実用的なアプリである Yitian Camera を紹介します。これはユーザーが高品質の写真を撮るのに役立つだけでなく、写真を拡大するいくつかの機能も提供します。この機能により、写真の拡大したい部分を簡単に選択して拡大加工することができ、写真をより美しく精細に仕上げることができます。次に、Yitian Camera がこの機能を実装する方法を詳しく紹介します。これにより、スキルを簡単に習得し、写真処理効果を向上させることができます。

Yitian カメラの使用方法のチュートリアル
Yitian Cameraで写真の一部を拡大する方法
答え:編集-装飾-虫眼鏡で
具体的なプロセス:
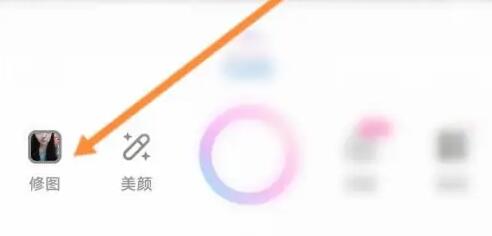
1. まずアプリを開き、左下の「編集」をクリックします。

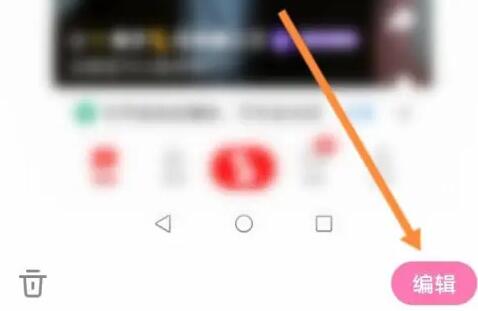
2. 次に、画像をクリックし、編集ボタンをクリックします。

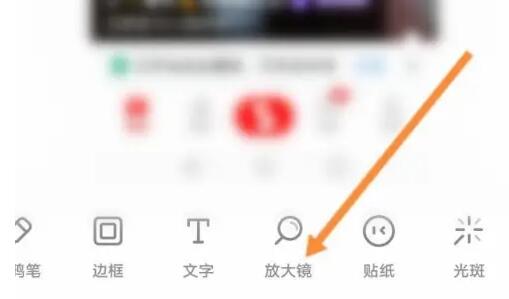
3. 次に、下の装飾ボタンをクリックします。

4. 以下に虫眼鏡機能があります。

5. 次に、倍率をクリックして、[確認] をクリックします。

以上がYitian Cameraで写真の一部を拡大する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 Yitian カメラで写真をぼかす方法
Feb 23, 2024 pm 06:40 PM
Yitian カメラで写真をぼかす方法
Feb 23, 2024 pm 06:40 PM
Yitian Camera では写真をぼかすことができますが、写真をぼかすにはどうすればよいですか?ユーザーは、「編集」をクリックして写真を選択し、「効果」をクリックして「ぼかし」を選択して写真をぼかすことができます。この写真のぼかし方法の具体的な内容については、以下で詳しく紹介しますので、ぜひご覧ください。 Yitian Camera の使い方チュートリアル Yitian Camera で写真をぼかす方法 答え: 編集 - 特殊効果 - ぼかしに移動します 具体的なプロセス: 1. まずアプリを開き、左下の [編集] をクリックします。 2. 次に、画像をクリックし、編集ボタンをクリックします。 3. 次に、下の特殊効果ボタンをクリックします。 4. 以下にぼかし機能があります。 5. 次に、ぼかしの倍率を選択します。
 Vue を通じて画像の特定領域のズーム機能を実装するにはどうすればよいですか?
Aug 26, 2023 pm 04:43 PM
Vue を通じて画像の特定領域のズーム機能を実装するにはどうすればよいですか?
Aug 26, 2023 pm 04:43 PM
Vue を通じて画像の特定領域のズーム機能を実装するにはどうすればよいですか?はじめに: Web デザインや開発では、大きな画像を表示する必要がある状況によく遭遇します。より良いユーザー エクスペリエンスを提供するために、ユーザーは多くの場合、特定の領域をズームインして詳細を表示することが期待されます。この記事では、ユーザーが写真の詳細を簡単に表示できるように、Vue を使用して写真の特定の領域のズーム機能を実装する方法を紹介します。技術的な準備: この機能を実装する前に、次の技術ツールを準備する必要があります: Vue.js: インタラクティブなユーザー インターフェイスを構築するための JavaScript
 HTML、CSS、および jQuery: 画像のズームインおよびズームアウトの特殊効果を実現するテクニック
Oct 24, 2023 am 10:22 AM
HTML、CSS、および jQuery: 画像のズームインおよびズームアウトの特殊効果を実現するテクニック
Oct 24, 2023 am 10:22 AM
HTML、CSS、および jQuery: 画像のズームインおよびズームアウト効果を実装するためのテクニック、具体的なコード例が必要です インターネットの発展に伴い、Web ページのデザインはユーザー エクスペリエンスにますます注意を払うようになりました。その中でも、画像は Web デザインの重要な要素の 1 つとして、ユーザーに直感的で豊かな視覚体験をもたらすことがよくあります。画像のズームインおよびズームアウトの特殊効果は、ユーザーの Web コンテンツに対する認識と対話を向上させることができるため、Web デザインで広く使用されています。この記事では、HTML、CSS、および jQuery を使用して画像の拡大および縮小の特殊効果を実現し、提供する方法を紹介します。
 macOS のクリップボード履歴のロックを解除し、効率的なコピー アンド ペーストのテクニックを使用する
Feb 19, 2024 pm 01:18 PM
macOS のクリップボード履歴のロックを解除し、効率的なコピー アンド ペーストのテクニックを使用する
Feb 19, 2024 pm 01:18 PM
Mac では、異なるドキュメント間でコンテンツをコピーして貼り付ける必要があるのが一般的です。 macOS のクリップボードには最後にコピーされた項目のみが保持されるため、作業効率が制限されます。幸いなことに、クリップボード履歴を簡単に表示および管理できるサードパーティ製アプリケーションがいくつかあります。 Finder でクリップボードの内容を表示する方法 Finder にはクリップボード ビューアが組み込まれており、現在のクリップボードの内容をいつでも表示して、貼り付けエラーを回避できます。操作は非常に簡単です。Finder を開き、[編集] メニューをクリックして、[クリップボードを表示] を選択します。 Finder でクリップボードの内容を表示する機能は小さいですが、いくつか注意点があります。Finder のクリップボード ビューアは内容を表示するだけで、編集することはできません。コピーした場合
 uniappを使用して画像の拡大縮小機能を実装する
Nov 21, 2023 am 11:58 AM
uniappを使用して画像の拡大縮小機能を実装する
Nov 21, 2023 am 11:58 AM
uniapp を使用して画像のズームインおよびズームアウト機能を実装する モバイル アプリケーション開発では、画像の表示と操作が一般的な要件になります。この記事ではuniappを使って画像ズーム機能を実現する方法を紹介します。 uniapp は、Vue.js をベースにしたクロスプラットフォーム アプリケーション フレームワークで、一連のコードを通じて Android アプリケーションと iOS アプリケーションの両方を生成できます。 uniappでは、uni-imageコンポーネントを使用して画像を表示・操作することができます。まず、プロジェクト内に画像を表示するページを作成します。
 Yitian Cameraで写真の一部を拡大する方法
Feb 23, 2024 pm 01:58 PM
Yitian Cameraで写真の一部を拡大する方法
Feb 23, 2024 pm 01:58 PM
Yitian Cameraでは写真の一部を拡大することができますが、この機能はどこにあるのでしょうか?ユーザーは、[編集]、[ボタンの装飾] の順にクリックすると、以下の虫眼鏡機能が表示されます。写真を拡大する方法の紹介のこの部分では、具体的な内容を説明します。以下に詳しく紹介しますので、ぜひご覧ください。 Yitian Camera の使い方チュートリアル Yitian Camera で写真の一部を拡大する方法 答え: 編集-装飾-虫眼鏡に進み、具体的なプロセス: 1. まずアプリを開き、左下の編集をクリックします。 2. 次に、画像をクリックし、編集ボタンをクリックします。 3. 次に、下の装飾ボタンをクリックします。 4. 以下に虫眼鏡機能があります。 5. 次に、倍率をクリックして、[確認] をクリックします。
 純粋な CSS を通じて画像のズーム効果を実現する方法
Oct 18, 2023 am 11:00 AM
純粋な CSS を通じて画像のズーム効果を実現する方法
Oct 18, 2023 am 11:00 AM
純粋な CSS を使用して画像のズームと拡大効果を実現する方法 最新の Web デザインでは、画像のズームと拡大効果がよく使用されます。 CSS を使用すると、JavaScript や他のプログラミング言語を使用せずに、この効果を簡単に実現できます。この記事では、純粋な CSS を使用して画像のズーム効果を実現する方法を紹介し、具体的なコード例を示します。画像のズーム効果を実現するには、CSS のtransform属性を使用できます。このプロパティを使用すると、要素に対して回転、スケーリング、オフセット、その他の変換を実行できます。合格
 「Yitianカメラ」の設定方法
Feb 26, 2024 pm 06:25 PM
「Yitianカメラ」の設定方法
Feb 26, 2024 pm 06:25 PM
Yitian Camera は、強力なモバイル写真アプリケーションです。ユーザーがカメラの撮影効果をより適切に制御できるように、多くの設定オプションが提供されています。まず、Yitian Camera アプリケーションを開いて、[設定] オプションをクリックします。ここでは、多くの便利な設定オプションを見つけることができます。以下に詳しくご紹介しますので、ぜひご覧ください! Yitian Camera の設定はどこにありますか? 回答: 3 つの点をクリックしてから、カメラ設定をクリックします 具体的なプロセス: 1. まず、左上の 3 つの点をクリックします。 2. 表示されるメニューで、「カメラ設定」をクリックして設定を入力します。機能紹介: 1.写真透かし設定:写真に透かしを追加できます。 2. レタッチウォーターマーク設定:レタッチ後の写真にウォーターマークを追加します。 3. そばかすとニキビの除去:顔のシミを除去できます。 4.高解像度: はい




