
最新のコードを書いていたら、プロジェクト内で setTimeout(fun,0) を使っている人を見かけたので、まとめておきたいと思います。個人的な理解ですので、間違い等ありましたらご指摘ください。 THX
JavaScript タイマーの仕組みを理解するには、まず JavaScript エンジンがシングルスレッドであることを理解する必要があります。これは、JavaScript エンジンがサービス キューを備えているため、すべてのインターフェイス要素イベント、スケジュールされたトリガー コールバック、および非同期リクエスト コールバックがこのタスク キューに入れられ、処理を待機していると理解できます。すべてのタスクは最小単位であり、処理を中断しません。このように、setTimeout(fun,0) は、タスクキューが空でない限りコードがすぐに実行されるわけではありません (実際、これを実際に実行する方法はブラウザごとに異なります。実際には、新しいブラウザではそれが実行されます)。古いバージョンでは 4ms になる可能性がありますが、16ms も可能です)。 setTimeout(fun, time) は、fun コールバックをこのタスク キューに追加するのにかかる時間を意味します。つまり、fun の実行には少なくとも時間がかかります。
例:
setTimeout(function () {
console.log(1);
}, 0);
var tem = 0;
for (var i = 1; i < 1000000; i++) {
tem += i;
};
console.log(2);
結果を
として表示しますつまり、setTimeout を実行すると、関数コールバックがタスク キューに追加されますが、JS エンジンはまだ現在の JS の処理でビジー状態であるため、すぐには実行されず、このコードの後でのみタスク リストに移動します。セグメントが実行されると、新しいタスクが取得されるため、結果は最初に 2 が表示され、次に 1 が表示されます。
setInterval(fun, time) メソッドは、特定の間隔で fun をキューに追加するものです。つまり、fun の実行時間が time よりも長い場合はどうなるでしょうか。
コードの一部を見てください
var num = 0;
var time = setInterval(function () {
var tem = 0;
for (var i = 1; i < 99999999; i++) {
tem += i;
};
num ++;
console.log(num);
}, 100);
setTimeout(function (){
clearInterval(time);
}, 1000);
これは、100 ミリ秒ごとにコードを実行し、1 秒後にタイマーをクリアすることを意味します。しかし、結果はどうでしょうか?
結果は
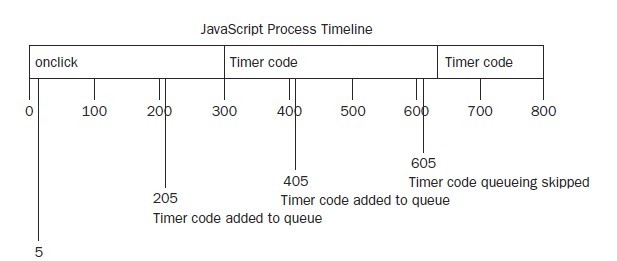
として表示されますつまり、実際にはそれほど回数は実行されていないのです。つまり、一部の間隔がスキップされるため、複数のコード実行の間隔が予想よりも短くなる可能性があります。タイマー コードがキューに追加されるときに、タイマー コード インスタンスが存在する場合、タイマー コードはスキップされることがわかります。
画像を引用するとわかりやすいです。

以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。