javascript console_javascriptスキルの詳しい説明
1. 情報を表示するコマンド
console.log(); //コンソール入力は Web ページに出力されません
console.info(); //一般情報
console.debug(); //デバッグ情報
console.warn(); //警告プロンプト
console.error(); //エラープロンプト
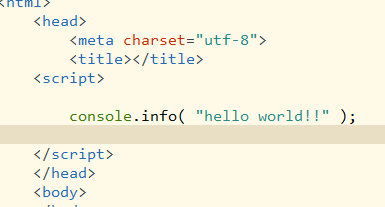
「console.log();」は「alert();」または「document.write();」の代わりに使用できます。たとえば、Web では「console.log("Hello World");」と書きます。ページにアクセスすると、コンソールには入力されますが、Web ページには入力されません。


次のコードをコードに挿入します:
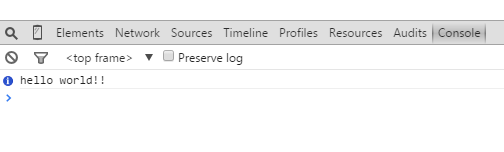
console.info( "これは情報です" );
console.debug( "これはデバッグです" );
console.warn( "これは警告です" );
console.error( "これはエラーです" );
ロード後、コンソールを開くと、次のような内容が表示されます:

2. プレースホルダー
コンソール オブジェクトの上記 5 つのメソッドはすべて、printf スタイルのプレースホルダーを使用できます。ただし、プレースホルダの種類は比較的少なく、文字 (%s)、整数 (%d または %i)、浮動小数点数 (%f)、およびオブジェクト (%o) の 4 種類のプレースホルダのみがサポートされています。例:
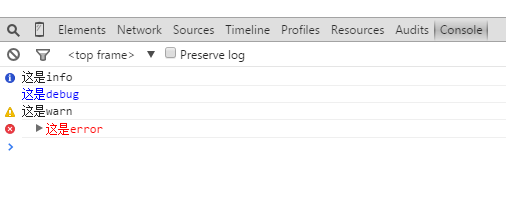
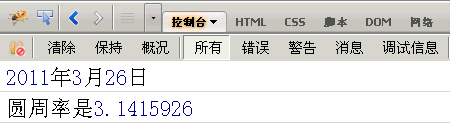
console.log( "%d 年 %d 月 %d 日" , 2011,3,26);
console.log( "Pi は %f" , 3.1415926 );

%o プレースホルダーは、オブジェクトの内部状態を表示するために使用できます。たとえば、次のようなオブジェクトがあります:
var 犬 = {} ;
dog.name = "大毛";
dog.color = "黄色";
次に、o% プレースホルダーを使用します。
console.log( "%o" , 犬 );

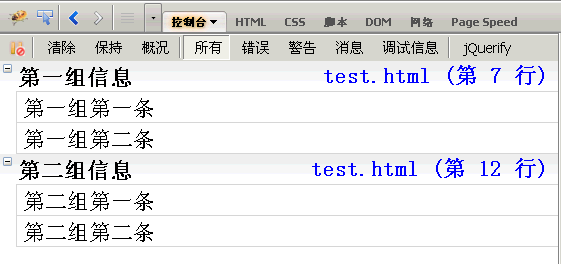
3. グループ表示
console.group(); console.groupEnd(); (这两个方法是成对使用的)
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();
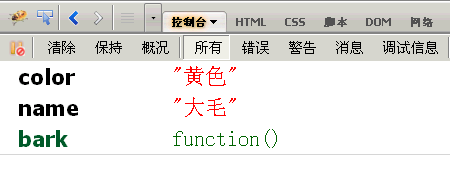
4. console.dir(); (オブジェクトのすべてのプロパティとメソッドを表示します)
たとえば、セクション 2 の犬オブジェクトに bark() メソッドを追加し、「dir();」を使用してそれを表示します。
dog.bark = function(){alert( "バークワン" );
console.dir( 犬 );

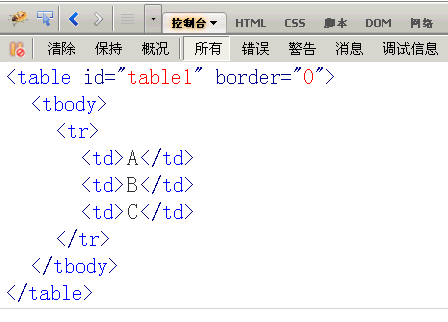
5. console.dirxml(); (ノードに含まれるすべての html/xml コードを取得します)
var table = document.getElementById("table1") //ノードを取得
console.dirxml( table ); // ノードのすべてのコードを表示します

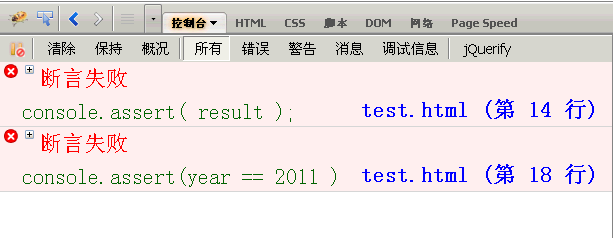
6. console.assert(); (式または変数が true かどうかを判断するために使用されます。結果が no の場合、対応するメッセージがコンソールに出力され、例外がスローされます)
var result = 0;
console.assert( result ); //false
var year = 2000;
console.assert( year == 2011 ); //false

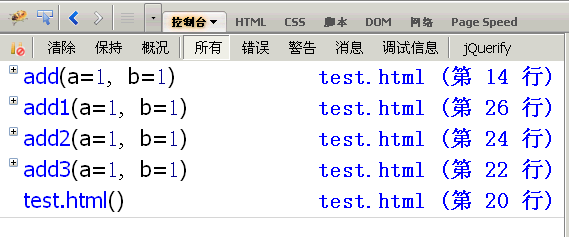
7. console.trace(); (関数呼び出しトレースをトレースするために使用されます)
/*加算関数*/
関数 add( a,b ){
b を返します;
}
この関数がどのように呼び出されるかを知りたいのですが、それに console.trace() メソッドを追加するだけです:
関数 add( a,b ){
console.trace();
b を返します;
}
この関数の呼び出しコードは次のとおりであると仮定します:
var x = add3(1,1);
関数 add3( a,b ){ return add2(a,b) }
関数 add2( a,b ){ return add1( a,b ) }
関数 add1( a,b ){ return add( a,b ) }
実行後、上からadd()、add1()、add2()、add3()の順にadd()の呼び出しトレースが表示されます

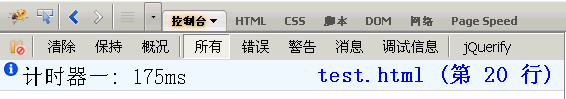
8. console.time(); および console.timeEnd(); (コードの実行時間を表示するために使用されます)
console.time( "计时器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "计时器一" );

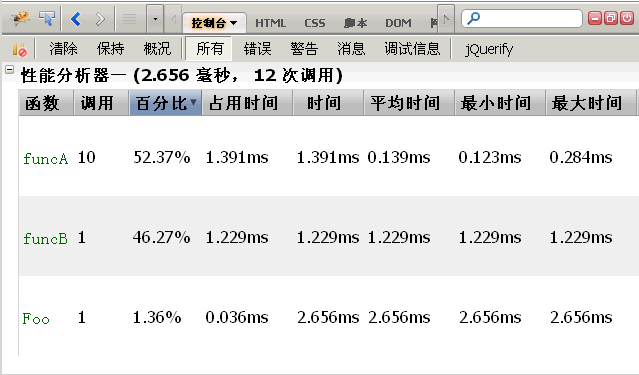
9. パフォーマンス分析
パフォーマンス分析 (プロファイラー) は、プログラムの各部分の実行時間を分析し、ボトルネックがどこにあるのかを見つけるために使用されるメソッドは console.profile();
です。関数 Foo() があり、他の 2 つの関数 funcA() と funcB() を呼び出します。そのうち funcA() は 10 回呼び出され、funcB() は 1 回呼び出されるとします。
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
次に、「Foo();」の実行パフォーマンスを分析します。
console.profile('性能分析器一');
Foo();
console.profileEnd();

タイトル バーは、合計 12 の関数が実行され、合計 2.656 ミリ秒かかったことが示されています。このうち、funcA() は 10 回実行され、1.391 ミリ秒かかります。最短の実行時間は 0.123 ミリ秒、最長の実行時間は 0.284 ミリ秒、平均は 0.139 ミリ秒です。funcB() は 1 回実行され、1.229 ミリ秒かかります。
「console.profile();」メソッドの使用に加えて、firebug には「プロファイラー」ボタンも用意されています。初めてボタンをクリックすると「パフォーマンス分析」が開始され、Web ページ上で特定の操作 (ajax 操作など) を実行できるようになります。その後、ボタンを 2 回目にクリックすると「パフォーマンス分析」が終了します。この操作によってトリガーされるすべての操作がパフォーマンス分析を実行します。

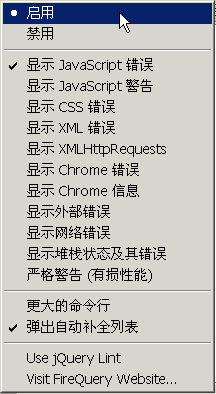
10. 属性メニュー
コンソールパネル名の後ろに逆三角形がありますので、クリックするとプロパティメニューが表示されます。

デフォルトでは、コンソールには Javascript エラーのみが表示されます。 [JavaScript 警告、CSS エラー、および XML エラーを送信する] を選択すると、関連するプロンプト情報が表示されます。
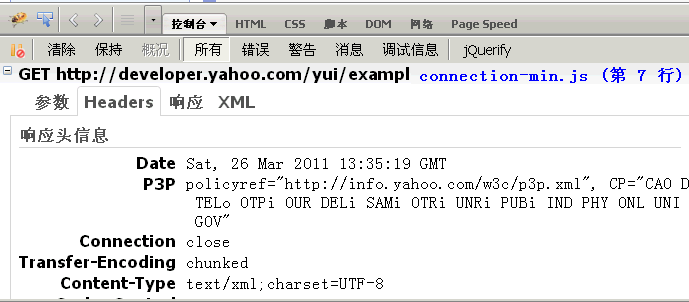
ここでさらに便利なのは、「XMLHttpRequests」を表示することです。これは、ajax リクエストを表示することです。選択すると、Web ページのすべての Ajax リクエストがコンソール パネルに表示されます。
たとえば、YUI サンプル をクリックすると、ajax を使用して GET リクエストを発行したことがコンソールに表示され、http リクエストとレスポンスのヘッダー情報とコンテンツ本文も表示されます。 。

以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 28
28
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します




