iPhone 12で写真の回転を設定する場所
iPhone 12 携帯電話に写真の回転機能を設定したいですか? php エディター Xiaoxin をフォローして、一緒に探索してみませんか! iPhone 12 携帯電話には、ユーザーが写真を簡単に回転できるシンプルな写真編集ツールが用意されています。写真アプリで回転したい画像を開き、編集ボタンをクリックして、編集ページで回転オプションを見つけて画像を回転します。次は一緒にやってみよう!

Apple 携帯電話の使用方法に関するチュートリアル
iPhone 12で写真の回転を設定する場所
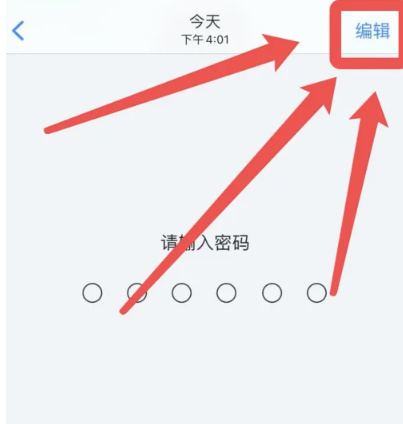
1. まず、Apple 携帯電話でフォト アルバムを開き、ページに入り、右上隅の [編集] をクリックします。

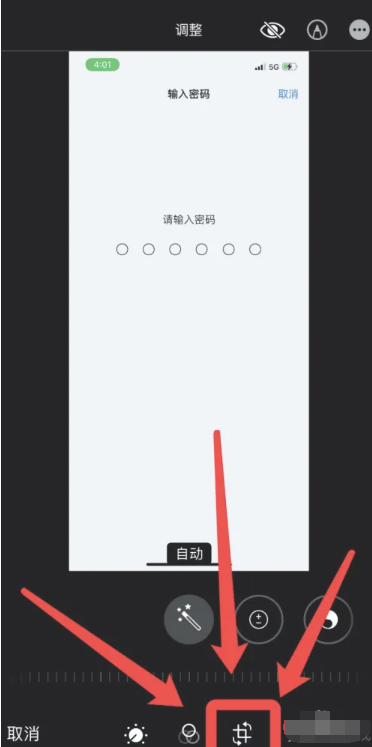
2. 次に、調整編集ページに入り、下部にある [回転] アイコンをクリックします。

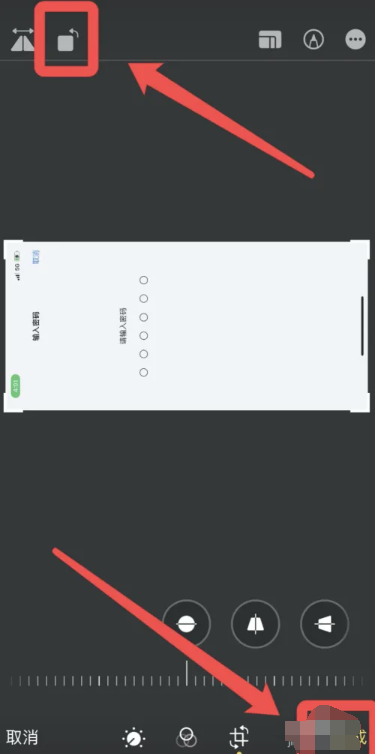
3. 最後に、変換ツールで回転アイコンの右下隅をクリックして完了します。

以上がiPhone 12で写真の回転を設定する場所の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 iPhone 12でnfc機能を設定する方法_iPhone 12でnfcをオンにするチュートリアル共有
Mar 23, 2024 pm 12:40 PM
iPhone 12でnfc機能を設定する方法_iPhone 12でnfcをオンにするチュートリアル共有
Mar 23, 2024 pm 12:40 PM
1. 「設定」メニューから「一般機能」を選択します。 2. NFC オプションを見つけます。 3. NFCの右側にあるボタンをオンにします。
 iPhone 12はWi-Fi6に対応していますか?
Dec 14, 2022 pm 05:40 PM
iPhone 12はWi-Fi6に対応していますか?
Dec 14, 2022 pm 05:40 PM
iPhone 12はWi-Fi6をサポートしています。 Wi-Fi 6 は主に OFDMA、MU-MIMO などのテクノロジーを使用しており、MU-MIMO (Multi-User Multiple Input Multiple Output) テクノロジーにより、ルーターは複数のデバイスと順番に通信するのではなく、同時に通信することができます。 Wife6 の利点: 1. より高速なデータ伝送速度を提供します; 2. TWT ウェイクアップ技術を備えており、携帯電話が複数の信号を維持および取得する時間を大幅に短縮し、それによってバッテリー消費を削減し、バッテリー寿命を延ばします。
 Apple 12と13の違い
Jan 15, 2024 pm 05:25 PM
Apple 12と13の違い
Jan 15, 2024 pm 05:25 PM
Apple 12 と 13 の違い: 1. デザイン; 2. 画面; 3. パフォーマンス; 4. カメラ; 5. バッテリー寿命; 6. 5G ネットワーク; 7. 色の選択; 8. ストレージ容量; 9. 価格; 10.画面のリフレッシュ レート、11. フロント カメラ、12. その他の機能。詳細な紹介: 1. デザイン、Apple 12 シリーズは正方形のデザインを採用していますが、Apple 13 シリーズは Apple 11 シリーズのデザイン スタイルを継続し、丸い角とより滑らかなガラス素材を使用しています; 2. 画面、2 台の携帯電話の画面サイズは同じですが、Apple 13 の画面の明るさはより高くなります。
 iPhone 12のマイクを設定する場所_Apple 12のマイク設定チュートリアル
Mar 22, 2024 pm 06:36 PM
iPhone 12のマイクを設定する場所_Apple 12のマイク設定チュートリアル
Mar 22, 2024 pm 06:36 PM
1. 電話機設定メニューの[プライバシー]をクリックします。 2. [マイク]オプションをクリックします。 3. アプリケーションの権限を必要とするスイッチをオンにします。この記事はiphone12を例として取り上げており、ios14システムにも適用されます。
 iPhone 12 で上げてウェイク機能を有効にする方法 iPhone 12 で上げてウェイク機能を設定する方法
Mar 23, 2024 pm 09:21 PM
iPhone 12 で上げてウェイク機能を有効にする方法 iPhone 12 で上げてウェイク機能を設定する方法
Mar 23, 2024 pm 09:21 PM
1. 携帯電話のデスクトップの[設定]をクリックします。 2. [表示と明るさ]を選択します。 3. [Raise to Wake]の右側にあるスイッチをオンにします。
 JavaScript を使用して画像の回転効果を実現するにはどうすればよいですか?
Oct 20, 2023 pm 07:09 PM
JavaScript を使用して画像の回転効果を実現するにはどうすればよいですか?
Oct 20, 2023 pm 07:09 PM
JavaScript を使用して画像の回転効果を実現するにはどうすればよいですか? Web 開発では、商品の 360 度回転画像の表示、画像カルーセル効果の実現など、画像の回転効果を実現する必要があるシナリオによく遭遇します。 JavaScript は、この画像の回転効果を簡単に実現できる強力なスクリプト言語です。以下では、JavaScript に基づいて画像の回転効果を実現する方法と具体的なコード例を紹介します。まず、単純な HTML 構造を作成します。
 iPhone 12でスクロールスクリーンショットを撮る方法_iPhone 12で長いスクリーンショットを撮る方法
Mar 23, 2024 pm 02:11 PM
iPhone 12でスクロールスクリーンショットを撮る方法_iPhone 12で長いスクリーンショットを撮る方法
Mar 23, 2024 pm 02:11 PM
1. 携帯電話に付属の Safari ブラウザを開き、スクリーンショットが必要な Web ページを入力します。 2. 次に、携帯電話を使用してスクリーンショットを撮り、左下隅にあるスクリーンショットをクリックして画像を編集し、ページ全体をクリックします。 3. 右側の長い画像をプルダウンして画像をプレビューします。 4. スクリーンショットを取得したら、[完了]をクリックします。
 uniappを使用して画像回転機能を実装する
Nov 21, 2023 am 11:58 AM
uniappを使用して画像回転機能を実装する
Nov 21, 2023 am 11:58 AM
uniapp を使用して画像回転機能を実装する モバイルアプリケーション開発では、写真を撮った後に角度を調整する必要がある場合や、撮影後にカメラを回転させたような効果を得る必要がある場合など、画像を回転する必要があるシナリオに遭遇することがよくあります。写真が達成されました。この記事では、uniapp フレームワークを使用して画像回転機能を実装する方法と具体的なコード例を紹介します。 uniapp は、Vue.js をベースとしたクロスプラットフォーム開発フレームワークで、iOS、Android、H5、その他のプラットフォーム向けのアプリケーションを同時に開発および公開できます。ユニアプリで実装




